Field Templates wrap every field in your database. By editing the field template, you can control how any field in any table for any view is presented. You can create user messages, style your fields, make fields links and more.
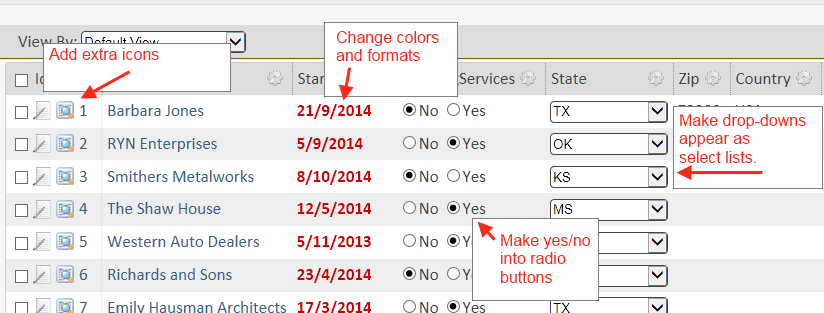
 Some of the other things you can change with field templates
Some of the other things you can change with field templatesField templates can have
HTML,
CSS and
JavaScript code in them. In these help documents, we will give you some basic code that you can copy and paste into your field templates to customize your fields.
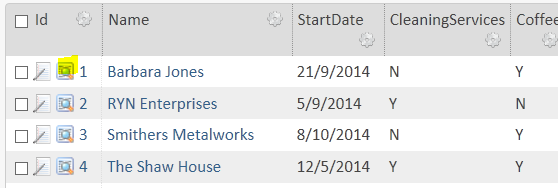
 The default field appearances for the grid view
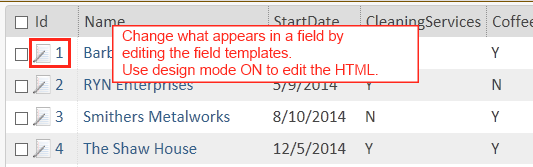
The default field appearances for the grid viewThis grid view has an extra icon that lets you click it to view the record.
 The id field template has a second icon in it
The id field template has a second icon in itChanging a Template
Go to the table and view for which you want to change a field template. Go to Design > Design Mode On.
Click the gear icon at the top of the column you want to change.
Enter HTML in the field to alter the appearance of your field.
Add icons with links
In the HTML above, the following link was not part of the default template. Adding this creates a link to the
detail view, that is an image (an icon).
Change the color of a link
Make a field a radio button
Make a field a select box