In Qrimp, the area above your tables is the "Header" and the area to the right is the "
Footer". The Header is also known as the "
Content Header" (#contentheader in
CSS).
Default Headers and Footers
Each table has a default header, in most cases containing the
Action icons that allow you to change
Views, see
Reports, add new items, edit, etc. Each of the default
views has its own Header showing icons relevant to that view. For example, if you are in already edit view, you will not see the edit icon in the header. Headers are also a great place to put a custom messages to your users, rss feeds, shopping carts, images, shared data or even
Custom CSS specific to that item and view.
The default footer usually contains
Related Data,
Attachments , related tables, or custom messages to users.
Changing Headers and Footers
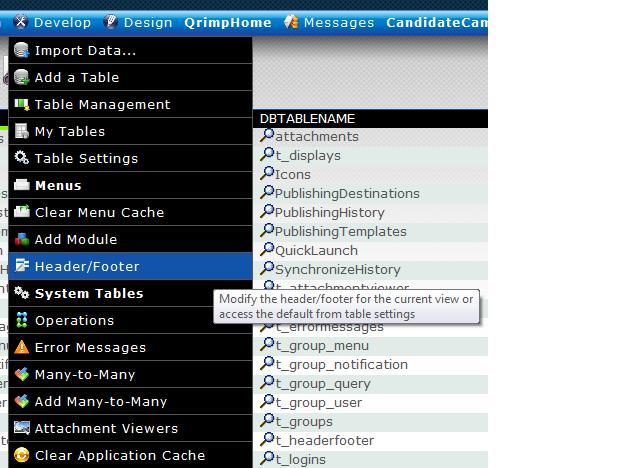
To change the header or footer, go to the table and the view you are changing it for. Then go to Develop > Header/Footer.

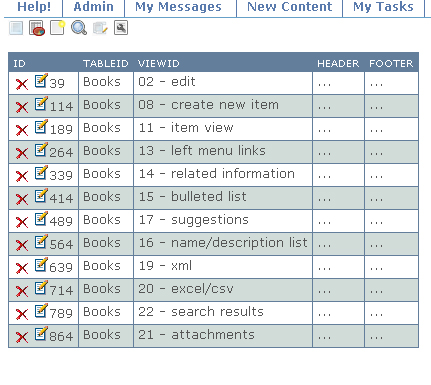
If a custom header or footer exists for that table and view, you will see it in the list.

Click the small edit icon

to open the header/footer for editing.
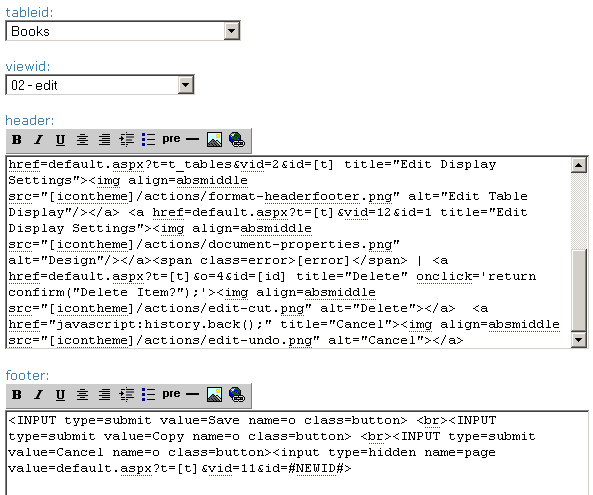
You will see a text box for the HTML for your Header and a separate text box with the HTML for your footer.
Change the HTML to create your custom message. Save a copy of the working Header or Footer HTML for reference while you are working.
Versioning is enabled by default for all header/footer tables. To view previous versions of your header/footer, click the
Versioning icon

once you have saved the custom header/footer.