  1326 1326 | Working Offline, Backing Up, Getting Data out | | |
  38 38 | Introduction to Tables | <!--<nobreak-->
Tables are the core of a Qrimp database application. All of your data is stored in tables. Once you have created tables, you can enter data, delete tables and rows, add columns, view [Reports], choose different data [views] and more.
A table in your Qrimp application is composed of many records (also known as fields or items) stored in columns. Each field will contain data about a particular item in a table. For example, if I create a table for TeddyBears the fields might be Name, FurColor, PurchaseDate, etc.
Each field has an id number, which helps you track that item. The first bear I enter into the TeddyBear table will have an id of 1.
You can see the tables in your application by going to Develop > Manage Tables. You can change the way the data in a table is displayed with [Views], and change the way it is navigated to using [Navigation] options.
See also Definitions: [database table].
<!--</nobreak>--> | An Introduction to Qrimp |
  8 8 | An Introduction to Qrimp | <!--<nobreak>-->
<h3>What is Qrimp?</h3>
Qrimp is a web platform that allows you to create and operate your own custom information management system.
<h3>How does it work?</h3>
When you create an app, you get a url, such as http://myapp.qrimp.com, plus a login and password by email. When you log in to your Qrimp app you have the tools you need to build custom solutions for any type of software system and manage your data securely on the web.
<h3>What is Qrimp for?</h3>
Qrimp is used to create web-based software applications with forms, workflow, reporting, business rules, data views, design templates and more. You can start with your existing data or add data as you go. Some types of software that have been built on Qrimp include Customer Relationship Management, Inventory Management, Enterprise Resource Planning, Supply Chain Management, Knowledge Management, Digital Asset Management, Financial Management, Human Resources, Intranet and more.
<h3>How do I sign up?</h3>
If would like to create a new web application for yourself or your company, go to<a href="http://www.qrimp.com/signup.html"> www.qrimp.com/signup</a>. If your company already has an app, speak to your administrator and they will create an account for you.
<h3>How do I access it?</h3>
Qrimp systems are accessible online any time from any web browser, including mobile phone browsers. There is no software to download. If desired, Qrimp can be installed behind a firewall on a local machine (see <a href="http://developer.qrimp.com/db.aspx?t=HelpTopics&id=138&vid=11" alt="Qrimp Server">Qrimp Server</a>).
<h3>Who can see my data?</h3>
Qrimp systems are all private by default. If you would like to show data to the public, use the anonymous user group under security permissions (see <a href=http://developer.qrimp.com/db.aspx?t=HelpTopics&id=4&vid=11>User Groups</a>).
<h3>Does Qrimp work with ...?</h3>
Qrimp can integrate with external services for payment processing (PayPal, Authorize.Net), maps, UPS (shipping), Flickr, Twitter, RSS - anything with an API. You can also share data from your Qrimp application to external sites using <a href=http://developer.qrimp.com/db.aspx?t=HelpTopics&id=130&vid=11>Share Data</a>.
<h3>What about my existing files?</h3>
Qrimp lets you upload existing documents, such as Word, Excel, PDF, video, and other files. These documents are stored in Qrimp as attachments. See <a href="db.aspx?t=HelpTopics&id=137&vid=11">Adding Attachments</a>.
<h3>Can you build my system?</h3>
If you do not have the time or knowledge to build your system, the Qrimp Services team can provide help. If you'd like our help, please <a href="http://www.qrimp.com/contact.html">contact us</a>.
<!--</nobreak>--> | |
  123 123 | Before You Start | <!--<nobreak>-->
<p>Before you get started, think about what your application is for. Which information do you want to track? Which types of users do you want to have? Who will be able to view and change your data?</p>
<p>You may wish to start with a data model. If so, read our [Brief Intro to Data Modeling].</p>
<h2>Basic steps to creating a Qrimp app</h2>
<ol><li>Designing your data model</a></li><li>[Create Tables] <ul> <li>Option 1: Create Tables Manually</li> <li>Option 2: Import Data</li> </ul></li><li>[Entering and Editing Data]</li><li>Customize your Application with<ul> <li>Views</li> <li>Templates</li> <li>Headers and Footers</li><li>Security</li> <li>Menus</li></ul></li></ol>
<p>We recommend drawing out a list of tables and listing the columns you want to have before you get started. You can add additional tables, add rows, delete rows, change data types, and drop columns at any time, so nothing is set in stone. Having a structured idea of what type of database you will build before you start will save you time and help you mentally organize your information first.</p>
<p>There are many resources on the web that teach you about database methodology.<!--We have gathered some links for you here: <a href="db.aspx?t=HelpTopics&id=55&vid=11">Designing your data model</a-->.</p>
<p>Of course, you can also get started with no learning, and figure it out as you go! A good place to start is by adding your first data table. There are two ways to add data: [Create Tables] and [Import Data].</p>
<!--</nobreak>--> | An Introduction to Qrimp |
  234 234 | Notification Templates | <!--<nobreak>-->
<p>Notification Templates determine the text, images, links and design elements that are in notifications.</p>
<h2>Existing Templates</h2>
<p>Qrimp comes with the following default notification templates: UPDATE, CREATEACCOUNT, APPROVEACCOUNT, PASSWORDRESET, LOGIN, NEWMAIL, ACCOUNTREQUEST, New Suggestion, and New Comment On Suggestion. Use these default templates as the basis for your notifications. You can Copy these to create your own notifications. This will give you a head start on the content that can be displayed. You can also add new templates and start from scratch. </p>
<h3>Update</h3>
<p>Update is by far the most frequently used notification template. This basic template can be used to inform users that new records have been added to tables in your database. </p>
<h2>What's in a Template?</h2>
<h3>Square Brackets</h3>
<p>Notification templates rely heavily on [Square Brackets] to pull information from your database to the email in an automated fashion. Using [Square Brackets] you can show a user the name of the app in the email, which table and item was affected, which user made a change, the date the change was made, and more. Start with the default notification templates and copy/paste pieces of square brackets notation into your notifications.</p>
<img class="border" src="/attachments/developer.qrimp.com-492da2f8-7ce0-44c4-bd44-68b7c0a2422b/notification%20template%20template.png">
<h3>CSS and HTML</h3>
<p>Users familiar with CSS can also include the "<'style'>" tag to put design elements in the notification, such as fonts, colors, borders, backgrounds and more. Depending on the user's email client, the styles may show up differently. If a recipient shows text-only emails, these design settings may not make it through.</p>
<!--</nobreak>--> | Notification Subscriptions |
  16 16 | Notification Subscriptions | <!--<nobreak>-->
<p>Set up notifications in your Qrimp app to send an email to a user when data is added, deleted or edited. For example, you can set up an email to a sales rep when a table is updated.</p>
<h3>Adding Notifications</h3>
<p>To subscribe a user to a notification, go to Admin > Notification Subscriptions. Click the Add New Icon <img src="/icons/crystal_project/32x32/actions/edit_add.png" />.</p>
<p>Choose the table you want to send a notification for.</p>
<img class="border" width="300px" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/867d5c7f-48c4-4d82-8f51-3a3a8a68e988-custom%20notifications%20screen%201.png">
<p>Choose which operation triggers the notification. The most common operation is insert, which is when someone adds a new record to a table.</p>
<img class="border" width="300px" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/a0f6b54d-ccaa-4bfd-93ad-4daf13586bf8-custom%20notifications%20screen%202.png">
<p>Choose the user who will get the notification.</p>
<img class="border" width="300px" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/51cbd38d-9324-4cdb-bcc9-c5be69dae2c1-custom%20notifications%20screen%203.png">
<p>Then choose a notification message. You can see and edit the content of a notification message by going to Admin > Notification Templates. (See also: [Notification Templates]).</p>
<img class="border" src="/attachments/developer.qrimp.com-1941ee44-967d-422c-8622-b802f1a72ddd/notifications%20screen%204.png">
<h3>Customized Notifications</h3>
<p>You can get very specific about when to send a notification. For example, you may wish to only notify a sales rep, if a website visitor creates a new order with an order type of "Wholesale".</p>
<p>To customize, go to your list of user notifications and click the link that says "customize". Enter the parameters for your notification. Now the user will only get this notification when that specific criteria is met.</p>
<p>You will see an option at the right to "Customize filters for this notification subscription". Click the link then [Search] to further restrict notifications. For example, you could choose to only receive an Email notification when someone inserts a Project into the Projects table with the word "Human Resources" in it.</p>
<!--</nobreak>--> | Communicate and Share |
  226 226 | Messages | <!--<nobreak>-->
Install the messaging module to send messages in your Qrimp app. See [Adding Modules]
<h2>Sending Messages</h2>
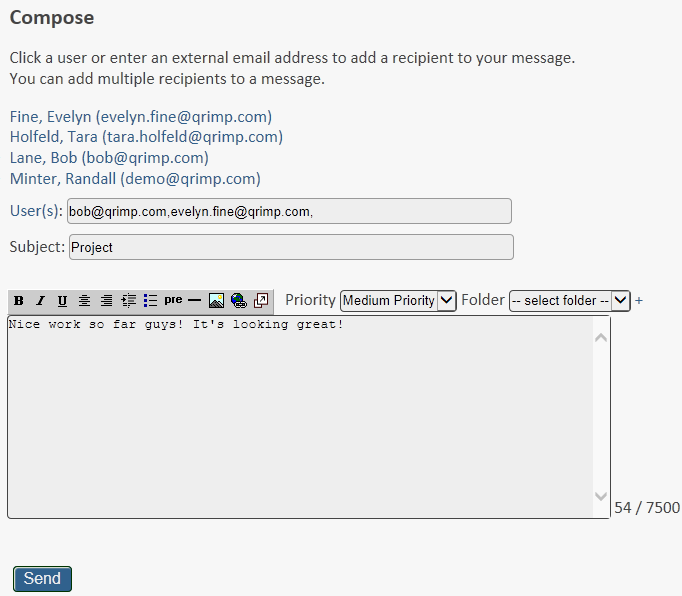
<p>To send a message, go to Messages > Compose New.</p>
<img class="border" src="/attachments/developer.qrimp.com-8012de89-2af9-4047-813a-6abbc9eb3f5e/messages%20screenshot%201.png">
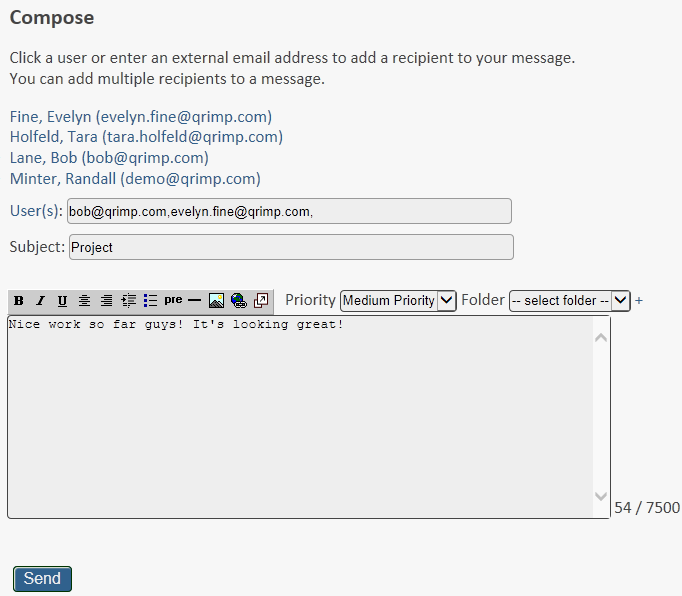
<p>Select the user(s) to send the message to by clicking a username, or enter an email address into the users box. Messages sent to external recipients via email will not be logged in the Messages table by default.</p>
<img class="border" src="/attachments/developer.qrimp.com-9ada4505-9b33-4f8c-81dc-8c78b4efbe81/messages%20screenshot%202.png">
<h2>Logging messages sent to external email addresses</h2>
<p>To track messages sent to external email addresses go to Develop > Manage Tables. Select the Messages table and click "edit". Add a field called ToEmail with a data type of Email Address.</p>
<h2>Creating Contacts Automatically</h2>
<p>You can set up your Qrimp app to automatically create an entry in your Contacts table when you send an email to a new external contact. If you do not have a contacts table, create a table with at minimum the fields mentioned below. If you already have a Contacts table, go to Develop > Manage Tables, select Contacts > edit, and add the following columns:</p>
Name - Single Line Text 100
Description - Multiline text 500 or greater
Email - Email Address
<p>Now when you send a message to an external email, the Name and Email fields will both show the email address. The description field will indicate that the contact was created from a message from within your Qrimp app. You can edit these fields later with more details.</p>
<h2>Logging Contact Interactions</h2>
<p>If you have or create an Interactions table, you can log interactions with existing contacts using the Qrimp messaging system. First, follow the instructions above for "Creating Contacts Automatically". Then add a table called Interactions, or add the following columns to your Interactions table:</p>
Name - Single line Text 255
ContactId - Pick From Contacts
InteractionDate - DateTime
Description - Multiline Text 5000+
<p>Click the check boxes for auditing and versioning.</p>
<p>Once you've built the contacts and interactions table, messages you send to external users from your Qrimp app will be logged. This data makes a great addition to a CRM and can be very useful on [Reports].</p>
<h2>Messaging about items in your database tables</h2>
<p>To use this feature, you must be comfortable with query string urls.</p>
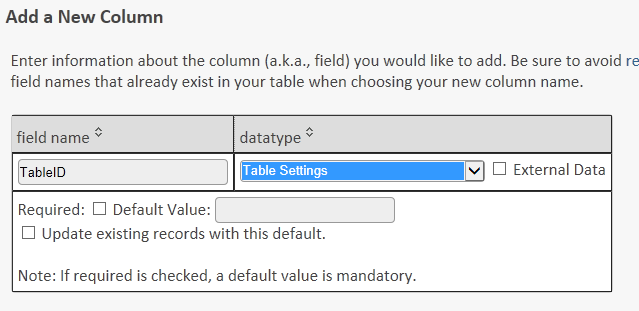
<p>You can add the ability to see messages about an item in a table. First, add two additional fields to the messages table:</p>
TableId - Pick From Table Settings
ItemId - Number without Decimals
<img class="border" src="/attachments/developer.qrimp.com-afdb0129-7497-4379-854e-61824767abc8/adding%20tables%20to%20messages%201.png">
<p>To send a message about a particular item, you must type in a url table that references the table you are mentioning. If you include a parameter to the tableid and itemid of an entity in your Qrimp App, the message will be created with the tableid and itemid specified. You can create the link like this:
messages.aspx?t=messages&compose=new&tableid=1000&itemid=1</p>
<p>In this case, the message will be logged as being sent about item 1 in the table 1000.</p>
<!--</nobreak>--> | Communicate and Share |
  212 212 | Importing Large Datasets | <!--<nobreak>-->
The following tips and tricks will help you import large datasets. If you are working with a small dataset, you can use the menu item Develop > Import data. See [Import Data].
<h3>Copy Paste from Excel to Form</h3>
Keep the number of rows under 10,000 and the width less than 8,000 characters. We've noticed IE pastes large data sets better than Firefox. Sometimes the browser will crash if you try to paste a very large data set into a text field. So if this happens, try using one of the methods below. You can also paste this data into a .txt file and upload it using the Tab delimited file method described below.
<h3>Tab Delimited File Upload</h3>
One flat file import can be many megabytes, but upload time will depend on your connection speed. Since this is just one flat file, only a single table will be built. All the data should be consistent, meaning all date fields should be valid dates, numbers should all be numbers, no letters in the number fields. These rules apply to all import methods.
<h3>Excel 97/2000 .xls Import</h3>
File size < 20 MB, < 100,000 records per sheet, fewer than 20 sheets. Match sheet names to table names in Qrimp. Use this if you want to build the relational model to support multiple data sets automatically. Each sheet will be a table.
<h3>Importing Large Datasets</h3>
If you are converting an existing application or have extremely large sets of data you need to import, then the web is not a viable option. Because network latency, script timeouts, and other factors designed for a high scale environment like a web application are not designed to accommodate very long running batch processes, we need to import large sets without using the web.
<h3>Qrimp Hosted</h3>
If you are using Qrimp's Hosted solution, you can import data using the Rest-like API. This could take a while with millions of records to import, so in a scenario like this, it may always be best to contact support first. You can also download the [Qrimp Server Installation] and use the method described below.
<h3>Qrimp Enterprise Solution</h3>
If you are using the Enterprise solution installed on your local network, there are many options available for importing data. You will probably want to get help from someone experienced with Microsoft SQL Server to perform one of these import options.
The first step to importing a large data set with Qrimp installed is to define the application. This is usually easiest using Qrimp's web interface to define tables manually. This process will create the underlying primary keys, foreign keys, and support tables needed to run your Qrimp application.
A more difficult, but more flexible way is to define the data model directly using SQL Management Studio, export from UML, Earl, or some other relational modeling tool. For this to work, each table must have an INT IDENTITY field named id.
The next step is to get the data into your data model.
<h3>Data Transformation Services (DTS)</h3>
Qrimp is built on top of the Microsoft SQL Server product, so getting data into Qrimp is similar to migrating data between any existing databases. The best way we have found is to use Microsoft's DTS to import the data. Here are a few resources on the Web to help you understand how to use DTS to import your data.
<a href="http://technet.microsoft.com/en-us/library/ms365330(SQL.90).aspx">
Creating a DTS Package with SQL Server 2005</a>
<a href="http://technet.microsoft.com/en-us/library/ms365330.aspx">Creating a DTS Package with SQL Server 2008</a>
<a title="Permanent Link: Data import / export with SQL Server Express using DTS Wizard" rel="bookmark" href="http://mobiledeveloper.wordpress.com/2007/01/31/data-import-export-with-sql-server-express-using-dts-wizard/">Data import / export with SQL Server Express using DTS Wizard</a>
You can download DTS for SQL Server 2005 Express here:
<a href="http://download.microsoft.com/download/4/4/D/44DBDE61-B385-4FC2-A67D-48053B8F9FAD/SQLServer2005_DTS.msi">http://download.microsoft.com/download/4/4/D/44DBDE61-B385-4FC2-A67D-48053B8F9FAD/SQLServer2005_DTS.msi</a>
<a href="http://www.microsoft.com/downloads/details.aspx?familyid=d09c1d60-a13c-4479-9b91-9e8b9d835cdc&displaylang=en">Download More Microsoft SQL Server 2005 Express Tools Here</a>
<!--</nobreak>--> | Import Data |
  168 168 | Forums | <!--Qrimp forums let you talk with other Qrimp users. The forums are also frequented by Qrimp Support. We get email alerts when new topics are posted. The forums are a great way to capture knowledge for all Qrimp users.
<a href="https://developer.qrimp.com/db.aspx?t=1001&o=27">
Visit the Qrimp Forums</a>.
<img src="/attachments/037713fb-f4d1-4296-9f0e-c701304d22cb/QrimpForum.png">-->
The Qrimp forums are currently closed. If you are interested in a forum venue for discussing your app with other users, please email support to place your vote for re-opening the forum system.
Thank you. | Getting More Help |
  187 187 | Creating a Portal with a Chart | <a href="db.aspx?t=HelpTopics&vid=11&id=183">Charts</a> and <a href="db.aspx?t=HelpTopics&vid=11&id=57">Reports</a> make good additions to [portals] as they provide a quick overview of your data.
To add a chart to a portal page, first find the chart of your liking. For the example I'm going to use the most expensive zip codes by county year over year. Before you click the Share button don't forget to copy the script inside the text box. (Shown in figure 2)
<img src="https://developer.qrimp.com/attachments/0ab33145-8a74-4cd7-afa6-4ae6242c25fe/Chart8.png">
After you click the Share button it will take you to a Create portal page.
<img src="https://developer.qrimp.com/attachments/4e51b730-94a0-4e0a-abfe-449d93d4af08/Chart9.png">
After you click the create button you need to add it to your portal page which will be located in the [Header/<strong>Footer</strong>].
<img src="https://developer.qrimp.com/attachments/c1a68be3-2753-462f-a0b7-033e49aadf6b/Portal1.png">
After you add the portal subscription it should look like this:
<img src="https://developer.qrimp.com/attachments/d9b65d72-7919-43a1-b619-ceebe16b7dae/Chart10.png">
| Dashboard |
  1329 1329 | lockedoutusername | <em>Note: This help topic is a stub and will be expanded. Please contact support@qrimp.com if you are interested in using this feature and cannot follow these instructions.</em>
Admins can use the squarebrackets variable "lockedoutusername" to create a notification template called "ACCOUNTLOCKOUT" and then subscribe to that in the admin notifications area.
If someone tries to log in and fails a bunch of times and their account is locked out, the subscribers to that notification will get an email letting them know that a user in their app is having trouble and they can meet the issue head-on. The notification template can include a link to a help topic that explains what to do if an account is locked out. | Square Brackets |
  66 66 | Showing and Hiding Columns with the Query String | <h2><em>Advanced</em></h2>
You can edit a <a href="db.aspx?t=helptopics&id=261&vid=11">url</a> (link) to either show or hide columns in a table.
You can use the hide or select parameters to edit the url in your location bar and change the data that is displayed when you re-load your page.
You can also paste links to modified [query strings] into <a href="db.aspx?t=HelpTopics&id=10&vid=11">Menus</a>, the [Content Header], [Field Templates] and <a href="db.aspx?t=HelpTopics&id=176&vid=11">Views</a>.
<h2>Hidecolumns</h2>
Hidecolumns hides the columns you specify. If you are looking at a table and it is too long, and you don't want to add [custom views (sorting and filtering)], you can quickly edit the url to hide a few of these columns, but every time you refresh the page, you will have to re-hide them.
To hide a columns edit the url as follows:
"https://myapp.qrimp.net/db.aspx?t=mytablename&vid=11&hidecolumns=id,description,priorityid,partnershipagreement"
If you want to save this link as a menu tab, copy it from your location bar and type it into the linktemplate field of your menu tab (See [edit a menu tab]).
<em>Note: Hidecolumns retrieves all of the columns from the database and pulls them into your browser, then hides them from view. For this reason, hidecolumns uses more bandwidth than selectcolumns.</em>
<h2>Selectcolumns</h2>
You can retrieve and display only the particular columns you select using "selectcolumns" in your query string (url). A selectcolumns query is written as follows:
"db.aspx?t=tasklist&selectcolumns=name,duedate,priorityid"
Because showing columns only pulls back the selected columns, it uses less bandwidth than hiding columns. | Query Strings |
  1268 1268 | Add an Active/Inactive Field | <h2>Creating an Active (y/n) Field on an Existing Table</h2>
You may want to mark certain fields inactive. For example, you may have clients that you no longer work with.
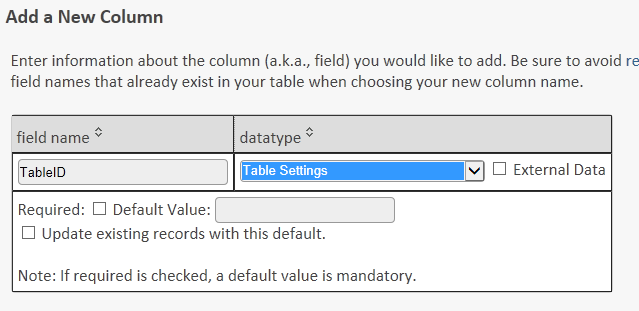
Go to the Clients table > click the Table Management sub-menu, or go to table management, find your table in the list and click edit. Add a column called "Active" and make the datatype a yes/no. Click "Add Column". (See [Adding Columns]).
<img class="border" src="attachments/developer.qrimp.com-8d08eab0-68a2-4801-902c-caf536017d54/activeyesno.png" />
Use the [Form Designer] to arrange the new field.
<img class="border" width="600" src="attachments/developer.qrimp.com-45b68ac7-85c7-4771-a2bc-394b36726725/addcolumn.png" />
Update your clients and mark them Active yes or no. [Grid Edit] makes this faster.
<img class="border" src="attachments/developer.qrimp.com-2794f56f-b832-4795-a241-6db680a32290/activeyngridview.png" />
You may also wish to [Hide Inactive Fields from Drop-Downs] | Adding Columns |
  61 61 | Table Best Practices | <h2>Naming a Table</h2>
When you are creating a table, the table name should be the thing you want to keep track of, ie: "Customers", "Projects" or "TeddyBears". The name you choose should not have spaces and cannot be from the list of [Reserved Words].
<h2>Creating Fields</h2>
Fields are also known are records and are sometimes referred to as columns.
A Field name for the data we want to collect about our "thing" is the type of data we want to keep track of. For example, we may wish to store our TeddyBears Names, so we enter "Name" in the first field. Other fields we may want to keep track of would be FurColor, DateAcquired, Height, etc. The name you choose should not have spaces and cannot be from the list of [Reserved Words].
<h2>Selecting Field Data Types</h2>
Next we have to decide which type of data "BearName" is (see [datatype]). We choose which type of data this will be from the [datatype] drop-down list. If the datatype is a number, a date/time, or text, we choose from the first part of the drop-down list. BearName would be plain text, so we choose "Single-line text - 50 characters". We limit the length of the field to 50 spaces, because we don't want people to enter a lot of text in this field.
<h2>Creating from a Look-up Table</h2>
If we already have a table called 'FurColor' that lists colors of fur, we could choose furcolor from a [drop-down]/pick from/look-up table when we were choosing the [datatype] for the FurColor field. This would enable users entering data in the FurColor field to choose from a drop-down list of fur colors. You can choose these when the data entry options for a field already exist in a separate table. This will link the fields to other tables in your database. See [Look-up Tables]
<select name="datatype0"><option value='decimal(18, 2)'>Number with decimals</option><option value='int'>Number without decimals</option><option value='datetime'>Date/Time</option><option value='varchar (2)'>Text (2 characters)</option><option value='varchar (50)'>Text (50 characters)</option><option value=''>-- picklist from --</option><option value='pickfrom_accounttypes'>accounttypes</option><option value='pickfrom_t_furcolor'>furcolor</option><option value='pickfrom_t_users'>t_users</option><option value='pickfrom_t_views'>t_views</option><option value='pickfrom_yesno'>yesno</option></select>
| Building Your System |
  221 221 | Document Folders | <h2>Navigating Document Folders</h2>
To view your document folders go to Documents > Document Folders
<img class="border" width="" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/f7d9d71b-50f1-4739-b466-031c596493aa-document%20folders%20screen%200.png" />
You will see your top level document folders. Top level folders may or may not contain subfolders.
<img class="border" width="" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/461721da-e41c-47e4-a9bc-7701ab07da95-document%20folders%20screen%201.png" />
Click a folder name to drill into the folder and see the subfolders under it. You can see the "breadcrumbs" trail above your folders, which shows you which level you are at.
<img class="border" width="" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/817ffd4f-2845-4798-b5e6-289806720415-document%20folders%20screen%202.png" />
Keep drilling in until you find your documents!
<img class="border" width="" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/e691f573-f346-49af-bdc0-92b6bcc770c6-document%20folders%20screen%203.png" />
<h2>Adding a document and creating new folders</h2>
To add a document, go to your document folders. At the top you will see a link that says "Add Document". Click the link and enter your data in the fields. To create folders, type slashes "/" between the folder names in the Folder field.
When you enter folders and subfolders, these are created new if they do not exist.
<img class="border" width="500" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/2bd56d1b-5a64-4f1a-9b19-3251f64d41d6-document%20folders%20screen%204.png" />
<h2>Adding documents to existing folders</h2>
To add documents to folders that already exist, <strong>navigate to the folder you want your document to go into and THEN</strong> click the "Upload Document" link.
<h2>Bulk folder creation</h2>
If you would like to bulk import folders or replicate your existing folder system, please <a href="http://www.qrimp.com/contact.html">contact us for a quote</a>. | Attachments |
  39 39 | Brief Intro to Data Modeling | <h2>What is a data model?</h2>
A data model is an organized overview of the data you need to keep track of, like a blueprint for your application. When you create a data model, you decide which "things" you want to store information about, and which information about those things is important.
<h2>Why model data?</h2>
Mapping out a data model before you start building your database will help you build a more efficient system. Data modeling is not required to build a Qrimp app.
<h2>Example</h2>
Let's say I have a grocery store. When I think about my information, I decide that I want to track the following "things":
- Employees
- Stock
- Suppliers
Information in a database is stored in tables. So in my database application, I will have three tables: Employees, Stock, and Suppliers. In each table, I enter further details about the things you want to keep track of.
In the grocery store example, I would create a <strong>table </strong>for each of these "things". I would also want to track certain information about each item, so I would add several columns in each table. For example, I would want to track my employees <strong>names</strong> and <strong>hire dates</strong>, so I'd add columns for those.
In a database, it's best to break down column names into the most detail possible. Rather than tracking "EmployeeName: Jane Doe" it's best to track "FirstName: Jane" and "LastName: Doe".
<strong>In other words...</strong>
What you have to do is think of the tables you'd like to create and decide which information you want to store. The tables will be the things we want to keep information about (ie: Books), and the columns will be specifics about that thing (ie: Author). Remember - Qrimp allows for [Adding Columns] if you think of something else you want to track later.
You create a table by navigating to Develop > Create Tables.
Once you have a basic set of data tables, you can manage your application by [Adding Columns] to existing tables and by creating more tables. You can also [Import Data] if you already have your information in spreadsheets or .csv files. Most applications, including Quickbooks, MS Outlook, banking websites and more allow for .csv export of data.
Here are some good links to help you get started with the concept of data modeling:
<a href="http://en.wikipedia.org/wiki/Table_(database)">Table (database)</a>
<a href="http://en.wikipedia.org/wiki/Relational_database">Relational Database</a>
<a href="http://en.wikipedia.org/wiki/Data_modeling">Data modeling (wiki)</a>
<a href="http://en.wikipedia.org/wiki/Database_normalization">Database normalization</a>
<a href="http://bytes.com/forum/thread585228.html">Database normalization discussion</a>. | An Introduction to Qrimp |
  203 203 | HTML | <h2>What is HTML?</h2>
HTML stands for Hyper Text Markup Language, it is how web pages are made. Knowledge of HTML will help you modify the way your Qrimp application is displayed, but is not required to use a Qrimp app.
<h2>Working with HTML</h2>
You can see the HTML for any web page by using the Developer Tools in your web browser. You can also right-click and select View Source or View Page Source.
You can use HTML in a Qrimp app when editing records, in the Header/Footer for records, in Views, and in Field Templates. You will need to make sure that your user group has permission to edit HTML (See [User Groups].
Here are some resources to help you learn HTML.
<a href="http://www.w3schools.com/html/">W3C Schools HTML Tutorial</a>
<a href="http://www.w3.org/MarkUp/Guide/">Dave Raggett's Getting Started with HTML</a>
<a href="http://www.echoecho.com/html.htm">EchoEcho.com's HTML Tutorial</a>
<a href="http://www.davesite.com/webstation/html/">Interactive Tutorial for Beginners</a> | Definitions |
  133 133 | Computed Column | <nobreak>
<h2>What is a Computed Column?</h2>
A Computed Column is a [datatype] that allows you to calculate mathematical equations using numerical data from other columns in your table, concatenate strings from other fields or add and subtract dates.
For example, if you had a Products table with columns for price and tax rate, you could calculate price + tax. Computed columns allow you to take full advantage of Microsoft SQL Server 2005 Transact-SQL functions. You can read more about T-SQL functions at the <a href="http://technet.microsoft.com/en-us/library/ms174318.aspx">MSDN Library</a>.
<h2>Adding a Computed Column</h2>
You can only add a computed column after a table has been created. Go to your table, then go to Develop > Table Management. Enter a new column name under Add a column, and select computed column as the datatype.
<h2>Examples</h2>
<h3>Calculations with Numbers</h3>
Formulas with numbers are the same as we learned in school. To calculate Profit in a table with a Unit Price and a List Price, we enter a new column called Profit and in the formula box, enter "UnitPrice-ListPrice".
<img class="border" src="/attachments/3b54339c-9f76-4f4c-b450-20a081b29b12/ComputedColumn1.png">
<h3>Column with Dates</h3>
In this example, we calculate the number of days between two dates in our table. For more information about formulas you can use on dates, see the <a href="http://technet.microsoft.com/en-us/library/ms186724.aspx">Date and Time Functions</a> entry.
<img class="border" src="/attachments/eea0d7ea-4344-4c01-941c-a0c31c54c028/NewComputedColumn.png">
<h3>Concatenating Fields</h3>
Concatenation is putting two strings together into one string. To add a concatenated field, use the + sign. To make a full name from a first and last name, enter a new column called FullName and in the formula box enter "Lastname + ', ' + Firstname".
<a href="http://technet.microsoft.com/en-us/library/ms181984.aspx">Click here to read more about T-SQL String Functions</a>.
</nobreak> | Adding Columns |
  176 176 | Views | <nobreak>
Views are ways of displaying data on the page. Qrimp can display data in a table, a photo gallery, XML, or a large number of other layouts. Views are also used to let you edit data or rearrange it on a page. Advanced developers can also use views as page templates to add new layouts using <a href="db.aspx?t=HelpTopics&id=203&vid=11">HTML</a> and Qrimp's [square brackets] notation.
Qrimp also has [Custom Views (Sorting and Filtering)]
<h2>Basic Views</h2>
Frequently used views are linked to by default in the [Content Header] with the following icons:<br/>
[Calendar View] <img align=absmiddle src="icons/crystal_project/32x32/apps/cal.png"><br/>
[Tree View] <img align=absmiddle src="icons/crystal_project/32x32/actions/view_tree.png" alt="Tree View"/> <br/>
[Grid View] <img align=absmiddle src="icons/crystal_project/32x32/actions/view_text.png" alt="Grid View"/> (Also called list view or table view).<br/>
[Grid Edit] <img align=absmiddle src="icons/crystal_project/32x32/apps/kate.png" alt="Grid Edit"/><br/>
Each Qrimp app comes with many default views.
<h2>Creating links to Views (for menu tabs and more)</h2>
In the location bar of your browser, you'll see the <a href="/db.aspx?t=HelpTopics&id=261&vid=11">url</a> you are on ie: "http://myapp.qrimp.com/db.aspx?t=customers&id=2&vid=11". The vid=11 tells the app to use view 11, which is the detail view. Changing the vid in your url will show you a different view. Note that if you are on a custom page or a page with a [clean url]) you will not see the vid. (See also [Query String Parameters])
Click the "Customers" tab to see the following screen, customers, displayed in Grid View (vid=1).
<img src="attachments/de08c23c-a1b5-4c0d-9972-4ff0c4668c17/ShipCustomer.jpg">
Try to open a table with the XML View, which has an id of 19. Go to a table and edit the query string in the URL so that "vid=19". Qrimp will apply the XML View to the data being returned on the page.
<img src="attachments/be8b1ffe-a495-41a4-8fba-a7ef3d8cad2f/XMLvIew.jpg">
<li>Here is a list of fields for a template and what they mean:
<h5>Name</h5>
<p>This is the name of the view for easy reference or for adding to the query string using the vid=name parameter. You can also use the ID of the view.
<h5>Description</h5>A description of your view
<h5>Displayid</h5>This tells Qrimp how to display the data, do you want your data in a table format like in the grid view or do you want it in a list. Most views you create will be a repeater. These controls are based on the ASP.NET <a href="http://msdn.microsoft.com/en-us/library/system.web.ui.webcontrols.repeater.aspx">Repeater Control</a> and the <a href="http://msdn.microsoft.com/en-us/library/system.web.ui.webcontrols.datagrid.aspx">DataGrid Control</a>.
<h5>Header</h5>The header content will appear above any data that is pulled from the database.
<h5>Footer</h5>The footer content will appear below any data that is pulled from the database.
<h5>ItemTemplate</h5>The item template is the HTML code that formats the display. If you are using a Repeater type view, then this HTML will format one complete record from the database. In a table type view, the item template will be applied to each column. In the table view, if there is no item template, then the template for the column is obtained from the [Field Templates].
<h5>CellTemplate</h5>In a repeater view, this should probably always be [DATA]. If you'd like to wrap the item template with an extra bit of HTML, you can add it here.
<h5>PageSize</h5>How many records to display by default. You can override this setting in the url using the &pagesize= parameter.
<h5>ContentType</h5>The content type tells the browser how to display the data. If blank, text/html is assumed. If you want to display xml, use text/xml.
<h5>EnableWiki</h5>If EnableWiki is true, square bracketed items will be hyperlinked.
<h2>Advanced: Building a New View</h2>
The easiest way to create your first View is to copy an existing view and then modify it. To copy a View, Go to Design > Views > Select the edit icon next to the View you want to copy > Scroll down to the bottom of the page > click the Copy button > Click the edit icon > edit the HTML > Save your edits with a new name.
</nobreak> | Display and Design |
  69 69 | focuson Query String Parameter | <nobreak><img src="/attachments/3ddae741-1e95-4629-8d44-879dbec2b8e1/focusonQueryString.png"><br/>
<p>When entering a url into the link section of a Menu tab, add a query string parameter called "focuson" with a value of the name of a field in your table to make the cursor appear in that field when the page loads.</p>
<h2>Example</h2>
<p>Your users would like to have the mouse cursor in the Name field when they load a Contacts form, so you add &focuson=name to the end of the query string on the menu that takes them there (see [Menus]).</p>
</nobreak> | Query String Parameters |
  1300 1300 | Add a User Group | <span class="error"><em>Caution: If you add a user group, they will need permissions added manually to all tables and menus. They may also need permissions added to many [system tables] - portals (to see portals), queries, t_group_query, views etc. If any of this is done wrong, the user will not see things they should see.</em></span>
To add a new user group go to Admin > Manage Users.
Click the link on the top of the page that says "Manage Security Groups".
<img class="border" src="attachments/developer.qrimp.com-8b442862-ce60-4548-813d-75777ddc0543/managesecuritygroups.png" />
----
Click the "Add New" button to add a new security group.
To edit the settings for an existing security group, click the edit icon.
<img class="border" src="attachments/developer.qrimp.com-a46644f2-09a1-41a5-942e-3fd91e1c5d51/usergroupsettingeditusergrouporaddnew.png" /> | User Groups |
  1328 1328 | Checkboxes | <textarea>[checkbox:[DATA]:autoupdate]</textarea>
Only use autoupdate if you want editing to be enabled from the view. | Square Brackets |
  225 225 | Messaging Module |
Select the user(s) to send the message to by clicking a username, or enter an email address into the users box. Messages sent to external recipients via email will not be logged in the Messages table by default.

Logging messages sent to external email addresses
To track messages sent to external email addresses go to Develop > Manage Tables. Select the Messages table and click "edit". Add a field called ToEmail with a data type of Email Address.
Creating Contacts Automatically
You can set up your Qrimp app to automatically create an entry in your Contacts table when you send an email to a new external contact. If you do not have a contacts table, create a table with at minimum the fields mentioned below. If you already have a Contacts table, go to Develop > Manage Tables, select Contacts > edit, and add the following columns:
Name - Single Line Text 100
Description - Multiline text 500 or greater
Email - Email Address
Now when you send a message to an external email, the Name and Email fields will both show the email address. The description field will indicate that the contact was created from a message from within your Qrimp app. You can edit these fields later with more details.
Logging Contact Interactions
If you have or create an Interactions table, you can log interactions with existing contacts using the Qrimp messaging system. First, follow the instructions above for "Creating Contacts Automatically". Then add a table called Interactions, or add the following columns to your Interactions table:
Name - Single line Text 255
ContactId - Pick From Contacts
InteractionDate - DateTime
Description - Multiline Text 5000+
Click the check boxes for auditing and versioning.
Once you've built the contacts and interactions table, messages you send to external users from your Qrimp app will be logged. This data makes a great addition to a CRM and can be very useful on [Reports].
Messaging about items in your database tables
To use this feature, you must be comfortable with query string urls.
You can add the ability to see messages about an item in a table. First, add two additional fields to the messages table:
TableId - Pick From Table Settings
ItemId - Number without Decimals

To send a message about a particular item, you must type in a url table that references the table you are mentioning. If you include a parameter to the tableid and itemid of an entity in your Qrimp App, the message will be created with the tableid and itemid specified. You can create the link like this:
messages.aspx?t=messages&compose=new&tableid=1000&itemid=1
In this case, the message will be logged as being sent about item 1 in the table 1000.
<!--
This is being managed under the Communications section Messaging help topic and thus it is included here.
The messaging module includes an internal email-like
communication tool. It will let you send emails to users in your system. There are special features of the messaging system built in if your system is configured to enable these features.
<h2>Sending messages to other users of your Qrimp App</h2>
To Send an internal message, just click the link that says "Users" and pick the user to send the message to. The Qrimp Messaging system keeps track of the date the recipient read the message, which will help you communicate better by knowing if your messages are received.
<h2>Sending messages outside the system</h2>
The base messaging module will let you send emails outside the system by entering a remote email address into the users box. By default, the messages sent to external recipients via email address will not be logged in the Messages table. If you want these messages logged, you must add an additional field to your Messages table called "ToEmail" without the quotes and a data type of Email Address.
Below, we describe even more advanced ways to log emails sent externally.
<h2>Messaging about objects in your database</h2>
After you add the messages module, you may want to add two additional fields to the messages table that is created.
TableId = Pick From Table Settings
ItemId = Number without Decimals
If you link to the messages module and include a parameter to the tableid and itemid of an entity in your Qrimp App, the message will be created with the tableid and itemid specified. You can create the link like this:
messages.aspx?t=messages&compose=new&tableid=1000&itemid=1
In this case, the message will be logged as being sent in regards to the item with id of 1 in the table with id 1000.
<h2>Creating Contacts Automatically</h2>
If you'd like to send an email to someone outside your Qrimp App and simultaneously create a new contact in your Qrimp App for that recipient, you just need to add a Contacts table with the following fields:
Name - Single Line Text 100
Description - Multiline text 500 or greater
Email - Email Address
Then, whenever you send an email to a new email address, a contact for that person will be added to your database automatically. The Name and Email fields will both be set to the email address and the description will let you know the contact was created by sending a message from within the system.
<h2>Logging Contact Interactions</h2>
Like adding contact automatically, Qrimp can also log your interactions with those contacts through the internal messaging system. For this to work, your Qrimp App must have the Contacts table as described above plus an additional table called Interactions as described below. Be sure to create your table with the name "Interactions" without the quotes.
Fields Required on the Interactions Table:
Name - Single like Text 255 (Enough to accommodate the subject line)
ContactId - Pick From Contacts
InteractionDate - DateTime
Description - Multiline Text 5000+ (Enough to hold the message body)
You also click the check box for auditing so a createid and createdate field are added to the table.
Once you've built the contacts and interactions table, all messages you send from within your Qrimp App will be logged in these tables and you can write reports and integrate the messaging system into a larger CRM.
-->">
Install the messaging module to send messages in your Qrimp app. See [Adding Modules]
Sending Messages
To send a message, go to Messages > Compose New.

Select the user(s) to send the message to by clicking a username, or enter an email address into the users box. Messages sent to external recipients via email will not be logged in the Messages table by default.

Logging messages sent to external email addresses
To track messages sent to external email addresses go to Develop > Manage Tables. Select the Messages table and click "edit". Add a field called ToEmail with a data type of Email Address.
Creating Contacts Automatically
You can set up your Qrimp app to automatically create an entry in your Contacts table when you send an email to a new external contact. If you do not have a contacts table, create a table with at minimum the fields mentioned below. If you already have a Contacts table, go to Develop > Manage Tables, select Contacts > edit, and add the following columns:
Name - Single Line Text 100
Description - Multiline text 500 or greater
Email - Email Address
Now when you send a message to an external email, the Name and Email fields will both show the email address. The description field will indicate that the contact was created from a message from within your Qrimp app. You can edit these fields later with more details.
Logging Contact Interactions
If you have or create an Interactions table, you can log interactions with existing contacts using the Qrimp messaging system. First, follow the instructions above for "Creating Contacts Automatically". Then add a table called Interactions, or add the following columns to your Interactions table:
Name - Single line Text 255
ContactId - Pick From Contacts
InteractionDate - DateTime
Description - Multiline Text 5000+
Click the check boxes for auditing and versioning.
Once you've built the contacts and interactions table, messages you send to external users from your Qrimp app will be logged. This data makes a great addition to a CRM and can be very useful on [Reports].
Messaging about items in your database tables
To use this feature, you must be comfortable with query string urls.
You can add the ability to see messages about an item in a table. First, add two additional fields to the messages table:
TableId - Pick From Table Settings
ItemId - Number without Decimals

To send a message about a particular item, you must type in a url table that references the table you are mentioning. If you include a parameter to the tableid and itemid of an entity in your Qrimp App, the message will be created with the tableid and itemid specified. You can create the link like this:
messages.aspx?t=messages&compose=new&tableid=1000&itemid=1
In this case, the message will be logged as being sent about item 1 in the table 1000.
<!--
This is being managed under the Communications section Messaging help topic and thus it is included here.
The messaging module includes an internal email-like
communication tool. It will let you send emails to users in your system. There are special features of the messaging system built in if your system is configured to enable these features.
<h2>Sending messages to other users of your Qrimp App</h2>
To Send an internal message, just click the link that says "Users" and pick the user to send the message to. The Qrimp Messaging system keeps track of the date the recipient read the message, which will help you communicate better by knowing if your messages are received.
<h2>Sending messages outside the system</h2>
The base messaging module will let you send emails outside the system by entering a remote email address into the users box. By default, the messages sent to external recipients via email address will not be logged in the Messages table. If you want these messages logged, you must add an additional field to your Messages table called "ToEmail" without the quotes and a data type of Email Address.
Below, we describe even more advanced ways to log emails sent externally.
<h2>Messaging about objects in your database</h2>
After you add the messages module, you may want to add two additional fields to the messages table that is created.
TableId = Pick From Table Settings
ItemId = Number without Decimals
If you link to the messages module and include a parameter to the tableid and itemid of an entity in your Qrimp App, the message will be created with the tableid and itemid specified. You can create the link like this:
messages.aspx?t=messages&compose=new&tableid=1000&itemid=1
In this case, the message will be logged as being sent in regards to the item with id of 1 in the table with id 1000.
<h2>Creating Contacts Automatically</h2>
If you'd like to send an email to someone outside your Qrimp App and simultaneously create a new contact in your Qrimp App for that recipient, you just need to add a Contacts table with the following fields:
Name - Single Line Text 100
Description - Multiline text 500 or greater
Email - Email Address
Then, whenever you send an email to a new email address, a contact for that person will be added to your database automatically. The Name and Email fields will both be set to the email address and the description will let you know the contact was created by sending a message from within the system.
<h2>Logging Contact Interactions</h2>
Like adding contact automatically, Qrimp can also log your interactions with those contacts through the internal messaging system. For this to work, your Qrimp App must have the Contacts table as described above plus an additional table called Interactions as described below. Be sure to create your table with the name "Interactions" without the quotes.
Fields Required on the Interactions Table:
Name - Single like Text 255 (Enough to accommodate the subject line)
ContactId - Pick From Contacts
InteractionDate - DateTime
Description - Multiline Text 5000+ (Enough to hold the message body)
You also click the check box for auditing so a createid and createdate field are added to the table.
Once you've built the contacts and interactions table, all messages you send from within your Qrimp App will be logged in these tables and you can write reports and integrate the messaging system into a larger CRM.
--> | Modules |
  230 230 | Adding Modules | [Modules] are sets of [database table]s that add functionality instantly.
To add a module go to Develop > Add Module
Your module is added instantly. You may see new menus across the top that allow you to access the new tables. Sometimes you will not, for example, the "Countries" module simply adds the countries table to your list of tables. You can then use this as a look-up table (see [Look-up Tables]) in your other tables. | Modules |
  1334 1334 | Add a radio button | [radios:yesno:[DATA]:autoupdate] | Square Brackets |
  1335 1335 | Add Select List with Square Brackets | An Introduction to Qrimp"> | Square Brackets |
  252 252 | Database table | A database table is the master sheet of data in a particular area. It is best to create a new database table for each separate type of thing ie: Contacts, Contact Type, Employees, Inventory, Tasks, Invoices, etc. See also [Introduction to Tables].
To see all of your database tables go to Develop > Manage Tables. (See also: [Manage Tables])
Database tables can be linked together with relationships. For example, one employee may be related to many tasks. This would be a 'many-to-many' relationship. See [Many-to-Many]. | Definitions |
  42 42 | Datatype | A datatype is a type of data. Some data types include currency, decimals, text, date/time, yes/no and [look-up tables]. Choosing a datatype allows you increase data accuracy by restricting which kind of information users can enter when they are creating new records.
<h2>Data Accuracy</h2>
Choose a datatype that accurately describes which type of data a field will contain will make your application more efficient and less error-prone. It will also make any reports and charts you generate more precise. Think carefully about which datatype is most appropriate for your field. If you create a field called HireDate in your Employees table, choose the datatype date/time, users will only be able to enter properly formatted dates. If you chose a less specific datatype, such as Multi-line text, employees could enter the entire story of how they were hired in the HireDate field. | Definitions |
  1342 1342 | Default Fields | A default field is the field from any table that is displayed in a related table or on the calendar view.
<img class="border" width="550" src="http://developer.qrimp.com/attachments/developer.qrimp.com-b6d0bb35-3e7a-4294-9174-523e20fd428a/defaultfieldinrelateddata.png" />
If no default field is selected, Qrimp will use the first text field in your table as the default field. If there is no text field, Qrimp will use whichever field comes first.
<h2>Changing the Default Field</h2>
To change the default field, go to your table, then click the Table Management sub-menu.
At the top of the table management page, click the link that says "Configure Table Settings".
In the defaultfield drop-down, select the name of the field you want to appear.
<img class="border" src="http://developer.qrimp.com/attachments/developer.qrimp.com-4470af98-dea4-4014-994e-61ddb6092df5/changedefaultfieldtodescription.png" />
In this example, we will change the field from being the name of the timesheet to the description.
| Table Settings |
  1264 1264 | drop-down | A drop-down list box is also known as a select list, look-up table or a pick-from list.
When you are adding records, drop-down lists increase data accuracy by letting you select data from a list rather than type it in. Drop-down are particularly useful for oft-repeated data entry fields, like "Country" "Status" or "Category".
Drop-downs are also used to connect a record to an item in a related table. For example, if you were entering a new Project, the drop-down for the "Manager" field, would be a list of Employees.
<h2>Sample Drop-down</h2>
<select name="datatype0"><option value='decimal(18, 2)'>Number with decimals</option><option value='int'>Number without decimals</option><option value='datetime'>Date/Time</option><option value='varchar (2)'>Text (2 characters)</option><option value='varchar (50)'>Text (50 characters)</option><option value=''>-- picklist from --</option><option value='pickfrom_accounttypes'>accounttypes</option><option value='pickfrom_t_furcolor'>furcolor</option><option value='pickfrom_t_users'>t_users</option><option value='pickfrom_t_views'>t_views</option><option value='pickfrom_yesno'>yesno</option></select>
See also:
[Look-up Tables]
[Convert a Field to A Drop-Down]
[Add a Drop-Down Field]
[Hide Inactive Fields from Drop-Downs] | Definitions |
  183 183 | Charts | A Help Topic to step through the value of Qrimp's Charts.
In every grid view in your Qrimp Application at the bottom of the data there are a few default buttons.<br><br> <img src="https://developer.qrimp.com/attachments/cd72c5a9-c5c3-4a42-a07f-b473b909f2f6/Charts1.png">
Qrimp does offer a few canned [Reports] but to get your hands dirty with your data Qrimp has Custom and Cross Tab Reports.
When you are in the Grid View, one of the default buttons in the [Content Header] is Reports. If you click on that you will get a screen similar to this <br><br> <img src="https://developer.qrimp.com/attachments/7f9261ba-9fa6-44e0-82ad-30b285b09be9/Charts2.png">
Once you are at this screen you can now see the buttons in the [Content Header] that say Custom and Cross Tab Reports.
Here is an example of a Cross Tab Report. The data is from 2006 and 2007 Most Expensive Zip Codes in the US ranked by Average Median Sale Price. The Report compares the Counties year over year.
<img src="https://developer.qrimp.com/attachments/3333ff85-1242-45a7-b436-92f2a9858993/Chart3.png">
To CHART this Cross Tab report we can go to the bottom of the data and click 'Chart' it will take you to a screen like this.
<img src="https://developer.qrimp.com/attachments/b5afa6f3-8ffc-44cf-9cb3-21646fd50143/Charts4.png">
There are several ways to change the look and feel of your chart.
Lets begin with the Chart Title. The Chart title will appear above the Chart.
<img src="https://developer.qrimp.com/attachments/1df430b9-0290-4316-b0c6-b6e68fce36df/NewChart1.png">
The View Next button allow you to scroll through various charts to represent the data in a different way. Here is the same chart as above after Clicking "View Next". You can also use the Drop Down Menu located to the left of the "View Next" button.
<img src="https://developer.qrimp.com/attachments/38c41591-9509-4a97-acd5-5d01c01a9159/NewChart2.png"
The Show Top field allows for adjust of records you want to see. In the two images below is of the same Chart but different amount of records displayed just by changing the "Show Top" field.
<img src="https://developer.qrimp.com/attachments/0d0cc91d-9f06-464b-adee-28f596656497/NewChart3.png">
<img src="https://developer.qrimp.com/attachments/be27b6fc-3b8d-40c8-b815-276438727ef8/NewChart4.png">
The Order By Column allows you to switch the order by which the graph is displayed. By default it is ascending but the radio button next to the field allows you to order by descending as well. This can be seen in action in the two images below.
<img src="https://developer.qrimp.com/attachments/bb041126-8a51-4ec2-b055-059f51b42e97/NewChart6.png">
<img src="https://developer.qrimp.com/attachments/02b7de26-aaf1-469c-842a-e47299079acb/NewChart5.png">
The Dimensions of the Chart can be changed to make the graph more readable. This might be used if the data set is large and the default width and height need to be expanded. The first image is the default size and the second image changes the width and height to make the graph a little more readable.
<img src="https://developer.qrimp.com/attachments/d76c8817-2e05-480c-ba06-e5090ae0aaa5/NewChart7.png">
<img src="https://developer.qrimp.com/attachments/582b3606-fd4e-47bf-af28-ae24af826bac/NewChart8.png">
Sometimes on the x-axis the labels get jumbled together, like the first image below. To make the graph a little more readable there is a Rotate Names radio button that will rotate the names vertically, like in image two.
<img src="https://developer.qrimp.com/attachments/98044458-6b7b-4ab5-bb41-28cfbfeb1e32/NewChart9.png">
<img src="https://developer.qrimp.com/attachments/a44a29d1-f8d8-4ce2-97ec-6e4063f83ead/NewChart10.png">
The "Animate" radio button adds a little functionality to your Chart. If you check the button and click "Show Chart" it will build the Chart right before your eyes. Watch the video below to see it in action.
<embed src="https://developer.qrimp.com/attachments/f5877535-d760-42e0-9d37-a6853c5f72fa/NewChart11.swf" autostart=false height=500 width=1100 />
Sometimes the graphs don't tell the whole picture. By adding values to a chart the User will know the exact amount. So, by clicking the radio button next to "Show Values" the Values will appear on top of the bars, like in image two.
<img src="https://developer.qrimp.com/attachments/bfcb17e4-5e4c-4342-bf59-5772916a18a6/NewChart11.png">
<img src="https://developer.qrimp.com/attachments/05a2d9bf-e70d-48a7-a139-6d0c06de83ed/NewChart12.png">
To make graphs more readable you can add colors to distinguish between each type of bar. By clicking on the palette a color picker box will appear (image 2) and because I have three different labels I will click three different colors. There is no need to close the box each time.
<img src="https://developer.qrimp.com/attachments/3bcf4f9d-5875-43d0-a24d-430126e28c96/NewChart13.png">
<img src="https://developer.qrimp.com/attachments/b7bd7129-f898-4057-b28d-ce7e99938fe1/NewChart14.png">
<strong>The Share button can be used to add Charts to your Portal page. Here is a help topic that will walk you through the process. [Creating A Portal with a Chart]</strong> | Data Analysis |
  1327 1327 | Add My Task List to a Portal | A list of tasks on your [Dashboard] can help you see what you need to do this week. You will need to have a tasks table.
In your menus, go to Tasks.
<img class="border" src="attachments/developer.qrimp.com-e9fb95cf-d97d-4c1b-8196-e71bd73a331e/gototasksmenu.png">
----
You will see a list of all tasks.
<img class="border" src="attachments/developer.qrimp.com-91655928-9af7-49a0-be3c-19d658c27e8e/taskslist.png">
----
Search the tasks list for tasks that are assigned to you.
<img class="border" src="attachments/developer.qrimp.com-feb0c8af-bc8b-4307-b95c-30737f509286/tasksassignedtodropdownsearch.PNG" />
Now that you see a list of tasks assigned to you, look at the bottom of the page, below the tasks. There is a link that says "Share". Click the share link.
<img class="border" src="/attachments/developer.qrimp.com-057e6e67-b784-4916-bce7-684f1f5cdeb6/tasksassignedtodemo.png" />
-------
You will see an add to Dashboard button. Click "Add to Dashboard".
<img class="border" src="attachments/developer.qrimp.com-561532ae-f328-47cc-b2ae-7a0e63a8ef41/addcalportaltodashboard.png " />
-------
Name your new tasks portal.
<img class="border" src="attachments/developer.qrimp.com-ac5166f6-5553-4623-89ae-d8bc32c38087/calltheportaltasks.PNG" />
-------
Click the "View Your Dashboard Now" link.
<img class="border" src="attachments/developer.qrimp.com-79941e05-8151-4c16-bd7e-81ac824eea07/viewdashboardnowcalportal.png" />
-------
Your tasks are now a portal window on your dashboard.
<img class="border" src="attachments/developer.qrimp.com-58e4733a-4a82-4b0a-8cc0-9a62c384250f/tasksportal.png" />
------- | Dashboard |
  256 256 | Adding a Calendar List Portal | A list of upcoming events on your [Dashboard] can help you see what you need to do this week. You will need to have the Calendar and Custom Views modules installed (see: [Modules]).
<img class="border" width="600" src="attachments/developer.qrimp.com-14857d23-63f4-4b4c-a3fd-a6a9f85a0a7d/calendarlistportalamongothers.png" />
<h2>Adding a Calendar List</h2>
In your menus, go to > Calendar > Event List
<img class="border" src="attachments/developer.qrimp.com-ba59a75a-cbf8-4706-9d8a-a3b1e44df7ab/clickcalendar.png" />
-------
You will see a list of all events. You need to filter this using custom views, so that you see only today's and future events. You must have the custom views module installed.
<img class="border" src="attachments/developer.qrimp.com-437ea09e-aabb-40cd-b126-e2a87a339bdc/listofeventscalportal.png" width="500">
-------
At the top of the list, click "Add New View".
<img class="border" src="attachments/developer.qrimp.com-88de3bc3-69ca-45ca-a185-6979a2dfa4ab/addcaleventsviewforportal.png " />
-------
Enter a name for your view. "Calendar" will be fine. Don't select it as the default view.
<img class="border" src="attachments/developer.qrimp.com-b928d515-c7ba-4b60-9040-8c05d03ecef0/caleventsviewportal-calname.png " />
-------
Select the "Name", "BeginAt" and "StartDate" columns from the list.
<img class="border" src="attachments/developer.qrimp.com-553e0f3e-4d27-4714-b838-e5c228743f88/namebeginatstartdatecalportal.png" />
-------
Sort by Start Date.
Group by Start Date.
<img class="border" src="attachments/developer.qrimp.com-c971f335-2a91-42d2-b5ae-585a78b2ad25/sortandgroupbystartdatecalportal.png " />
-------
Filter the view. Select "Start Date", "greater than or equal to" and "Today".
<img class="border" src="attachments/developer.qrimp.com-bd3987db-3ef8-4dbf-b6f0-cabc84177b42/filtercalportal.png " />
-------
Select the user groups and users who should be allowed to see this view. There is nothing private in our calendar so we make it available to every user group except anonymous. <em>Note: this will not add the portal for those users or groups. Users can add a portal using [Portal Subscriptions].</em>
<img class="border" src="attachments/developer.qrimp.com-c61e2996-ed40-43d8-9c0c-dda8a42282cf/viewpermissionscalportal.png " />
-------
Save your view.
<img class="border" src="attachments/developer.qrimp.com-d4657e18-4a33-47c3-8be3-a17d2ba150a2/saveview.png" />
-------
You will see your new view. At the bottom is a link to share it. Click the share link.
<img class="border" src="attachments/developer.qrimp.com-a055d3d6-38d8-4a0f-b160-4a3682d137ac/caleventsviewshare.png " />
-------
You will see a link to add to Dashboard. Click the "Add to Dashboard" link.
<img class="border" src="attachments/developer.qrimp.com-561532ae-f328-47cc-b2ae-7a0e63a8ef41/addcalportaltodashboard.png " />
-------
Name your new calendar view. "Calendar" is a good name.
<img class="border" src="attachments/developer.qrimp.com-b3e6d4e2-6717-4e5c-beb7-085cccef27f8/calltheportalcal.png" />
-------
Click the "View Your Dashboard Now" link.
<img class="border" src="attachments/developer.qrimp.com-79941e05-8151-4c16-bd7e-81ac824eea07/viewdashboardnowcalportal.png" />
-------
Your calendar is now a portal window on your dashboard.
<img class="border" src="attachments/developer.qrimp.com-8352611c-34af-4bd0-b11f-52e938f7fafd/callistondashboard.png" />
------- | Dashboard |
  107 107 | Creating a Look-up Table | A look-up table lets you select data from a drop-down list in any one of your tables. Like this:
<img class="border" src="/attachments/96528c8f-71d0-4a7f-aa82-9cdb855b19d1/ClientDropDown.png">
To let the system know which table you want to pick from, you have to create a look-up table.
<h2>Adding a look-up table with Import Data</h2>
If you are adding a look-up table with a lot of records, [Import data] is the fastest way to create it.
Go to Develop > Import Data.
<img class="border" src="/attachments/ef4d0248-5e5a-4b93-97ca-c283b88af827/importdata.png"
Enter a Table Name.
<img class="border" src="/attachments/6d8a61f7-366c-42f6-99c0-4746a9ea6680/EnterTableName.png">
Check the checkbox beside "First row contains field names".
In the box below, enter:
Clients
XYZ Company
ABC Inc
JKL Manufacturing
etc....
Then click "Import Data!". Leave the advanced features
unchecked for look-up tables.
<img class="border" src="/attachments/55744fd5-fa15-4c4f-ba22-0b4b094d2473/LookupTableCreation.png">
<img class="border" src="/attachments/535691ad-592b-4fad-9114-99e157a53c8e/Lookup4.jpg">
See also [Convert a Field to a Drop-Down] and [Adding a Drop-Down Field] | Add a Table |
  25 25 | Many-to-Many | A many-to-many relationship is a relationship between two <a href="db.aspx?t=helptopics&id=252&vid=11">database tables.</a> For example, a stuedent in university will have many teachers, and a teacher will have many students. The relationship between the two tables is a many-to-many relationship between students and teachers.
<h2>Adding a Many-to-Many</h2>
To add a many-to-many relationship first go to the table for which you'd like to create the relationship, then go to Develop > Add Many-to-Many.
At the top of the page, you'll see the table you selected, and a drop down list of other tables in your system. Select the table to which you'd like to add the relationship and then name the relationship. Usually something simple such as TeacherStudents or UserTasks is best.
Click create to add the relationship. You will see two links that allow you to view data in either of the tables.
<h2>View the Relationship</h2>
To view the relationship go to the detail view of any item in either of the two related tables. On the right hand side of the page, you will see a heading/link to the relationship. If there are related items, they will be listed below the link. There is also an add button so you can add new items.
<h2>Advanced - viewing all relationships in your system. </h2>
To see a list of all existing relationships, go to Develop > Many-to-Many. | The System Tables |
  263 263 | web browser | A program used to browse the internet. Common web browsers are Chrome, IE, Firefox, Safari and Opera.
<img class="border" src="attachments/developer.qrimp.com-aeee3ea5-8820-43ec-aa22-10774895d5af/webbrowsericons.png" />
<span class="small">Some web browser icons</span>
Many smart phones have built-in web browsers. | Definitions |
  260 260 | Query Strings | A query string is part of a <a href="db.aspx?t=HelpTopics&id=261&vid=11">url</a>. The query string is one of Qrimp's most powerful customization tools. We encourage you to take some time to experiment with query strings.
<img class="border" src="attachments/developer.qrimp.com-673f6e13-700d-4bf6-b028-94ca0b22aab9/querystring.png" />
<span class="small">The query string that pulls back the current record from the help topics table</span>
In general, a query string will allow you to specify the source of your data (the table) and select which data from that table to display. You can also use a query string to format and filter your data. You can even limit which data within a particular record you would like to display.
A query string contains [query string parameters] that identify which data to pull back and how to display it.
The rules of <a href="http://en.wikipedia.org/wiki/Query_string" title="Read more about Query Strings at Wikipedia">Internet URL Query String Syntax</a> specify that the first parameter after the .aspx should be a ?. All subsequent parameters should be prefixed with an &. | Navigation |
  1292 1292 | Radio Button | A radio button is an interface input to a [datatype] that has two options. It shows up as two small circles. When one option is selected, a dot appears in the selected circle.
<label class="datalabel move" for="Canceled">Canceled:</label>
<span class="radiobtn" style="white-space: nowrap;"><input name="Canceled" tabindex="8" id="CanceledN" type="radio" value="N"><label for="CanceledN">No </label></span><span class="radiobtn" style="white-space: nowrap;"><input name="Canceled" tabindex="7" id="CanceledY" type="radio" value="Y"><label for="CanceledY">Yes </label></span>
You can enter radios into [field templates] using [square brackets].
[radios:yesno:[DATA]:autoupdate] | Definitions |
  261 261 | url | A url (uniform resource locator) is the string of words and symbols that makes an address on the internet.
<img class="border" src="attachments/developer.qrimp.com-69a2f894-65ef-4795-bcdc-064b54a403e9/url.png" />
<span class="small">A url</span>
If you type in www.qrimp.com into the [location bar] of your [web browser], you have just written a url.
Links on websites are also urls.
A url usually has two parts. A file path leads to a location on the internet, like a website, and [query strings] contain parameters that specify which data from a site or database to pull back into your browser for display. Query strings are used when a website communicates with a database - the information in the query string tells the database which data to pull in to the web browser. | Definitions |
  1324 1324 | Above and beside your data | Above your data, you generally find the Header and below, you find the footer, or 'rightcontent' or [item footer]. | Navigation |
  91 91 | Check POP3 Email Accounts | Add Qrimp's <a href="http://en.wikipedia.org/wiki/Pop3">POP3 Email</a> account checker to display your email addresses with a message count in brackets beside the name of the email address, like this:
name@mywebmail.com (7 new)
mynickname@mydomain.com (10 new)
You can set up each email address to link to the sign in page for the email provider. Depending on your provider, you may also be able to add automatic sign in when you click on the link.
You must be a site admin to add POP accounts.
Go to Admin > POP Email Accounts.
In the name field, enter the text for the link. You can use the email address name ie: "name@mywebmail.com" or something like "My Web Mail Account".
In the userid drop-down list box, select the user who will check the account.
Enter the POP Server ie: mail.myprovider.com. If you are unsure what your POP Server address is, check email provider's help files.
In the popusername field, enter the email address, ie: name@mywebmail.com
Enter the actual current password for the email account. If you are creating a POP Account for someone other than yourself, you will have to get them to do this. The password will always be displayed as stars (**********) to every user.
Enter the url of your email service (the page you visit to check your account). If your provider allows for automated sign in using a url, you can enter the specified url, and use square bracketed field names to populate the required user-specific information from the Qrimp POP Email Accounts table, as follows: [ popusername] [ poppassword]
Do not enter anything in the lastupdatedate field. It will update automatically.
Enter 0 in the messagecount field.
That's it. | Communicate and Share |
  232 232 | Notification Parameters | After you have subscribed a user to a notification (See: [Notification Subscriptions] [Notifications and Custom Notifications]), you can set notifications to be sent only when certain parameters are met. For example, you can send a notification to your sales rep Evelyn only when the order type is wholesale.
To set up a filtered notification, go to Admin > Notification Subscriptions and select the notification to filter.
<img class="border" src="/attachments/developer.qrimp.com-65b33786-c4ea-4bff-b3c0-98456fe4b17b/notifications subscriptions menu.png" />
Click the link on the far right that says 'Set Parameters'.
<img class="border" src="/attachments/developer.qrimp.com-bb13bf70-368a-4459-afb4-bcea6282eed4/notification subscription to filter.png" />
Now you are on the Notification Parameters page. At the top, you will see the notification you are setting up.
<img class="border" src="/attachments/developer.qrimp.com-d7159eda-767e-4f6a-936d-8288e408f9d2/notification to filter.png" />
If any previous filters have been set, you will see them under "Current Parameters".
<img class="border" src="/attachments/developer.qrimp.com-80fd93fb-7661-492e-b3f3-4ec7c4f0ee73/notifications current parameters.png" />
Select your parameters, then click "Save".
<img class="border" src="/attachments/developer.qrimp.com-911170fe-430e-44fc-8a21-5e58d6b65720/notifications set parameters.png" />
From now on, when a new Wholesale Order comes in, Evelyn will get an email about it. The email will look like this:
<img class="border" src="/attachments/developer.qrimp.com-f67575af-e944-48fc-93f4-be61bc05b119/notification parameters email.PNG" />
Note: Evelyn will no longer get an email for <em>every</em> order, only New Orders that are Wholesale. If you would like her to also get an email for every order, you must create a new, separate notification subscription.
You can change what the email notification says and what it looks like with [Notification Templates].
| Notification Subscriptions |
  56 56 | Calendar View | All tables with a date field (Date/Time [datatype]) will be viewable on a Calendar. When the Calendar view is available, the calendar icon <img align="absmiddle" src="/attachments/d8b7ffcf-fc7d-4ec9-ae46-a5428e455455/CalendarIcon.png">appears near the top of the page in the [Content Header]. A link to the calendar view also appears by default in sub-menu tabs.
The Calendar View opens for the current month. You can select other months and years from the drop-downs at the top of the page. You can also go to a day view.
<h2>Tables with CreateDate and Other Date Fields</h2>
If you choose the [Auditing] option when creating your table, your table will be given a "createdate" field, which means that when you click on the Calendar View icon, you will see a calendar of when items were created.
If there is more than one Date field in a table, the Calendar will show items with the FIRST date column by default. Once you are in the Calendar, you will be able to choose to show the calendar with items from another date field using a drop-down box.
<img class="border" src="attachments/developer.qrimp.com-d2a90262-4623-4a26-8112-8eb1194a17ae/choosedateforcalendarview.png" />
For example, if I have a Projects table with two date fields "Start Date" and "End Date", when I first open the table in Calendar view, I will see items that Start on days in the month I am in. If I want to see when items end, I can choose "End Date" from the "View By" drop-down box at the top left of the view.
<h2>Changing Due Dates with Drag and Drop</h2>
You can [drag and drop] an item on the Calendar and the selected date field will update the item to the new date. | Views |
  115 115 | Search | At Qrimp, we know that sometimes the easiest way to find something is with a search.
We have three default ways to search your app:
[Site Search]
[Date Search]
and
[Table Search]
Advanced users can also add a search form to the top of any Table see [Table Search Box] | Navigation |
  1273 1273 | Adding Attachments | Attachments are added to individual records in your Qrimp tables.
There are two ways to add attachments:
<h2>With the paperclip icon in the header/footer</h2>
<img class="border" src="http://developer.qrimp.com/attachments/developer.qrimp.com-19f0ab32-b9a7-4294-be7e-99f15fcd2a7b/attachmentpaperclip.png" />
<h2>Using the Add link in the Attachments box</h2>
<img class="border" src="attachments/developer.qrimp.com-78aa215b-b68f-4664-bad3-b42d3269c741/attachmentsidebar.png" /> | Attachments |
  40 40 | Auditing | Auditing keeps track of who created an entry into the table and when. Adding auditing to your tables will allow you to use the [date search] feature to find all items created on a particular date.
You can also use auditing to quickly find all the items created by a particular user or setup security so that users can only see the items they have created.
<img src="/attachments/71aa356f-a1e3-4e2f-a880-3d8095cc6f6b/Auditing.png">
<strong>Please note the warning. To have the functionality to sync with your laptop you must select Auditing and Versioning.</strong> | Data Analysis |
  1266 1266 | Hide All Access to a table | Besides deleting a table, the best way to make sure that nobody sees it again is to use [Table Security] to make it so that all user groups have no [CRUD] permissions on the table.
Follow the instructions in [Table Security] but turn off all permissions, like this:
<img class="border" src="attachments/developer.qrimp.com-70a940d9-ffa3-47ba-8812-f7c5b034b9ae/maketableinactive.PNG" />
| Table Security |
  144 144 | Anonymous Access | By default, data in your application is only visible to individuals with usernames and passwords. The default user group "Anonymous" is used when you want to make your data accessible to the public, such as for an online store, a blog, or a company website. (See also [User Groups].)
To allow your data to be visible on the internet, you must set each <a href="db.aspx?t=helptopics&id=252&vid=11">database table</a> as visible to the Anonymous user group by using [Table Security]. You must also make sure that anonymous users have permission to see each menu tab by setting up [Group Menu Visibility]. | User Groups |
  12 12 | Assigning Users to Groups | By default, every Qrimp application comes with the following [user groups]: Administrator, Developer, Tester, User and Anonymous. You may wish to create additional groups based on specifics of your organization, such as "Accounting", "Editors" or "Human Resources".
By default the first user is an Administrator. Administrators can see most tables by default.
To add a user to a group go to Admin > Assign User to Groups. Click the add new icon.
You will see two drop-down boxes. Choose the user from the first, and the group from the second. Click the Create button.
<img src="/attachments/931603f9-0552-4351-9984-17befcb57aba/AssignUsertoGroup.png">
You must repeat this process for each user and each group.
<h2>Bulk Assigning</h2>
To bulk assign users to groups, go to the gridedit view of your users table. There is no link to this by default so you will have to type in a url: http://myapp.qrimp.net/db.aspx?t=t_users&_showeditgrid=true Replace myapp with your app name.
| Managing Users |
  1287 1287 | Add a Link to the Activity Log from the Grid View | By default, the [grid view] has an icon that lets you edit that record and an id link that you click to view the record detail ([Detail View]).
<img class="border" src="/attachments/developer.qrimp.com-b681d8c0-2b46-47b5-8d74-7f9c2521b0a3/clicktoeditclicktoviewdetail.png" />
<span class="small">The default icon and link in the grid view</span>
If you have activity logs on your site, you can add an icon that links to the activity log for that table.
<img class="border" src="/attachments/developer.qrimp.com-fdc13229-1b34-4337-a453-a84a837f3ddc/gridviewwithactivitylogicon.png" />
<span class="small">Our goal is to add an icon like this</span>
<h2>Copy the Link to the Activity Log</h2>
In this example, we will use the clients table.
Go to the grid view of the clients table.
<img class="border" src="/attachments/developer.qrimp.com-24a4d44c-5fe0-4b8a-b7bc-da044226d3f2/gotogridview.png" />
Click the id number "1" next to the first record.
<img class="border" src="/attachments/developer.qrimp.com-39db89c9-ed5b-494c-a891-f9db3ca1a9bf/clicktheidlink.png" />
----
You will see the Detail View. On the right of the detail view is the Activity Log for this client.
Click the link at the top of the box that says "ClientsActivityLog".
<img class="border" src="/attachments/developer.qrimp.com-c742f7ea-fa24-4bf7-a778-c30d98928972/clickclientsactivitylog.png"/>
----
You are now on the page that shows all of the activity for that client.
Go to the [location bar] of your browser and copy the url, starting at "db.aspx..."
<img class="border" src="/attachments/developer.qrimp.com-8bff1b55-d8ee-4b0f-9e5b-20b07bd563d1/copylinktoactivitylog.png" />
<h2>Open the field template</h2>
Go back to the grid view of the clients table.
<img class="border" src="/attachments/developer.qrimp.com-aa6d461b-25c3-4ee0-a1b3-e6966dd262aa/gobacktogridview.png"/>
----
Turn design mode on by going to Design > Design Mode On.
<img class="border" src="/attachments/developer.qrimp.com-987b9879-2d1b-4d51-8275-220c47408226/designmodeon.png" />
----
A gear icon appears near the top right every field. Click the gear above the id field to edit the template.
<img class="border" src="/attachments/developer.qrimp.com-fe340989-67a0-4011-8cb6-426485c93f05/clickthegearicon.png" />
----
A text box for the item template will appear. You will see some [HTML].
<img class="border" width="400" src="/attachments/developer.qrimp.com-aa8fed66-da02-43fd-91d0-6440b3121484/itemtemplatepopup.png" />
<h2>Paste the url into the template</h2>
You will have to paste the link you copied into this HTML code. Then you have to format it to make it a link.
The HTML in your textbox looks similar to this:
<textarea><a href=db.aspx?t=HelpTopics&id=[DATA]&vid=2 id="edititem"><img align=absmiddle src=/c6401/630.png height=20 width=20 align=absmiddle border=0 alt="edit"></a> <a href="db.aspx?t=HelpTopics&id=[DATA]&vid=11" title="View Details">[DATA]</a></textarea>
<h2>Make your url a link with anchor tags</h2>
Put your cursor between the two "a" tags after the edit icon:
<img class="border" src="/attachments/developer.qrimp.com-f9e6aeb9-b183-46c7-8058-06b1f9a98a88/pastethelinkintothefieldtemplate.png"/>
Paste the link into the HTML "db.aspx?t=ClientsActivityLog&orderby=1&orderby=1&OwningRecordID=1".
<img class="border" src="/attachments/developer.qrimp.com-3fa675b6-10c8-4a14-9e1a-fc1e2a500720/thelinkwithanchortag.png"/>
Change the OwningRecordID from "1" to <noeval>1287</noeval>.
<img class="border" src="/attachments/developer.qrimp.com-08c23893-0cb1-4ab5-b9c9-5321f4d37da8/thelinkwithsquarebrackets.png"/>
Then wrap the link with an "a" tag. Put the following text around your link:<textarea><a href="db.aspx?t=ClientsActivityLog&orderby=1&orderby=1&OwningRecordID=1287"></a></textarea>.
<img class="border" src="/attachments/developer.qrimp.com-f44dbd12-52d6-4ee4-9721-e4374499874e/thelinkhighlighted.png"/>
<span class="small">Type carefully! Every symbol is needed!</span>
<h2>Step 4: Add the icon</h2>
Put the image icon between the a tags. You can copy the img tag from below:
<textarea><a href="db.aspx?t=ClientsActivityLog&orderby=1&orderby=1&OwningRecordID=1287"> <img align=absmiddle src=/images/webexview.gif height=20 width=20 border=0 alt="edit"> </a></textarea>.
<img class="border" src="/attachments/developer.qrimp.com-8243f280-9c4e-43e2-bfb1-db2866f110ab/theimginthefieldtemplate.png"/>
<textarea><a href=db.aspx?t=tHelpTopics&id=[DATA]&vid=2 id="edititem"><img align=absmiddle src=/c6401/630.png height=20 width=20 align=absmiddle border=0 alt="edit"></a><a href="db.aspx?t=ClientsActivityLog&orderby=1&orderby=1&OwningRecordID=1287"><img src="/images/ico_activitylog16.gif" height=20 width=20 align=absmiddle border=0 alt="ViewActivityLog"></a><a href="db.aspx?t=HelpTopics&id=[DATA]&vid=11" title="View Details">[DATA]</a></textarea>
Click Save!
<img class="border" src="/attachments/developer.qrimp.com-b70dad5f-be9d-4eb6-b357-0ef00550c590/savefieldtemplate.png" />
Now, you can click the icon to see the Activity Log for a client record!
<img src="/attachments/developer.qrimp.com-102eb6f5-65b2-4d6d-919d-967b7631903a/clicktheactivityloglink.png" /> | Field Templates |
  1330 1330 | Caching | Caching is a way that data from your website is stored temporarily in your browser to make your browsing experience faster. Caching is very common on the internet. Stored data is kept in your browser's cache, and can be cleared from your browser. Qrimp makes use of caching.
<a href="http://en.wikipedia.org/wiki/Web_cache">Wikipedia article on caching</a> | Definitions |
  139 139 | Clean Urls | Clean urls direct visitors to a shortened version of the web address (url) for your site. Clean urls help make web addresses "human readable" and improve search engine optimization (SEO) by indicating to the search engine that the page content at a web address is the same as the terms searched. This is great for public-facing websites, splash pages and any other site that you would like visitors to access easily, remember and link to.
<h4>Clean vs. Dirty</h4>
Dirty url:
<a href="http://demo.qrimp.com/db.aspx?t=Oscars">http://demo.qrimp.com/db.aspx?t=Oscars&vid=1</a>
Clean url:
<a href="http://demo.qrimp.com/Oscars">http://demo.qrimp.com/Oscars</a>
<h4>Creating clean urls</h4>
To create clean urls, go to Develop > Add Module > Clean URL Mapper. Once your clean url table is created, navigate to Design > Clean URL Map. Enter the 'clean url' that you would like users to type in and the 'dirty url' that is used to access the item directly.
<strong>Entering the clean and dirty urls</strong>
Click the add new icon <img src="https://developer.qrimp.com/icons/crystal_project/32x32/actions/edit_add.png" />. You will see two fields "dirty url" and "clean url".
<strong>Dirty Url</strong>
In the dirty url field, enter the part of the address of the table/id/view, starting at db.aspx like so: db.aspx?t=OscarsTable&id=1&vid=1. It is important to enter only the end of your url, starting at db.aspx. Do not enter the "http://oscars.qrimp.com/" or a backslash (/).
<strong>Clean Url</strong>
This is the name of the site to which you are directing traffic, for example "home". Enter only the word you want to appear after your site name in the url and nothing else.
<object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="588" height="584" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/2008-06-14_1323.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/2008-06-14_1323.swf" width="588" height="584" bgcolor="#1a1a1a" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object>
<strong>Advanced Clean URLs</strong>
Full web address on the Qrimp platform contain the db.aspx page, your table name, the record number and the view. The link below shows the "American Gangster" Record of the Oscars table in detail view.
<a href="http://demo.qrimp.com/db.aspx?t=Oscars&id=3&vid=11">http://demo.qrimp.com/db.aspx?t=Oscars&id=3&vid=11</a>
You can use Field names and view numbers in your clean url to make your web address "human readable". Replace spaces in your records with a plus sign.
<a href="http://demo.qrimp.com/Oscars/American+Gangster/11">http://demo.qrimp.com/Oscars/American+Gangster/11</a>
The web address is hierarchical, from site name to table name to record name to view:
http://myapp/tablename/itemname/viewname
The itemname and viewname can be replaced with the number representing the ID for the entry as well:
http://myapp/tablename/25/11
<strong>Adding Static Content with Clean Urls</strong>
Use Clean Urls with a Pages table to manage static websites.
Watch this demo to learn more:
<object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="602" height="604" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/2008-06-14_1451.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/2008-06-14_1451.swf" width="602" height="604" bgcolor="#1a1a1a" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object>
The clean url mapper will comb the Pages table for pages that contain the word in your clean url when executing a clean url. | Query Strings |
  74 74 | Edit View | Click the edit icon (<img alt="Edit Icon" src="/icons/crystal_project/32x32/apps/kate.png">) in the [Action Icons] area to edit records in your table. You will see each of the fields in your table shown as textboxes, radio buttons, drop-down lists etc. Enter or edit text, select options from drop-down list fields, change radio button options and dates and more. To save, click the save button at the bottom of the page.
<img alt="Edit View"src="/attachments/2603fbe4-4e91-43f7-a7df-b7d11c64c9c5/Edit View.png" /> | Views |
  57 57 | Reports | Click the reports icon <img align=absmiddle src="/icons/crystal_project/32x32/mimetypes/spreadsheet_document.png" alt="Reports"/></a> to view reports.
You can also filter the reports by clicking the <img align=absmiddle src="/icons/crystal_project/32x32/actions/filefind.png" alt="Search"/> on the Reports page. | Data Analysis |
  1297 1297 | Billing | Cover topics related to paying for your Qrimp account and Services | |
  1275 1275 | CSS | CSS stands for Cascading Style Sheets. This is the code that determines the colors and positions of elements in your web app. | Definitions |
  1286 1286 | Design Mode | Design Mode is a tool that lets you quickly edit [Field Templates] to change the display of your fields in any table and any view.
To turn design mode on, go to Design > Design Mode On.
<img class="border" src="attachments/developer.qrimp.com-987b9879-2d1b-4d51-8275-220c47408226/designmodeon.png" />
A gear icon will appear near the top right every field that has a field template. Click the gear to edit the template.
| Field Templates |
  51 51 | Design View | Design view or the Form Designer lets you re-arrange the location of the fields on the screen. Design view is used exclusively for the [Detail View] and [Edit View]
To design a view for a table, go to the table and view you want to change, then go to Design > Form Designer. Your page will reload with a dotted background. Click and hold the the field you want to move until a multi-directional arrow appears, then drag and drop it in its new location.
<img src="attachments/developer.qrimp.com-775afbce-4f82-42f1-b6da-650d2e4404e9/formdesigner.png" />
You can also move the "Save/Copy/Cancel" buttons that appear at the bottom of a page. | Views |
  253 253 | Detail View | Detail view shows you one individual record in a table at a time.
If you go to the detail view of a record, you can see related data, attachments and more on the right hand side of the table.
The view id for the view is 11. | Views |
  1319 1319 | Table Management | Develop > Manage Tables
You can click the edit link for the table to edit the columns and field types for your tables. You can also manage [group security] and [column security] as well. Click the settings link to change the title of the table, enter default templates and pick the field to show in drop downs or links to items in the table. You can also enter an [SQLSecurity] clause to restrict access to records in your table or [show and hide items in a drop down box]. | Manage Tables |
  169 169 | Email | Email support is available for paying customers. We also offer email support to customers during any free trial periods. Email support at qrimp dot com.
For issues that we can't resolve via email, we can set up a [Webinar], or even log in to your account remotely, with your permission. Just contact us, we will work with you. | Getting More Help |
  70 70 | Icontheme | Every Qrimp app comes with a set of icons built in. To view all of the icons included with your Qrimp app go to Design > Icons List.
<strong>Changing your default IconTheme</strong>
Each user can choose which icon size they wish to use in their [Content Header] when they are logged in. You can choose 16x16 icons or 32x32 icons.
To change a user's icon settings, go to [Admin] > [System Tables]. Find the t_settings table. You will see a list with all of your users in the userid column and their chosen icon style in the icontheme column. Click on edit icon in the row that contains the record you would like to change.
<img src="/attachments/506118aa-6f10-4062-ba05-bedbda15faf7/Picture 5.png">
When you are in [Edit View], go to the icontheme field and change the display size from 16x16 to 32x32 or vice versa.
<img src="/attachments/1ca1d94c-230b-4089-81fb-e41f742e6c41/Picture 4.png">
<strong>Using Your Custom Icons</strong>
Qrimp plans to allow you to add your own icon set if you wish. At the present time, this is only possible if you choose the same naming convention for your iconset as is used for the crystal project icons (names must include folders in url).
If Qrimp has 1000 icons in one set and 100 in another, and you set an icon to point to one of the 900 we don't have and change the icon theme, then they'll be broken images.
<strong>Using the Default IconTheme in your urls</strong>
When you are writing a url and want to link to an image automagically, you can use [square brackets] around the word icontheme to create a link to it in a url. Qrimp will automatically display whichever icon theme you have chosen. For example, [ /icons/crystal_project/32x32 ] will insert /icons/crystal_project/32x32. You must be sure to write the folder location for the urls correctly. Follow this example: /icons/crystal_project/32x32/actions/1day.png | Changing the Look and Feel of Your App |
  1293 1293 | Find the ID number of a Table | Every table in Qrimp is automatically assigned an id number. (See [AutomaticIDs])
To find the id number of a table, go to Develop > Table Management.
Find your table in the list and note the id # that appears in brackets beside your table name.
<img class="border" src="attachments/developer.qrimp.com-bdbc81bf-d9fd-42ec-a709-8404428a4f06/clientstableid.png" /> | AutomaticIDs |
  124 124 | Table Settings | Everything in your Qrimp app is stored in a table, even information about tables. The Table Settings view allows you to modify information about those tables, including which field to use to represent information in the table and which HTML View Template to use as the default if no view is specified.
<div class=warning>Renaming tables with the rename link can cause trouble if anything else in the app or on the internet links to the table. Try updating just the name in the name box or the Title of the table first.</div> | Manage Tables |
  1325 1325 | Building Your System | Everything you need to know about how to build an app in Qrimp. | |
  201 201 | My Account | Everything you need to know to keep your account running. | |
  7 7 | Field Templates | Field Templates wrap every field in your database. By editing the field template, you can control how any field in any table for any view is presented. You can create user messages, style your fields, make fields links and more.
<img class="border" src="attachments/developer.qrimp.com-847ce764-46bd-49be-bd30-5f3a0b75cad8/thingsfieldtemplatescanchange.png">
<span class="small">Some of the other things you can change with field templates</span>
Field templates can have <a href="http://developer.qrimp.com/HelpTopics/HTML">HTML</a>, [CSS] and [JavaScript] code in them. In these help documents, we will give you some basic code that you can copy and paste into your field templates to customize your fields.
<img class="border" src="attachments/developer.qrimp.com-8b9ed061-279f-4cc0-8b3d-155bda49382a/wherethefieldtemplatesare.png">
<span class="small">The default field appearances for the grid view</span>
This grid view has an extra icon that lets you click it to view the record.
<img class="border" src="/attachments/developer.qrimp.com-a21b9b71-27d2-4d38-8ed1-07563eea1948/changedtemplatesingridview.png">
<span class="small">The id field template has a second icon in it</span>
<h2>Changing a Template</h2>
Go to the table and view for which you want to change a field template. Go to Design > Design Mode On.
Click the gear icon at the top of the column you want to change.
Enter HTML in the field to alter the appearance of your field.
<h2>Add icons with links</h2>
<textarea><a href=db.aspx?t=HelpTopics&id=[DATA]&vid=2 id="edititem"><img align=absmiddle src=/c6401/630.png height=20 width=20 align=absmiddle border=0 alt="edit"></a><a href=db.aspx?t=HelpTopics&id=[DATA]&vid=11 id="viewitem"><img align=absmiddle src=/images/webexview.gif height=20 width=20 border=0 alt="edit"></a><a href="db.aspx?t=HelpTopics&id=[DATA]&vid=11" title="View Details">[DATA]</a></textarea>
In the HTML above, the following link was not part of the default template. Adding this creates a link to the [detail view], that is an image (an icon).
<textarea><a href=db.aspx?t=HelpTopics&id=[DATA]&vid=11 id="viewitem"><img align=absmiddle src=/images/webexview.gif height=20 width=20 border=0 alt="edit"></a>
</textarea>
<h2>Change the color of a link</h2>
<textarea><span style="color:red;font-weight:bold">[DATA]</span>
Put a <span> with the style you want around the [DATA] tag.
</textarea>
<h2>Make a field a radio button</h2>
<textarea>[radios:yesno:[DATA]:autoupdate] </textarea>
<h2>Make a field a select box</h2>
<textarea>[select:States:[DATA]:autoupdate]</textarea> | Display and Design |
  1284 1284 | "..." in the Grid View | Fields with a lot of data will be converted to a "..." to preserve space in the [grid view]. If you hover over the "..." you will see a small box pop-up that shows the data in that field.
<img class="border" src="attachments/developer.qrimp.com-5d91c5c7-914a-4d4e-a959-8d3053a9b772/dotsinthegridview.png" />
If you want to see the full text in the grid view, you will have to edit the field template (See <a href="db.aspx?t=helptopics&id=7&vid=11">Field Templates</a>) for that record. The easiest way to do this is to turn [design mode] on. Go to Design > Design Mode On.
<img class="border" src="attachments/developer.qrimp.com-987b9879-2d1b-4d51-8275-220c47408226/designmodeon.png" />
A gear icon will appear near the top right every field that has a field template. Click the gear to edit the template.
<img class="border" src="attachments/developer.qrimp.com-e57aead3-38e4-4a4c-aedb-c360d05180bb/designmodegridview.png" />
You can see that the "..." is coming from this template.
<img class="border" src="attachments/developer.qrimp.com-170722e7-844c-4dd3-8576-8c67456a5a58/editingafieldtemplate.png" />
Change the ... to <noeval>[DATA]</noeval>. Then click save.
<img class="border" src="attachments/developer.qrimp.com-b14d4142-58c9-438e-83f3-1ca5e62ca66b/re-enterthefieldtemplate.png" />
Your full field (description) will now appear.
<img class="border" src="attachments/developer.qrimp.com-b817d7ea-55aa-4d37-983a-b5486cd42ad4/itemtemplatefulldescription.png" />
| Field Templates |
  233 233 | Logging in | First, make sure you have a Qrimp account. When you sign up, or when your admin creates an account for you, you get an email with your login info. Find this email.
Now, go to your app ie: "https://myapp.qrimp.net". Enter the email address and your temporary password from your sign up email. Passwords are cAsE sEnSiTiVE! Be sure to type slowly and carefully when entering your password (or copy/paste).
<img class="border" src="/attachments/developer.qrimp.com-3eafb22a-a65b-47d4-9d47-fc83d78eea78/log in screen.png" />
Once you are logged in, change your password. Memorize your new password, or write it down and keep it in a safe place.
If you forget your password, click the link that says "login help" and request a new password.
Please only contact us for help after you have tried all of the above. Lost passwords are a main use of support staff time and increase costs for all users. Take your time, be patient, follow the instructions and type carefully. | |
  254 254 | Add a Drop-Down Field | First, make sure you have an appropriate table to use as a lookup table (see [Look-up Tables].)
Go to the table you want to add a drop down to, then go to [Table Management]. Click "Add a column"
In the "datatype" drop-down, select the database table you wish to add as a lookup table.
You may also wish to [Convert a Field to a Drop-Down].
| Creating a Look-up Table |
  198 198 | Data Analysis | Get deeper insight into your data with queries, reports and charts. | |
  1267 1267 | Deleting a Table | Go to Develop > Manage Tables
Find your table and click the delete link:
<img class="border" width="550" src="attachments/developer.qrimp.com-0ecb3fc3-22b8-470c-9df8-4be9df9de6b8/deletetable.png" />
You will be prompted to make sure you really want to delete the table:
<img class="border" src="attachments/developer.qrimp.com-f72f6273-f799-443e-a89d-3c71376c3c53/deletetablewarning.png" />
<strong>Deleting a table is final!</strong> If you are sure you won't ever need any of the data in this table again at any point in the future, go ahead and click yes.
If your table had relationships, you will be warned about those connections so that you do not have orphaned records.
| Manage Tables |
  259 259 | Grid Edit | Grid edit is a [view] that makes data entry faster.
You also use the Grid Edit view to re-order columns in your [database table]. See [reordering columns].
In grid edit, you look at multiple rows in your table, and you can click each field to edit it from the table, without going into each record.
To get to grid edit, go to the table you want to edit and select the "Grid Edit" sub-menu tab.
<img class="border" src="attachments/developer.qrimp.com-ce4f3be9-1b73-45e0-86e6-1a0614eb76d6/grideditmenu.png" />
--------
Click the field you want to edit. Edit your data. Click save when you are finished.
<img class="border" src="attachments/developer.qrimp.com-e705a79e-1bc2-437d-9cfe-595d4d2936df/gridediting.png" />
<h2>Advanced: Grid Edit Query String</h2>
Enter &_showeditgrid=true" in your query string to get a grid view for any table. (See [query strings]). | Entering and Editing Data |
  79 79 | Group Menu Visibility | Group Menu Visibility sets the visibility of [Menus] by [User Groups].
<h2>Quick Group Menu Visibility</h2>
To change visibility of all menu tabs for a group go to Develop > Manage Menus. Click the button at the top that says "menu item visibility".
Select the user group you want to set menu visibility for.
Click the checkboxes on the right next to the menu items to make a menu tab visible to the user group. You can click the plus to show sub-menus.
<img class="border" src="/attachments/developer.qrimp.com-6eab9eac-92a4-42e9-9ead-6f5fc638e135/quickgroupmenuvisibillity.png" />
Note: A user will only be able to see a table linked to in a menu if they have permissions to the table under [Table Security].
<h2>Classic Group Menu Visibility</h2>
The old way of editing Group menu visibility. If you are on a mobile device, you can use this method to edit menu visibility. Go to Develop > Menus > on the left click the "Classic Menus" link. Click the name of the Menu Item. You are now in the detail view for that item.
On the right (the [Footer]), you will see a link that says "Group Menu Visibility". If any [User Groups] have permission to see the menu tab, you will see them listed here. You will also see a link that says "Add", click it to add menu tab visibility for more user groups.
<img class="border" src="/attachments/2b035c93-a495-42cf-a39c-a12e54b21392/GroupVisibility.png">
Use the checkboxes to toggle visibility on or off.
<img class="border" src="/attachments/dc8623d3-7ee4-474d-8202-137f08a4f40f/2008-12-14groupmenuvis.png" />
<h2>Hidden, but not necessarily inaccessible</h2>
Note that Group Menu Security does not limit your users from accessing your tables. Hidden menu tabs can still be accessed if a user types in the /db.aspx to a table. For complete security set up [Table Security]. | Menus |
  1311 1311 | PayPal Order IPN Module | Help Topic coming soon. | Modules |
  155 155 | Tutorial - Menus | Here you'll learn a little more about the system menus that come with all Qrimp apps and also how to control the visibility of menus for your users and anonymous browsers from the Internet. We'll also add read access for the anonymous users so they can see the data in your tables.
<object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="1026" height="786" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/2008-07-05_0157.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/2008-07-05_0157.swf" width="1026" height="786" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object> | Menus |
  150 150 | Icons | Icons are used throughout Qrimp applications as visual cues. You can use icons anywhere in your application for any reason.
<img class="border" width="500px" src="/attachments/developer.qrimp.com-2779e58c-5d00-47c6-aaf0-1aac672f08f1/pageoficons.png" />
<span class="small">Qrimp has a large selection of icons to choose from</span>
<h2>Using Icons in your HTML</h2>
To view all of the icons, go to Design > Icons/Icons List
Click the icon you wish to use.
Copy the filepath from the iconurl field and paste it into the "source" (<a href="db.aspx?t=helptopics&id=261&vid=11">url</a>) of your img tag (src=).
Pull the image from the icons folder using a relative url, like this:
<textarea>
<img src="/icons/crystal_project/32x32/actions/edit_add.png">
This will pull in the icon, like so: <img src="/icons/crystal_project/32x32/actions/edit_add.png"> or so <img src="/icons/crystal_project/16x16/actions/edit_add.png"></textarea>
See also: <a href="db.aspx?t=helptopics&id=70&vid=11">Icontheme</a>
[Action Icons] | Definitions |
  238 238 | Forgot Password | If a user forgets his or her password, it is easy for them to reset it. Go to the login screen (https://myapp.qrimp.net/login.aspx) and click the link that says "login help".
<img class="border" width="300px" src="/attachments/developer.qrimp.com-b32c1468-a08b-4365-96cd-0e222c2f46a8/login%20help%201.png">
Enter the email address the user logs in with, select "Send a link to reset my password" and hit Send. Qrimp will send an email with a link that lets the user reset their password. For security purposes we do not send the actual password.
<img class="border" width="300px" src="/attachments/developer.qrimp.com-b0f77d4f-fdfa-4bf5-a9d0-b265281b8c4b/login%20help%20change%20password.png"> | Logging in |
  244 244 | Forgot Username | If a user forgets or loses his or her username, it is easy to reset.
Go to the login screen (https://myapp.qrimp.net/login.aspx) and click the link that says "login help".
<img class="border" width="300px" src="/attachments/developer.qrimp.com-b32c1468-a08b-4365-96cd-0e222c2f46a8/login%20help%201.png">
Enter the email address the user logs in with, select "Send my username" and click Send.
<img class="border" width="300px" src="/attachments/developer.qrimp.com-b0f77d4f-fdfa-4bf5-a9d0-b265281b8c4b/login%20help%20change%20password.png">
The user will receive an email containing the login information and a link. When the user logs in, they will be prompted to change their password.
<img class="border" width="300px" src="/attachments/developer.qrimp.com-e0f05091-6258-4ec4-91d5-0ae428e6ed92/username%20email.png"> | Logging in |
  1295 1295 | Separate name and address fields (From WebOffice) | If you are coming to Qrimp from WebOffice, this applies to you.
If you used the "name" or "address" datatypes when you built your WebOffice, the WebOffice back-up tool concatenates your separate name and address fields into one field. For example, if you had FirstName, MiddleName, LastName they would all be merged into one Name field.
If you want to re-separate the fields, follow the steps below. Note that there are two ways to pull the data into your app.
<h2>Step 1 for both options: Create Separate Fields</h2>
In your Qrimp app, <a href="db.aspx?t=HelpTopics&id=19&vid=11">Add columns</a> for FirstName, MiddleName, LastName or Address1, Address2, City, State, ZIP, to the affected database table.
You now have to choices about how to get the separated data into those fields:
<h2>Option 1: Fast Qrimp Update Statement and Manual Review of Fields</h2>
Let your Qrimp rep know when you have separated your fields. A Qrimp support person will run a big update statement that will update all your records with the broken out data at no additional charge. You will need to review the data that is created, as it may have some problems which will need to be fixed manually. This option requires less work but doesn't give perfect results. Some of your data may not split properly depending on punctuation, spelling and symbols in the fields.
<h2>Option 2: WebOffice Custom View and Thorough Qrimp Update Statement</h2>
Create a custom view in your WebOffice that breaks the Name/Address fields out, then a Qrimp rep updates your app. Qrimp charges at our [Hourly Rate] for this service. Each table will take about 2 hours. This is more thorough than Option 1. It requires more work on your part, but gives the best results possible. This solution can be problematic if WebOffice does not provide a UniqueID field. A UniqueID field is only provided in some cases.
<h3>Steps to Complete Option 2</h3>
Go to your WebOffice. Create a custom view that breaks the NAME and ADDRESS fields out into individual columns for each portion of the name and address. <strong>This view must include the UniqueID of the record in the view</strong>.
Export your data to a .csv file, then <a href="db.aspx?t=helptopics&id=62&vid=11">import it</a> into your Qrimp app as a new table. Name the new table "ClientMap".
Let your Qrimp rep know when you are finished with this and they will run an update query that updates all the records with what WebOffice exports in that custom view.
Note: If WebOffice doesn't provide the UniqueID, then we have to find some other field(s) to use as a unique identifier to update the records and that's not always possible depending on the data. | Configuring Imported Tables |
  1306 1306 | You entered a value that was not the correct type. | If you are doing data entry, you may get this error if the data in one of your records does not match the [datatype] for that field.
If you are entering a number (with or without decimals) please don't enter commas.
You will also get this error if you are in a custom view ([Custom Views (Sorting and Filtering)], but do not have the id column included in the view, and you attempt to click through a link to a record. | Error Messages |
  1288 1288 | Copy a Record | If you are entering new records that have very similar data to existing records, you can start from a copy of an existing record.
To copy a record, first go to the [edit view] of that record.
Click the "Copy" button at the bottom of the record. You will be taking to the [detail view] of your new record, and will need to click the edit icon again to enter the new data.
<img class="border" width="550px" src="attachments/developer.qrimp.com-109d412c-2d4f-40ac-82c9-bdd1d76762fb/copyarecord.png" />
Be careful here and proceed slowly to make sure that you enter new data in the copied record, and do not overwrite the original record. Look at the [location bar] of your browser and check that the record has a higher id number than the original. (See [AutomaticIDs]).
<img class="border" width="550px" src="attachments/developer.qrimp.com-06f38e6d-023f-44a5-ace5-f00b780cd058/copiedrecord.png" /> | Add a Record |
  103 103 | Default View | If you don't change this setting, the default view is always the table/grid view, showing all of your data, dependent of course, on your [Security] rules.
On the Develop > [Table Settings] page, there is a field called "Defaultview" with a drop-down list that lets you choose among the many [Views] (these are basically page templates) in your application to set which one is the default for that table. This is handy if you want people to see your table laid out in a particular way.
<img src="/attachments/1a26b6f1-f45e-4fc2-b502-a9f2f88c1c54/DefaultView.jpg">
| Views |
  135 135 | Too much white space around elements | If you edit text or [HTML] in [Headers and Footers] and [Field Templates] and other [System Tables], remove the spaces between your HTML tags before saving.
The description field of system tables automatically inserts a hard line break when you are entering text, so if you leave spaces between your HTML tags, you will notice extra spaces appearing once you have saved the item. | Known Issues |
  1310 1310 | Conversion failed when converting the varchar value 'Active' to data type int | If you get a conversion failed error, it is a problem with the [datatype]. If you are trying to create a view or other numerical calculation with the = operator symbol please change the = to contains. | Error Messages |
  170 170 | Webinar | If you have a bug that cannot be resolved, or would like hands on tutoring, please <a href="https://developer.qrimp.com/db.aspx?t=1013&vid=8&selectedcategory=18">request a webinar using our trouble ticket system</a>, contact [Qrimp Support], or fill out our <a href="https://www.qrimp.com/services.html">information request form</a> and indicate some days and times that are good for you.
Webinars let us show you our screen while we move the mouse around so you can see how we do things. In a webinar, we can also browse to your web application and give you control of our browser so you can log in. We can then help you from directly within your system and you can see what we are doing right on your screen. A webinar is a great way to learn more about Qrimp and how to perform these tasks yourself later. | Getting More Help |
  190 190 | Embedding Data in your website | If you have a hosted website you can use Qrimp as the database to show data on that website using either EMBED code or IFRAMES.
<strong>Using Embeds</strong>
Most savvy web users have seen the embed feature on news, music or video sharing sites. Embed codes contain HTML that links back to a database and pulls in and displays information in other websites. To learn more, visit the [Share Data] help topic.
<strong>Using IFRAMES</strong>
Before you create your IFRAME, write a query string (see [Query String Parameters]) that displays data the way you want it. Then write an IFRAME where the SRC of the IFRAME is the url to your Qrimp database query string. Then copy/paste the IFRAME into your website to display the results.
<strong>Re-sorting the Data in an IFRAME</strong>
When you want to re-sort the data or query it, you can use JavaScript to update the SRC tag of the IFRAME and the results will be redisplayed automatically. For example:
document.getElementById('results').src='http://mydatabase.qrimp.com/db.aspx?t=products&orderby=productcode';
or
document.getElementById('results').src='http://mydatabase.qrimp.com/db.aspx?t=products&orderby=color';
<strong>Searching IFRAMES</strong>
You can search your IFRAMES BY using a query string with search parameters. For example, to search for products where the product name contained the word "vinyl", you'd do something like this:
document.getElementById('results').src='http://mydatabase.qrimp.com/db.aspx?t=products&productnameop=CONTAINS&productnamequery=vinyl';
| Communicate and Share |
  1339 1339 | Entering Currency Amounts | If you have chosen currency as your [datatype], there is no need to enter the $ with the amount.
If you do this, you will get an error message stating you have entered a value that was not the correct type. (See [Error Messages]). | Entering and Editing Data |
  116 116 | Menu Tabs Hide Action Icons | If you have too many tables and/or a narrow browser window, you may find that your menu tabs overlap the [Content header] area of your site, obstruction your view of the [Action Icons].
To resolve this issue, you can sometimes press Ctrl and the minus key (Ctrl-) to reduce the text size on the tabs and move them up.
We are working to resolve this issue. | Known Issues |
  62 62 | Import Data | If you have your data in excel spreadsheets, .csv files or tab delimited format, you can use the Data Import feature. This is a fast way of getting a large amount of data into your Qrimp database. Import data is also the best way to create [drop-downs].
To import data, simply copy/paste a spreadsheet or .csv file into a text box and Qrimp will create your table(s) for you. You can also type data into the text box.
To use the data import feature, go to Develop > Import Data. If you do not see an import data link, go to Develop > Create Tables, then click the Import Wizard link near the top of the page.
<img class="border" src="attachments/developer.qrimp.com-6d61a212-a8f6-491a-b559-066b0a28ed2f/importwizardlink.png" />
To make sure your table is created properly, use "clean" data and prepare it in a spreadsheet or text editor as follows:
Put the name of the column in the top row and all of the data to be in that column in the column below it.
The following data is in the correct format for import:
FirstName Position Salary
John Cashier $30,000
Christina Cashier $32,000
Note that if you are using a text editor, there should be tabs between each item (where the spaces are above).
When you are ready to import your data, copy and paste it into the text box, or upload a file. Check the box beside "First row contains field names", unless you are using the importer to [import data into an existing table].
<img class="border" src="attachments/developer.qrimp.com-e3da82e0-2ebe-4013-b682-973bf6346ddc/manufacturerslookup.png" />
<span class="small">Some simple data, ready to import.</span>
----
Choose Advanced Options.
If this is a lookup table, do not enable any advanced options.
----
Wait for the data to be imported.
<img class="border" src="/attachments/developer.qrimp.com-3a8cc099-9b5d-4a16-aa41-da62eab5a8bd/waitfortheimporttocomplete.png" />
----
You will see your newly imported data.
<img class="border" src="attachments/developer.qrimp.com-c42ec091-0af6-4a6a-9de5-c01eceeab695/newmanufactererslookup.png" />
---
Now you must:
Give permission to your users to see this table with [Table Security]. If you are adding this field to an existing table (if it's a lookup table), you will need to configure [Column Level Security].
<h3>Data Import Tips</h3>
<ol><li>Field names must start with a letter and can only contain letters, numbers and _. Spaces will be converted to _. </li><li>Data must be in tab-delimited format </li><li>If you want the data to be searchable, it needs a description field</li><li>Don't edit the data after you paste it, it will look funny because the lines wrap in the box, but it's okay, we'll take care of it. If you edit the data, your data table may not be created correctly.</li>
</ol>
If you have a name for your sheet, Qrimp will automatically name the data tables it creates with that name.
<strong>Multiple Sheet Import</strong>
You can import a spreadsheet file with multiple sheets. The data from each sheet will be created as a separate table, and relationships will be implied and constructed from and between your tables automatically.
| Building Your System |
  186 186 | Retrieving id for new elements | If you use JavaScript to create a new item, you may want to retrieve the ID of the element just created. To do this, use the _returnresult=true option in the querystring.
For example, submitting a querystring like the following will create a new item in the Person table with a name of Linda.
var id = getUrlString('db.aspx?t=person&name=linda&o=5&_returnresult=true');
You can now use the value in ID to add information to other tables that is related to the person Linda. Like this:
var taskid = getUrlString('db.aspx?t=tasks&name=Register+for+intranet&person=' + id + '&o=5&_returnresult=true');
| Javascript and JQuery in Qrimp |
  1301 1301 | Links from my Views give me an error | If you want to be able to click a record from a view and go to that record, you must include the id column when you are creating your view. | Custom Views (Sorting and Filtering) |
  1272 1272 | Marking a User Inactive (Not Enabled) | If you want to not let someone use your system anymore, but you want to keep the historical data associated with them, you can mark them inactive. This can be more convenient than [deleting a user] because a) you get to keep all of their data and b) you don't have to reassign all of their data.
Do make a user inactive go to Admin > Manage Users. Then click the users name.
Change the radio button enabled to 'no'.
<img class="border" src="attachments/developer.qrimp.com-ed30c5f1-5256-420c-b4b0-06e9b60a44d3/makeuserinactive.png" /> | Managing Users |
  171 171 | Getting More Help | If you were unable to find the information you needed in this help documentation, or if you were unable to use the instructions to accomplish your goals, please email support@qrimp.com and let us know what you are trying to do or what you had trouble with.
<h2>Contextual Help within your Qrimp App</h2>
If you click the help link in the top right hand corner of your browser, near the search box for your Qrimp app, you'll be brought to the Help Topics with relevant help topics listed for you about the area where you were when you clicked the link. For example, if your managing users and you need help, click the help link and you'll be taken to the developer help topics with Manage Users right at the top of the list.
If you had clicked the help link while managing a table and you want to know how to use [computed columns], you'd be shown the help topic on [table management] | |
  166 166 | Automating Synchronizer | If you would like to automate the synchronization process to create a [redundant fail over system] for [disaster recovery], you will want to automate your Synchronizer on an hourly or daily interval.
Automating Synchronizer will allow you to create two systems that are identical up to the last synchronize -- including data and file attachments.
Because the synchronize process takes a bit of time itself, remote copies of applications are not identical and should not be considered identical. Using Synchronizer in this way is fine for remote sites that are all copies of a master. In this way, your system can be set up as a [Content Delivery Network] to serve users in remote locations on Qrimp nodes closer to them. You can also [Automate Qrimp Publisher] in this way to push static copies of your site to remote servers around the globe.
Imagine a scenario where your data management happens inside a firewall and you publish content to a CDN outside your firewall. You could first deploy your application from inside the firewall to a secure node in the cloud. Remote nodes around the world could be set to automatically synchronize from that remote node, then publish their contents using templates customized to the locale of the visitors hitting those nodes.
If you would like to configure Qrimp to deliver your information in this way, please contact [Qrimp Support]. | Synchronizer |
  104 104 | Creating your own views | If you would like to display your information on a page in a custom layout, and none of the pre-configured data [Views] match the data in the table or the desired layout effect, you can create your own view.
In the [Menus], go to Design > [Views] and click "Add New" <img src="/icons/crystal_project/32x32/actions/edit_add.png" />
Create a descriptive name for your view that will help you remember it. For example, if you are creating a view showing only the images from your table, with a border around them, name the view "Images With Borders". In the "Description" area, use Qrimp [Square Brackets] notation or urls to pull in data from your table.
<strong>Formatting your data with HTML and CSS</strong>
Enter HTML and inline CSS tags in the description field to control how your data is displayed.
For example, let's say we had a small inventory table with four fields: id, ItemName, Description and ItemCount. We'll want to display only the name of the inventory item.
We can get the using square brackets as such - [ItemName]
We can also style this information. Let's imagine that we wish to make the ItemName an h2 and we'd like to make in a div with a red background.
Here is what our HTML and square brackets would look like:
<style> #red{background:red;}</style>
<div id="red">
<h2>[ItemName]</h2>
</div>
And here is what our result would look like:
<style> #red{background:red;}</style>
<div id="red">
<h2>Inventory Item 1</h2>
</div>
This is just a basic example. Learn more about pulling data into page templates with [Square Brackets] | Views |
  165 165 | Automated Backup Process | If you'd like to set up an automated process, here's how to do it.
Issue a form post to your application like this:
https://yourqrimpappurl/login.aspx
txtUsername= {your username}
txtPassword= {your password}
uid=true
You can also use a get, but then the logs show the query string in some server setups. Better to use a post.
Now, the response will contain a GUID representing the user who just logged in. Next, download a file from the following url using GET:
https://yourqrimpappurl/inserts.aspx?backup=true&download=true&uid={uid from above}
or more securely using FORM Post to:
https://yourqrimpappurl/inserts.aspx
backup=true
download=true
and then save the result to a local .zip file. By default, the filename will include the Qrimp app URL and the date and time in the file name, but you can save it as whatever filename you like.
Your file will be encrypted and zipped up and locked with a password to prevent tampering. If you ever need to restore your database to one of these points in time, then email [Qrimp Support] or [Open a Trouble Ticket] and we will restore your system. Additional fees may be required for certain hosted plans or download accounts.
Enterprise customers can backup their database to Amazon S3 in an automated fashion like this as well. Please contact [Qrimp Support] for more information about how to do this. We will soon be adding backup to Mosso CloudFS for databases smaller than 5 GB.
Also, remember, this does not copy the attachments, it only backs up the data. If you would like to copy attachments as well, use [Synchronizer] with automation. | Backing up your data |
  194 194 | Enabling Google Fonts | If you'd like to take your Qrimp app to the next level of design, you'll probably want to add some new fonts. The Google Fonts API
<a href="http://code.google.com/apis/webfonts/">http://code.google.com/apis/webfonts/</a> is the best way to make using more fonts easy!
For Google Fonts to work with IE, you must include a STYLE tag as the first line in the HEAD tag. To do this, we have a custom feature to modify the first line of your Qrimp app's HEAD tag.
This help file will walk you through the steps required to add the ability to modify your head tag.
First, you must add the HeadOptions column to the t_stylesheets table.
Choose Develop > Manage Tables
View System Tables
Find t_stylesheets (id: 16)
Click Edit for that table.
In the Add New Column section, enter headoptions for the column name and choose Single Line Text up to 255 characters as the data type
Click the Add Column button
Stay on this page to continue to the next part of this task.
Second, you need to update the headoptions field for the style sheet for which you want to include extra fonts.
To do that, at the top of the Edit t_stylesheets page, you'll see a link to t_stylesheets with a magnifying glass to the left of it.
Click that link. It will take you to /db.aspx?t=16 and show you a list of your stylesheets.
Click the edit icon (<img src="/images/edit.gif" />) in the row of the stylesheet you want to enable fonts.
Paste the text box below into the headoptions field:
<input type=text value="<style>@import url(http://fonts.googleapis.com/css?family=Smokum);</style>" size=100 />
The code above includes ONLY the Smokum font, you'll need to update the list of fonts to include the fonts you want to add to your site. For example, to include Smokum and Bevan, you'll use the text in the following input:
<input type=text value="<style>@import url(http://fonts.googleapis.com/css?family=Smokum|Bevan);</style>" size=100 />
For more information about creating the proper Google Fonts import link, please visit Google Font's getting started page:
<a href="http://code.google.com/apis/webfonts/docs/getting_started.html">http://code.google.com/apis/webfonts/docs/getting_started.html</a>
| Changing the Look and Feel of Your App |
  1340 1340 | Long drop-downs - search | If you're selecting from a drop-down list that is very long, it can be hard to find what you're looking for. We have a field template that can provide a different interface for this - one that lets you search through the drop-downs rather than scroll.
<textarea><noeval>That table does not exist. </noeval></textarea>
For this to work, you must create and include a page called "manufacturersearch" with javascript that will make it work.
Please <a href="http://www.Qrimp.com/contact.html">contact us</a> if you are interested in this feature.
| Square Brackets |
  1290 1290 | Configuring Imported Tables | If your system was created from imported data, here are a few things you may wish to do:
<a href="db.aspx?t=HelpTopics&id=213&vid=11">Re-order columns</a>
Change your [Table Security]
<a href="db.aspx?t=HelpTopics&id=256&vid=11">Add a Calendar List to your Dashboard</a>
[Change your skin]
<a href="db.aspx?t=HelpTopics&id=180&vid=11">Change your logo</a>
<a href="db.aspx?t=HelpTopics&id=247&vid=11">Set up Custom Views (Filtered and Sorted Reports of your data)</a>
[Edit an Existing Custom View]
[Convert a Field to a drop-down]
[Add a drop-down Field]
[Hide Inactive Fields from drop-downs]
<a href="db.aspx?t=helptopics&id=265&vid=11">Change a field to a drop-down</a> Make sure you have clean data first! Try out [grid edit] and sort by the field you want to convert to a drop-down.
| Working with Data |
  175 175 | CRUD | In every Qrimp app, there are five default [operations] that users can perform on a database: Create, Read, Update, Delete and Admin. To allow your users to perform these operations, give them the permission to do so using [Table Security].
You can create as many levels of access as you like. Add, remove, or adjust the configuration of existing operations to fine tune the capabilities your users have within your Qrimp Application.
Learn more about CRUD by searching the web. | Definitions |
  23 23 | Headers and Footers | In Qrimp, the area above your tables is the "Header" and the area to the right is the "[Footer]". The Header is also known as the "[Content Header]" (#contentheader in [CSS]).
<h2>Default Headers and Footers</h2>
Each table has a default header, in most cases containing the [Action icons] that allow you to change [Views], see [Reports], add new items, edit, etc. Each of the default <a href="db.aspx?t=1006&id=176&vid=11">views</a> has its own Header showing icons relevant to that view. For example, if you are in already edit view, you will not see the edit icon in the header. Headers are also a great place to put a custom messages to your users, rss feeds, shopping carts, images, shared data or even [Custom CSS] specific to that item and view.
The default footer usually contains [Related Data], [Attachments] , related tables, or custom messages to users.
<h2>Changing Headers and Footers</h2>
To change the header or footer, go to the table and the view you are changing it for. Then go to Develop > Header/Footer.
<img src="/attachments/3b12cead-6669-46a6-83b7-00ac5329fb79/Heade_Footer.jpg"/>
If a custom header or footer exists for that table and view, you will see it in the list.
<img class="border" src="attachments/c3500bae-f1ad-4b79-8b4e-786752c82cb9/HeaderFooterHelp2.JPG" />
Click the small edit icon <img src="/images/edit.gif" />to open the header/footer for editing.
You will see a text box for the HTML for your Header and a separate text box with the HTML for your footer.
Change the HTML to create your custom message. Save a copy of the working Header or Footer HTML for reference while you are working. [Versioning] is enabled by default for all header/footer tables. To view previous versions of your header/footer, click the [Versioning] icon <img src="/icons/crystal_project/32x32/mimetypes/file_temporary.png"> once you have saved the custom header/footer.
<img class="border" src="attachments/d62d2971-740c-4fdc-beb5-a1b40859ae4a/HeaderFooterHelp3.JPG" /> | Above and beside your data |
  48 48 | Square Brackets | An Introduction to Qrimp</textarea>
and produces this:
You can show a "friendly name" for items in the detail view, rather than the id number of the field. (See also [AutomaticIDs]
For example if you have an address table with a foreign key to the states table, when displaying the address, you'd like the state name to be displayed instead of the unique id for the state. To do this, you'd use something like the following:
[states:48] where 48 is the ID of the element to be displayed from the states table.
If this item is being displayed in the grid view, you can dynamically insert the Foreign key ID value into the square brackets like this:
<noeval>[states:[DATA]]</noeval> uses the data in the database for this cell to grab the state name. By default, Qrimp will display this notation in the web page with a link back to the detail page for the table and item specified by [DATA]. To show only the data without the link back to the item, use [states:[DATA]:nolink].
<noeval>[</noeval>t_users:<noeval>[</noeval>DATA<noeval>]</noeval><noeval>]</noeval></textarea> Will pull back a list of users and show the current user.
<h2>Square Brackets and Server Variables</h2>
Here's a <a href="http://www.w3schools.com/asp/coll_servervariables.asp">full list</a> of server variables. You can also read more about <a href="http://dotnetjunkies.com/Tutorial/B3CCB57F-0BBD-4D68-96B0-480B2F1DFC28.dcik">Working with Server Variables</a>.">In Qrimp, you can use Square Brackets "[]" to create links. This is similar to functionality available in Wikipedia and WordPress. Square brackets can also be used to insert server variables and session values, display a field as a select box or radio button and more.
<h2>Creating Links with Square Brackets</h2>
The data in these Help Files is stored in a table called Help Topics. The current record has the Name "Square Brackets". To create a link to the Help Topics table type in <noeval>[Help Topics]</noeval>. To link directly to the Square Brackets record type in <noeval>[Square Brackets]</noeval>. You can also link to a record in a table with square brackets by using the name of the table followed by a colon and the record id, like this: <noeval>Square Brackets</noeval>.
<h2>Limitations of Square Brackets for Linking</h2>
If there are multiple records in your database with the same name or if the Name field is edited, your square brackets link will not work.
<h2>Links to Default Items</h2>
You can use square brackets in the HTML for links to make links more flexible and generic (see also [query string urls]). Normally when writing the HTML for a url, you would write &t=customers, but if you write <noeval>&t=HelpTopics</noeval> the link will go to the 'current' table or 'default' record. Links with square brackets are most commonly used in [Menus], the [Content Header], [Views] and [Field Templates]. For example, imagine this link: <img src="attachments/developer.qrimp.com-c71d519b-826b-48db-b481-5fcd427c9a14/linkwithsquarebrackets.png" /> is in the Content Header of my customers table. When I click the link, I will go to the create view (view 8) of the customers table. Square brackets pull in the closest item. <noeval>HelpTopics</noeval> will pull in the current table. <noeval>48</noeval> will pull in the current id.
<h2>Square Brackets to pull in DATA</h2>
Use <noeval>[DATA]</noeval> between the a tags to pull in the data from the linked record.
<h2>Square Bracket Select Lists</h2>
When displaying a form with a column or field that is a pick-from (drop-down), Qrimp displays a select box in HTML so the user can choose from the list. Behind this is a template. The template looks like this:
<textarea></textarea>
and produces this:
You can show a "friendly name" for items in the detail view, rather than the id number of the field. (See also [AutomaticIDs]
For example if you have an address table with a foreign key to the states table, when displaying the address, you'd like the state name to be displayed instead of the unique id for the state. To do this, you'd use something like the following:
[states:48] where 48 is the ID of the element to be displayed from the states table.
If this item is being displayed in the grid view, you can dynamically insert the Foreign key ID value into the square brackets like this:
<noeval>[states:[DATA]]</noeval> uses the data in the database for this cell to grab the state name. By default, Qrimp will display this notation in the web page with a link back to the detail page for the table and item specified by [DATA]. To show only the data without the link back to the item, use [states:[DATA]:nolink].
<noeval>[</noeval>t_users:<noeval>[</noeval>DATA<noeval>]</noeval><noeval>]</noeval></textarea> Will pull back a list of users and show the current user.
<h2>Square Brackets and Server Variables</h2>
Here's a <a href="http://www.w3schools.com/asp/coll_servervariables.asp">full list</a> of server variables. You can also read more about <a href="http://dotnetjunkies.com/Tutorial/B3CCB57F-0BBD-4D68-96B0-480B2F1DFC28.dcik">Working with Server Variables</a>. | Advanced Development |
  153 153 | Tutorial - Stacked and Custom Charts | In this 5 minute demonstration, you'll learn how to build stacked charts from your cross tab reports and custom drill down reports.
<object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="1026" height="786" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/2008-07-05_0103.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/2008-07-05_0103.swf" width="1026" height="786" bgcolor="#1a1a1a" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object> | Data Analysis |
  154 154 | Tutorial - Email Notifications | In this tutorial, you'll see how to add a notification so you can be alerted by email when changes are made to information in your Qrimp App. We also briefly jump into some table management to make a field a bit bigger. We'll also customize the notification template so that we see only information that meets certain criteria.
<object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="1026" height="786" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/2008-07-05_0124.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/2008-07-05_0124.swf" width="1026" height="786" bgcolor="#1a1a1a" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object>
| Notification Subscriptions |
  152 152 | Tutorial - Importing Data | In this video demo, we get right down to business and import some data in one of our spreadsheets. This is the quickest way to get data into your Qrimp App and start building reports and adding information to your portal. In this demo, we also add a cross tab report to give us another view of our data.
<object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="1026" height="786" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/Tutorial-Importing-Data.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/Tutorial-Importing-Data.swf" width="1026" height="786" bgcolor="#1a1a1a" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object> | Import Data |
  148 148 | Iterative Development | Iterative Development is a development methodology that is based on building a project quickly, in a series of short development cycles that allow for frequent feedback between the developer and the purchaser/end user/testers of the system.
Iterative development can reduce development time as it allows the changes that the user requests to be implemented sooner in the development process, reducing the amount of work that has to be done or undone.
There is a fairly comprehensive <a href="http://en.wikipedia.org/wiki/Iterative_development">article on iterative development</a> at wikipedia. | Definitions |
  1285 1285 | JavaScript | JavaScript is a type of code that is used with <a href="http://developer.qrimp.com/HelpTopics/HTML">to make the </a> elements of a page interactive. | Definitions |
  199 199 | Display and Design | Learn about how to display data in Qrimp and change the look and feel of your application with skins (CSS stylesheets). Change where form fields appear on a page. | |
  200 200 | Communicate and Share | Learn to use Qrimp for messaging and share data that is in your Qrimp app. | |
  99 99 | Look-up Tables | Look-up tables are tables that are connected to other tables as drop-downs to make data entry easier. This is very convenient for oft-repeated data entry areas, such as country or say 'productcategory'. Enabling users to select data from a drop is great for data integrity, increasing accuracy and reducing spelling errors.
In this example, FurColor is a look-up table:
<b>TeddyBears</b>
Name: Fuzzy
Nickname:<input type=text size =20 id=name name=name maxlength=50 >
FurColor: <select name="datatype0"><option value='pickfrom_accounttypes'>Brown</option><option value='pickfrom_t_furcolor'>White</option><option value='pickfrom_t_users'>Blue</option><option value='pickfrom_t_views'>Black</option><option value='pickfrom_yesno'>Beige</option></select>
I could only have this drop-down if I already have a FurColor table in my application.
See also [Creating a Look-Up Table], [Adding a Drop-Down Field], and [Convert a Field to a Drop-Down].
| Definitions |
  210 210 | Javascript and JQuery in Qrimp | Make your Qrimp App more dynamic with JavaScript and JQuery. | Advanced Development |
  1313 1313 | Add a Menu Link | Menu links to your tables and to other areas of your app such as [Dashboard] and Admin, Develop and Design (if a user is permitted).
To add a menu tab, go to Develop > Manage Menus then click the Create Menu Item button.
Enter the following information:
Name: The word that will appear in the Menu Tab.
Link template: Enter the url that you would like users to land on when they click the tab. It is easiest to navigate to the data and the view (see Views) first, then copy/paste that url.
Parent Menu: Choose a top level menu tab to show your menu in a sub-menu below it.
Description (Optional): Enter a description.
Icon (Optional): Click the edit link and choose an icon.
Security: Select which groups can see the menu tab (See also [Group Menu Visibility]).
| Menus |
  10 10 | Menus | Menu tabs are used to navigate your Qrimp application. A menu tab can lead to database tables, pages where you can work with your data or even a particular record, or a function, such as "add a new record". You can completely customize your menus.
<h2>Default Menu Tabs</h2>
A Qrimp administrator will see three default top-level tabs: Admin, Develop and Design. When you hover over a menu tab you will see the sub-tabs for that menu. <em>Quick tip: To see a brief description of what each of the Admin, Develop or Design sub-menu tabs does, click the top level link.</em>
<h3>Dashboard or Home</h3>Most Qrimp apps are set up with a [Dashboard] or Home Tab. This is blank when your app is first created. Dashboards are usually used as a collection of [Portals], but can be customized to anything. The home page is set in User Group Settings (see: [User Groups]).
<h3>Admin</h3>Menu for administrative options, such as account creation and security.
<h3>Develop</h3>Develop is for tools such as table creation and views that facilitate back- and front-end data design and manipulation.
<h3>Design</h3>Design is for front-end designer tools such as skins and page layouts.
<h2>New Tables and Default Menu Tab Creation</h2>
When you create a new [database table], under the advanced options section below the rows, there is a checkbox for "Add Menus" that is selected by default. If you do not want to see a menu tab for a table (such as for minor tables like drop-down tables), unselect this checkbox.
<img class="border" src="attachments/developer.qrimp.com-cd1dba76-65d1-4b6f-9337-0877bde7f363/addingmenustonewtable.png" />
Use [Group Menu Visibility] to make menu tabs visible when you create new tables.
<h2>Adding a Menu Tab</h2>
To add a menu tab, go to Develop > Manage Menus then click the Create Menu Item button.
Enter the following information:
<ul>
<li>Name: The word that will appear in the Menu Tab. </li>
<li>Link template: Enter the url that you would like users to land on when they click the tab. It is easiest to navigate to the data and the view (see [Views]) first, then copy/paste that url.</li>
<li>Parent Menu: Choose a top level menu tab to show your menu in a sub-menu below it.</li>
<li>Description (Optional): Enter a description.</li>
<li>Icon (Optional): Click the edit link and choose an icon.</li>
<li>Choose which groups can see the menu.</li>
<li>Security: Select which groups can see the menu tab (See also [Group Menu Visibility]).
</ul>
<h2>Why can't I see a certain menu option?</h2>
Qrimp users only see menu tabs that they have permission to see. If you can access Develop > Manage menus, you can set up which menus you can see. If not, please contact your app Administrator.
<h2>Advanced: Classic Menus</h2>
Menu tabs and sub-tabs are stored in the Menus table. The Menus table can be found under Develop > Manage Menus. Below the links to manage your menus is a link to classic menus. This will let you manage the data the same way data is managed in a regular table.
| Navigation |
  98 98 | Modules | Modules add functionality to your app at the click of a button. Modules contain pre-built [database table]s, [views], [menus], [operations] and more.
Some parts of modules may be included in other modules. As an example a "Priorities" look-up table might be included both an events module and a tasks module.
There are simple modules such as [look-up tables] for countries or states or complex modules like the PayPal Order IPN.
<h2>A List of Current Modules</h2>
<em>Note: Not all modules are available in all apps</em>
<span id=Modulesbodydata> <h4>Current Modules</h4> </span> <script> getContent('db.aspx?t=Modules&vid=1&orderby=2&hidecolumns=id,description,status,scripturl,createid,createdate&noheader=true&nofooter=true' ,'Modulesbodydata'); </script>
| Building Your System |
  1308 1308 | You have not included NumCurrentUsers in your column list above. | Occurs in [Custom View (Sorting and Filtering)].
If you are trying to add totals or subtotals, you must first add a column to your view.
| Error Messages |
  136 136 | Item Footer | On the right of the [Detail View] for an item, you can see the "Item Footer". This is where [Attachments] and [Related Data] can be found. Though the item footer appears to the right by default, it can be moved with CSS to appear anywhere on the page.
<h3>Editing the Item Footer</h3>
To edit your Item Footer go to Develop > Header/Footer. The footer field corresponds to the footer. You can style the item footer using #rightcontent.
<img src="/attachments/500ad038-88ba-4e6d-997b-64f5fbfdb35b/Footer.png">
See also [Headers and Footers] and [Related Data]. | Above and beside your data |
  14 14 | Manage Tables | On the Table Management page, you can access all of the custom data tables you and authorized users have created. Go to the Develop > Manage Tables to access a list of tables that have been created in your application. If you have not created any tables, this list will be blank.
You can create your first table in just a few minutes using data you already have in a spreadsheet (see [Import Data]) or by entering columns manually (see [Add a Table]).
You can also download pre-built [Modules] which are "Solution Accelerators". A module is a set of [database tables] and relationships that gives you a head start on your custom web application.
| Working with Data |
  1279 1279 | User Group Settings | On the User Security Page you can allow or disable the following options by group:
<img src="attachments/developer.qrimp.com-55fb2502-ce6e-4f6c-bdd7-1f85c6952a68/Usergroupsettings.png">
<h2>AllowHTMLInFields</h2>
Should this user group be allowed to write [HTML]? HTML fields can change the appearance, color, style, font and layout of your data.
<h2>AllowScriptInFields</h2>
Should this user group be allowed to write scripts, such as Javascript? Scripts should only be given to trusted users, as they can be used to alter your system.
<h2>Allow Edit CSS</h2>
Can this user group to edit Cascading Style Sheets?
<h2>EnableUploads </h2>
Can this user group upload attachments to your Qrimp app?
<h2>Show Export Options</h2>
Can this user group see [export options] to export data from your tables?
<h2>Show related data</h2>
Should the group see [related data]?
<h2>Default Start Page</h2>
The default start page is what a user sees when they first log in. If you do not change this setting, all users see the [Dashboard].
See [Change the Default Start Page]
<h2>Input Black List</h2>
If the user group has permission to enter [HTML], which characters can they not enter? | User Groups |
  1317 1317 | You must enter a value for itemtemplate. Please click your browser's back button and enter something | Once you edit a field template, you can no longer leave it blank.
If you try to leave it blank, you will get this error message:
"You must enter a value for itemtemplate. Please click your browser's back button and enter something for itemtemplate."
If you really want to leave the template blank, you can enter an empty <noeval>[HTML]</noeval> tag, such as
<textarea><a></a></textarea> | Error Messages |
  255 255 | Portal Subscriptions | One way to add [Portals] to your [Dashboard] is to subscribe to them.
Hover over the Dashboard menu tab, then click the sub-menu for 'Portal Subscriptions'. (Note: If you cannot see Portal Subscriptions, please contact your site Administrator to get permission to the menu).
<img class="border" src="/attachments/developer.qrimp.com-0cee567b-66bc-4267-ae29-76b374bc8e02/portalsubscriptions.png" />
Click the checkboxes next to the portals that are of interest to you, then click save. If your user group does not have permission to see that area of the site, the portal window will be blank, and you should delete it. | Dashboard |
  22 22 | Operations | Operations allow system users to perform actions upon data in your application. Operations are analogous to stored procedures. The five types of operations that users can perform on a database are Create, Read, Update, Delete and Admin.
* Create - Users can create entries in the table.
* Read - Users can view items in the table.
* Update - Users can update existing records.
* Delete - Users can delete information from the table.
* Admin - Full Permission. Users can add and remove fields from the table, rename columns, and rename the table. Admin rights also allow them to control security on the table.
Qrimp has additional default operations such as add notifications, gettree, etc.
To view the operations in your system go to Admin > Operations (<img class="noborder" align="absmiddle" src="/icons/crystal_project/32x32/apps/kfouleggs.png">). Access to the Operations table is restricted to Administrators by default.
To allow your users to perform operations, you must first make sure they have the security privileges to do so. You can control operation privileges using [Table Security].
You can also write your own operations to set up specific functionality based on particular tables, etc. Qrimp has a generic operation statement writing language that should be fairly intuitive to advanced database administrators. Learn more about [Writing Operations] and [Using Operations in urls]. | Advanced Development |
  132 132 | Page Layouts | Page Layouts tell Qrimp how to display data. Page layouts come in two varieties: Grid and Repeater
<h3>Grid</h3>
Grid templates are similar to a spreadsheet or HTML table layout and are generally useful to show a lot of data in tables. In this display type, the cell template field applies to each row/column combination.
<h3>Repeater</h3>
Most all other templates will be the repeater type. In this display type, each record in the table is considered a cell. You can include values from each field in the row by using [square brackets] notation. | Creating your own views |
  158 158 | Paying with PayPal | Paying for your Qrimp hosted application is easy. We use PayPal. If you have used PayPal before, it should be fairly straightforward. We've outlined the process below.
From the Qrimp <a href="http://www.qrimp.com/signup.html">sign-up page</a>, click the "Sign up" Button.
On the next screen, select the plan you would like and click the "Pay Now" button.
Sign in to your PayPal account or select "Pay with Credit Card" if you do not have one.
| Billing |
  181 181 | Portals | Portals are windows to your data that appear in boxes on your [dashboard]. Your Dashboard is a collection of portal boxes. Each user must add or subscribe to their own set of portals. A user can either add a portal from the [grid view] or subscribe to a portal.
<img class="border" width="500" src="attachments/developer.qrimp.com-1065e4df-66f4-4bb4-b06a-592170c5c577/severalportals.png" />
<h2>Adding a Portal from Grid View</h2>
To add a portal from the [grid view]:
Go to the table you want to get data from > go to the bottom of the grid view > click the link that says "Share".
<img class="border" width="500" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/2e747ef8-e2cd-4287-a53c-a0bff069e41a-add%20portal%20screen%201.png">
A box will appear with a button that says "Add to Dashboard". Click the Add to Dashboard button.
<img class="border" width="500" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/d8b3d7b5-ea0e-41ae-8e7b-f69ff520ecda-add%20portal%20screen%202.png">
Enter a name for your dashboard.
<img class="border" width="500" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/bdc8b545-026b-4fd1-901e-47b4a6c01fa5-add%20portal%20screen%203.png">
Another link will appear that lets you view your dashboard
<img class="border" width="500" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/16d83cf4-6cf0-4ff1-9a22-0658792a4c39-add%20portal%20screen%204.png">
Your portal window has been added.
<img class="border" width="500" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/16ed92a2-04f0-46c2-8de5-037cdb1bd4e4-add%20portal%20screen%205.png">
<h2>Moving Portals</h2>
To move a portal, go to the top right corner of the square. Hover over the icon that looks like two windows <img class="move" src="/c6401/559.png" align="absmiddle" height="16" width="16">". It will turn to a multi-directional arrow <img class="move" src="attachments/developer.qrimp.com-d9b3232d-9b06-4b91-97b4-27c53bbb9207/multi-directionalarrows.png" align="absmiddle" height="16" width="16">. Click and drag the arrow to move the portal to a spot before another portal square. The square you are moving it in front of will turn green.
<h2>Resizing Portals</h2>
To resize a portal, click the magnifying glass icon in the top right <img src="/icons/crystal_project/32x32/actions/viewmag.png" />. You can change it to be large, small or medium.
<h2>Customize Portal Background Colors</h2>
To choose a new background color for a portal, click the palette icon in the top right <img src="/icons/crystal_project/32x32/apps/colors.png" />. Different colors can help you quickly find data that looks the same.
<h2>Advanced: Manually Editing Portals</h2>
To edit a portal, click on the edit icon in the top right corner of the square <img src="/icons/crystal_project/32x32/apps/kate.png" />. This will take you to the edit view of that portal in the Portals table. Note: You can see all of the records in the portals table by going to Design > Portals.
Name: The Name of your portal window. Use a name that describes which data will appear in the portal and how it will appear. For example "Logins by Date", "Unpaid Bills" or "Red Shoes - Thumbnail images". The name you choose will appear in the header of the portal.
Description: Describe your portal to help you remember what it's about.
Template: Copy and paste a [ShareData] script. The ShareData script is much like an embed tag. It links to your data, storing the table id, the sort on your data, search information, hiddencolumns and whatever else you tell it to. Advanced: add styles to your portals by using inline styles in the template field.
Link: The Portal Link specifies where the user will go if they click on the portal header.
<h2>Deleting Portals</h2>
To delete a portal from your home page, click the red X in the top left hand corner. You will be unsubscribed. To resubscribe, simply go to Home and find the link in the top left of the page that says "Add Portal". | Dashboard |
  1318 1318 | How to reset a user's password | Preface: If the user has attempted to log in several times and failed, their account my be locked out and they will need to wait until the lockout expires. Please tell them to wait and try again in 10 minutes.
If you still need to reset the password, simply enter the user's email address on the login help screen and tell Qrimp to email them a link to reset their password. Please see <a href="help#238">Help Topic #238: Forgot Password</a> for more info.
You can also send them a new temporary password by reapproving their account.
<ol><li>Go to Admin > Manage Users
<li>Click the table view icon
<li>Click the username in the Username field of the table view, the left most name in default Qrimp setups.
<li>You will now be looking at the approve user account.
<li>Verify the correct user group
<li>Click approve, the user will receive a new email with a username and temporary password.
</ol>
TIP: You may want to write down or copy/paste the temporary password for the
new user in case they do not receive the email notification.
NOTE: Sometimes due to email configuration settings, new users will not
receive their username/password email notification. If you reset a password
or create a new account and the user does not receive the email, here's
what to do when <a href="help#1343">Users aren't receiving their temporary password email</a> | Logging in |
  156 156 | Tutorial - Intuitive Interfaces | Qrimp automates many of the software development tasks needed to manage relational information intuitively. Checkboxes for many-to-many relationships and spreadsheets to edit tabular data. In this tutorial we show you how to view those more intuitive interfaces for the information and add menus to get to those views easily.
<object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="1026" height="786" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/2008-07-05_0214.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/2008-07-05_0214.swf" width="1026" height="786" bgcolor="#1a1a1a" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object> | Display and Design |
  1265 1265 | AutomaticIDs | Qrimp automatically assigns every table and every record in every table an id number. This number is used by the system to identify those tables and records. IDs are created sequentially and start at 1 for the records in a table.
By default, you will see the id for a record in the [grid view] for a table. Click the id number to go to the [detail view] for that record.
<img class="border" src="attachments/developer.qrimp.com-5d15d512-7b06-4546-bf2d-e1b81cb2f754/ids.png" />
The default link or <a href="db.aspx?t=helptopics&id=261&vid=11">url</a> for each record will also show the id. You can find this in the [location bar] of your browser. The url for customer with an id of 238 will look like this:
<strong><noeval>http://myapp.qrimp.net/db.aspx?t=customers&vid=11</noeval><span class="error">&id=238</span></noeval></noeval></strong>
The customer with an id of 238 is the 238th customer that was added to your system. If a record is deleted, the id numbers in that table will become non-sequential. | Table Best Practices |
  1298 1298 | Hourly Services | Qrimp can provide technical services such as those performed by a programmer, DBA, or data entry and formatting.
Our current hourly rate is $150/hr and our minimum billing increment is 15 minutes. | Billing |
  3 3 | Security | Qrimp gives you many ways to control security and restrict who can see, access and change your data.
By default, the account administrator is the only one who will be able to change security settings. You can change this by giving permission to other [user groups] to perform update [operations] on the [Table Security] table. You can give them permission to see the table by editing your [Menus].
Administrators have automatic rights to:
<ul>
<li>[Adding Users]</li><li>[User Groups]</li><li>[Assigning Users to Groups]</li><li>Change [Table Security]</li></ul> | |
  1341 1341 | Hidden Page Variable | Qrimp has a special hidden HTML form field called "page" that allows you to configure where the user goes to after clicking a link, creating or saving records.
To modify the location the user goes to, Design > Design Mode ON. Go to the form from which you want to control where the user goes to after clicking the button.
Click the gear near the buttons. You'll find in that HTML a hidden INPUT form field called "page". You can change this variable to a URL that you'd like the user to go to after submitting the form. This URL can contain variables that are updated with values from the saved form you can also use [square brackets] to include SERVER variables like the HTTP_REFERER to send the user back to the page they were on when they clicked the edit or add new link.
<h2>Add a Create and Add Another button</h2>
Sometimes, you may want the ability to quickly create a lot of items at once. On the add new item screen (vid=8 in the url), you'll want to edit the header footer, add the button, and then when that button is clicked, change the value of the hidden page variable so that it sends the user back to the page you are on, rather than going to the detail view of the newly created item.
Here's how to do that. First, be sure design mode is on according to the instructions above. Then, go to the Add New form where you want to create many items quickly.
Click the gear next to the save buttons at the bottom. A lightbox will appear with the HTML for the Create and Cancel buttons. We'll add another button. To do that, copy the Text that starts with the Less than sign and INPUT type=submit. Select all of that text through to the Greater than sign. That's one HTML tag for the create button. Copy and paste it.
Change the value of the pasted INPUT button to "Create and Add Another". You'll need to have all of that text including the quotes so your browser knows to include all of it on the button. Now, we need to add another attribute to the input tag that changes the hidden PAGE variable. Add onclick='$("#page").val(document.location.href);' somewhere inside the newly copy/pasted INPUT field.
Next, add an attribute to the HIDDEN page variable that we can use to tell JavaScript which input value to update. Just add id="page" inside the HTML tag for the hidden input variable named page.
Your new HTML inside the lightbox should look like what is in the TEXTAREA below. In most cases, you can probably just copy/paste this HTML into your lightbox area to get the results we've described here.
<textarea><INPUT type=submit value=Create name=op class=button> <INPUT type=submit value="Create and Add Another" name=op class=button onclick='$("#page").val(document.location.href);' > <INPUT type=hidden value=5 name=o><input type=hidden id=page name=page value="db.aspx?t=HelpTopics&vid=11&id={id}"> <a class=button href="javascript:history.back()" title=Cancel>Cancel</a></textarea>
Click save. Now you can click the "Create and Add Another" button to quickly add a lot of items to the same table.
| Form Designer |
  1302 1302 | Creating your own error messages | Qrimp has several default error messages for when things go wrong. The Qrimp stylesheet also has a class called "error" which is red text by default. You can change this to make it more or less obvious.
<h3>Adding Error Messages</h3>
If you have added custom [JavaScript] or other functionality, you may wish to add your own error messages. To do this go Admin > Error Messages and fill out the required fields. | Javascript and JQuery in Qrimp |
  1296 1296 | How Qrimp Handles Dates | Qrimp only has a date/time field. It does not have a time field. If you need to enter a time, you must do so in the date/time field, like so: 4/17/2003 10:30 AM. (See [datatypes]). If you want to have an event occur the same time every day, without setting the day, you can use the recurring feature of the calendar.
All dates and times are stored in the database in Universal Time Code (UTC). If you enter a time with your date, it's converted to UTC before the value is persisted (stored in the database).
<img class="border" src="attachments/developer.qrimp.com-369f30c4-7b58-4a8b-bb96-ce5ac1a09557/starttimeendtime.png" />
<span class="small">Entering dates and times together into Qrimp's date/time field.</span>
If you enter a time with the date, Qrimp stores the time AND the date in that field.
If you enter only a date, Qrimp will store the time as midnight. If you don't enter a time, time zone conversion is not performed on the date/time value in queries. If you just enter 4/17/2003 without a time, it will store it as 4/17/2003 00:00:00.
Dates without 00:00:00 are not converted using [Time Zone Awareness].
If you do enter a time when you do your data entry, the date/time is converted into the user's time zone before being compared to any query parameters.
This is only true of the search engine, query string parameters and the custom view builder. If you write a custom query using the query builder, you may need to accommodate the time zone yourself (depending on the query).
We have a square brackets value called <noeval>-5</noeval>.
| Time Zone Awareness |
  1343 1343 | Users aren't receiving their temporary password email | Qrimp sends many emails every day and sometimes those emails are blocked
by email settings at the recipient end. In this case, the user will not
receive their username and password email when you create their account.
The long-term solution is to add Qrimp's support email account to your
email filtering software's safe list. ConstantContact maintains a help
topic on <a href="http://support2.constantcontact.com/articles/FAQ/2753">how to add safe senders in many different email programs</a>.
Sometimes the above step won't work or you need an administrator to help,
but in the meantime, you need to get your new users into the system. The
best way to do this is to follow our guide on <a href="//developer.qrimp.com/db.aspx?t=helptopics&id=1318&vid=11">How to reset a users password in Qrimp</a>.
IMPORTANT: When you click the Approve account in the final step, write down or
copy/paste the temporary password so you can share it with the new user
via email or in person.
| Adding Users |
  78 78 | Data Table | Read more about <a href="http://en.wikipedia.org/wiki/Table_(database)">database tables</a> on wikipedia. | Definitions |
  231 231 | Remember Me | Remember me is a checkbox you can click when you log in. It tells Qrimp to remember you the next time you access your app from that browser on that computer. By default you will only be remembered on the last browser and device you logged in from. If you click remember me on your laptop and then access the site from your mobile, you won't be remembered when your return to your laptop. If you clicked the remember me check box on a computer or device and then access the site from that same device, you will be remembered, but only on that one device.
<h2>Remember me on Multiple Computers</h2>
If you use your Qrimp app from multiple browsers or devices such as a work computer, your own laptop and your mobile device, and do not want to re-enter your log in information every time, you may wish to install the "Remember me on multiple computers" module. Please do not install if security is a concern. See [Adding Modules]. If you add this module, then Qrimp will remember you across multiple devices and computers.
Being remembered across multiple devices introduces increased possibilities for unauthorized access. If someone logs on at your home while you are at work, then they may be able to see things you don't want them to. If you don't add this module once you log in on a new device, someone using another device will have to log in again. If you add the module though, you could be logged in at home and at work at the same time -- and one of those could be someone else.
<h2>Prevent Session Timeouts</h2>
One great benefit of "Remember Me" is that your session won't be timed out. Without remember me, you are logged out after 20 minutes of inactivity. If you were typing one message for that long the message could be lost when you're asked to log in again. Clicking the remember me check box will ensure you're logged in automatically again when you click the send button and whatever you've been typing won't be lost. <em>Note: Most newer browsers will remember what you have typed into a text area.
<h2>In-App logins: The Admin Screen</h2>
Qrimp has additional password protection for areas of the site that are behind the admin screen. The admin screen is a barrier that requires additional login before granting access to certain sensitive or important features of your app. In order to protect your app in the case that you are logged in and someone else accesses your account (ie: from your computer when you aren't at your desk). Even if you're logged in via a remembered session, you will have to log in again for further access. For example, if you want to create a user, even if you've accessed the site via a remembered session, we'll ask you to log in again.
This will prevent those who shouldn't be accessing your Qrimp app from having too much access. Some areas behind the admin screen are users, table management, portals, modules, queries, and operations. | Logging in |
  264 264 | Hide Inactive Fields from Drop-Downs | Scenario: Bob is creating a new timesheet, and he's selecting a client from a drop-down. If some of your clients are no longer active, you do not want him to see them in this drop-down.
In this case, the first thing you will have to do is make sure your system has a way of knowing the client is no longer active. If you do not already have a field that tells you whether a client is active, you must [Add an Active/Inactive Field].
Then you will have to set the clients table to only show active clients when users are entering clients records from a drop-down field in another table.
<h2>Get the Table ID of the Clients Table</h2>
<a href="db.aspx?t=HelpTopics&id=1293&vid=11">Find the id of your Table</a> and write it down, copy it to your clipboard, or remember it. You will need to get the right table id number for this to work!
<img class="border" src="attachments/developer.qrimp.com-bdbc81bf-d9fd-42ec-a709-8404428a4f06/clientstableid.png" />
<span class="small">You can find the TableID from Table Management</span>
<h2>Write a SQL query</h2>
To hide an inactive record, you will need to use [SQL] security. Go to your Clients Table. Go to Table Management or Manage Tables. Click the link that says "Configure Table Settings" or "Settings".
Scroll down the Table Settings page to the field called "sqlsecurity". In that textbox, write the following statement, including all punctuation*:
<noeval>('1006'=1048 or Active = 'Y')</noeval>
<strong>Important: Change the id to match the id of your table!</strong>
<img class="border" src="attachments/developer.qrimp.com-ad7e285d-a7ed-4ec2-b5ed-33012a6d5aac/activeequalsy.PNG" />
Now, when Bob is creating a timesheet, he only sees active clients!
<img class="border" src="attachments/developer.qrimp.com-fd9d129a-a606-4b41-bfd4-0f58350af712/filteredclientlist.png" />
<h2>Important: Complete Data Entry is Key!</h2>
If you don't mark each client record as either active or inactive (and the field is empty) the record will be treated the same as if it were inactive. Be sure to mark all clients that you want in the list active!
* You could also write Active <> 'N'. The <> in a sql statement means 'not equal to'. | Creating a Look-up Table |
  1299 1299 | I created a new field but my users can't see it | See [Column Level Security]. | Adding Columns |
  41 41 | Picklists | See [Look-up Tables]. | Definitions |
  17 17 | Notification Subscriptions | Send site administrators and users custom [Notifications] when new data is added to your Qrimp application or when people sign in. | Notification Subscriptions |
  130 130 | Share Data | Share data lets you add data to your [dashboard], copy data into other records in your app, other Qrimp app, and even other websites.
<h2>Adding an item to your dashboard</h2>
See [Portals].
<h2>Sharing data</h2>
There are two ways to get to the share data interface: the link below the [grid view]...
<img class="border" src="/attachments/8991a71b-cb52-4121-8511-b678f0ca813a/ShareDataLink.png" />
...and the Open Share icon in the [Content Header]</h2>
<img src="http://www.qrimp.com/blog/2008-06-27_0646.png">
When you click the link or the icon, you will see the following popup:
<img class="border" src="http://www.qrimp.com/blog/2008-06-27_0652.png">
You will see two boxes with HTML. The HTML on the left is for sharing within your app. The HTML on the left is for sharing on the web.
<h2>Copy and Paste HTML</h2>
Copy and paste a snippet of [HTML] code. You do not have to understand HTML to do this, but please go slowly and be sure to select and copy ALL of the text in the box!
You can paste this in a [portal], a [field template] a description box, or any other [text area] in your app. Experiment! If something doesn't work, you can delete it.
This snippet of HTML code pulls in the data and the view (see: [Views]) and determines whether you are sharing an individual item or the whole table.
<h2>Sharing data internally</h2>
To share data within your Qrimp App, copy the text (Ctrl+c) from the first share data script and paste it (Ctrl+v) into any text field in any table. The table you have selected will magically pop into that area. The text field must be pasted into a table that is in the same app as the HTML.
<h2>Sharing data externally</h2>
To embed your data into a separate Qrimp application or display it on another domain, copy the text (Ctrl+c) from the second share data script and paste it (Ctrl+v) into any text field on one of your other Qrimp apps or on any website that allows you to embed HTML and/or scripts.
If [Anonymous Access] is not allowed for your data and you share the code in a publicly viewable area of your app, the data will not be visible (see: [Table Security]).
<h2>Custom HTML Templates for Shared Data</h2>
You can build your own HTML template to format the shared data so that it will appear in your host page exactly the way you want it. Use [square brackets] to insert particular data items into the HTML template.
<h2>Advanced: Sharing data to a local file</h2>
You can paste the code for your shared data into any file that you can view with your web browser (save as .html). The first time you are opening a local file that contains a script to pull in shared data, you will need to be online to access the data (does not apply to [Qrimp Server] users). If your data is not visible to 'Anonymous' users (see: [Table Security]), you will have to log in.
Once you have viewed the data, you can save the HTML to the file before closing for offline viewing.
<h2>Shared Data Display Options</h2>
Use [Query String Parameters] to sort and limit which data is displayed.
Use HTML and <a href="http://www.w3schools.com/Css/">inline css</a> to style your shared data.
<h2>Images in Shared Data</h2>
To ensure that the images and links referenced in your shared data area appear properly wherever you share them, use absolute urls rather than relative urls to reference them within your original table.
<h2>Who can share data?</h2>
The share data link is not visible to all users by default. To allow a group to share data, you must allow [User Groups] to view the export options.
<h2>Open Share Icon</h2>
To simplify the process of sharing data, you can add a module called Open Share Icon available under Admin > Add Module. This module will add an icon to your headers next to the search icon that will open a lightbox with the same content as clicking the share button below the grid view. The Share Icon will be visible on more pages and easier to access than the share link.
<a href="https://www.shareaholic.com/openshareicon/"><img src=/icons/crystal_project/32x32/actions/openshare.png align=absmiddle> Read more about the Open Share Icon</a>
Learn about other [Export Options]. | Communicate and Share |
  15 15 | Site Settings | Site Settings let you change settings for your app.
You can change the size of the icons that appear in the header/footer for your tables.
userid:
stylesheetid:
mailboxid:
mailformatid:
languageid:
regionid:
cityid:
icontheme: This is the folder from which you can set icons for inbuilt icon themes. Two icon sets are available medium icons at 32x32 pixels and mini icons at 16x16 pixels. To change from one size to another, simply replace the 16x16 for 32x32 or vice versa. | Advanced Development |
  81 81 | Definitions | Some definitions of commonly used terms. | |
  113 113 | Known Issues | Some things are not yet possible with Qrimp. (We know, hard to believe!) Here's a list of things that have caused our users trouble in the past. | |
  188 188 | Dependent Select Boxes | Sometimes it is convenient to allow users of your Qrimp application to filter the items in one select box by choosing an item in another select box. For example, when choosing to examine fuel economy by vehicle, because there are hundreds of different types of cars, you could let your users filter by Make, and then show only the particular models for that make in another box.
In this Help Topic, we will use another example that fits with our Campaign Contributions system, where when choosing a candidate to add a contribution for, you can filter the list by the candidates party. We'll end up with a dependent select box like the image below:
<img src="http://www.qrimp.com/blog/dependent_select_box.png" style='border:solid 1px navy' />
Here is a video that shows the dependent select boxes in action:
<div style='border:solid 1px navy'><object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="322" height="184" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/dependent_select_box_animated.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/dependent_select_box_animated.swf" width="322" height="184" bgcolor="#1a1a1a" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object></div>
To get started, we will first go to the Add New screen for the Contributions. Notice the default select box has only a list of candidates:
<img src="http://www.qrimp.com/blog/contributions_addnew.png" style='border:solid 1px navy' />
From the add new screen for contributions, select Design > Field Templates:
<img src='http://www.qrimp.com/blog/contributions_field_templates.png' style='border:solid 1px navy' />
Next, we will click the edit icon for the Candidate column. Since we have not modified the template for this field yet, Qrimp has created one for us automatically that looks like this:
<img src="http://www.qrimp.com/blog/default_candidate_field.png" style='border:solid 1px navy' />
To add a select box for Parties that will filter the candidates list, we will edit the field template to look like this:
<img src='http://www.qrimp.com/blog/candidate_field_template_with_filter_by_party.png' style='border:solid 1px navy' />
Notice we have inserted this block of text before the Candidate select box:
<noeval><blockquote style='border:solid 1px navy;background-color:lightgray'></blockquote></noeval>
This tells Qrimp to create a select box that will filter the Candidate select box and show only those candidates where the party is equal to the party we select in the Parties select box.
If we want to hide the Candidates select box until a selection in the Parties select box has been made, we can use code like this:
<noeval><blockquote style='border:solid 1px navy;background-color:lightgray;'> then <span id=Candidate_selectbox>Candidate</span></blockquote></noeval>
The span indicated with the id <strong>Candidate_selectbox</strong> is the location where Qrimp will display the list of candidates in the party that we choose in the Parties box. This example behaves like the video below:
<div style='border:solid 1px navy'><object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="387" height="342" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/dependent_select_box_hide_original_select.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/dependent_select_box_hide_original_select.swf" width="387" height="342" bgcolor="#1a1a1a" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object></div>
Your final output should be in this format:
<pre>
then <span id='TABLE_WITH_DATA_TO_FILTER_selectbox'>COLUMN_NAME</span>
</pre>
The code above is telling Qrimp to display a SELECT box with data that is used to filter another select box that ultimately has the list of items of which one is the desired selection for the field in this table.
So for example, if you are creating a trouble ticket system for equipment and have 100 pieces of equipment, each with an EquipmentType and you want to make it easy for your users to select just one piece of that equipment, you'd use a command like the following:
<pre>
then <span id='Equipment_selectbox'>Piece of Equipment</span>
</pre>
| Field Templates |
  161 161 | Date Formats | Sometimes you want to display dates in a particular format that suits the context. Maybe you only want to display the time or the day. You can do this with [square brackets] notation like so:
<textarea><span style='font-family:monospace;font-size:1.2em;'><strong></strong></span></textarea>
Where <strong><em>datevalue</em></strong> is any valid date including square bracket notation references to column names or the current system time <noeval>7/14/2025 3:29 PM</noeval> and <strong><em>validdateformat</em></strong> is a string built from the components below.
Examples:
<strong>MM/dd/yyyy hh:mm tt</strong> produces <noeval></noeval>
<strong>ddd, dd MMM yyy HH:mm:ss GMT zz</strong> produces <noeval> (this is the format for XML)</noeval>
<h4>Here are more options for date formats</h4> d - Short date
%d - Day number
M?d - Month and day number
dd - Day number, two digits
ddd - Abbreviated day name
dddd - Full day name
f - Full (long date, short time)
%f - Fractions of second, one digit
s^f - Seconds and fractions of second, one digit
ff - Fractions of second, two digits
fff - Fractions of second, three digits
ffff - Fractions of second, four digits
g - General
%g - Era (eg. A.D.)
y-g - Year and era (eg. 5-A.D.)
gg - Era (eg. A.D.)
h - Hour (1-12) (Doesn't seem to work)
%h - Hour (1-12)
h-m - Hour and minute
hh - Hour (01-12)
H - Hour (0-23) (Doesn't seem to work)
HH - Hour (00-23)
m - Month name and date
%m - Minute (0-59)
hh_m - Hour and minute (0-59)
mm - Minute (00-59)
M - Month name and date
%M - Month number (1-12)
M d - Month number and day number
MM - Month number (01-12)
MMM - Month abbreviation
MMMM - Month name
s - Standard sortable date/time
%s - Seconds (0-59)
s^ff - Seconds (0-59) and fraction of seconds
ss - Seconds (00-59)
t - Long time
%t - First letter of AM/PM designator
hh t - Hour and first letter of AM/PM designator
tt - AM/PM designator
y - Short date
%y - Year (0-99)
m-y - Month and year
yy - Year (00-99)
yyyy - Year (0000-9999)
z - Doesn't work
%z - Whole hour time zone (-12 to 13)
Zone:z - Zone - and whole hour time zone (-12 to 13)
zz - Whole hour time zone (-12 to 13) with two digits
zzz - Time zone in hours and minutes})
| Square Brackets |
  13 13 | Table Security | Table security lets you set permissions for each of your tables by user group (see also [User Groups]). You can set Create, Read, Update, and Delete ([CRUD]) access. Administrators can change security at any time.
<h2>Default Permissions</h2>
By default, new tables are only accessible to the Administrator and Developer groups. You must add permissions for other user groups. The User and Tester groups can read data, but not create, update, or delete it. <strong>The Anonymous (public/not logged in) group, and new user groups that you add cannot see anything unless you give them permission.</strong>
<h2>Adding Group Level Permissions to View a Table</h2>
To set which user groups can access a table, go to Develop > Manage Tables > Find your table > Click the "Group Security" link. Or go to your table and choose the Table Management sub-menu (if available).
From the table management page, click the link that says "Manage Group Security".
Toggle permissions by clicking the checkbox or circle with a line through it.
<img class="border" src="attachments/developer.qrimp.com-86051ce6-0b93-4896-8c39-db1b42c5a94a/configuretablesecurity.png" />
<h2>Advanced: View Security Permissions for all Tables</h2>
To view all of your Table Security Records, go to Develop> Manage Tables > View System Tables > t_security > View.
Depending on the size of your system, you may see hundreds or thousands of records. To find a record use the [search] feature. <img class="noborder" align="absmiddle" src="/icons/crystal_project/32x32/actions/filefind.png"> | Security |
  1336 1336 | Conversion failed when converting the varchar value 'Fred' to data type int. | Text entered, number expected. This often occurs when Qrimp is expected the id # (See [AutomaticIDs]) of your record instead of the name.
If you can, find the id number of the item you need. For example, in the users table, Fred's ID is 4. If you enter 4, this error should go away. | Error Messages |
  110 110 | Content Header | The "Content Header" or "Header" is the area below the menu tabs and above your records. By default, this area contains the [Action Icons] that allow you to perform actions and navigate to different [Views] of your data.
<img class="border" src="attachments/developer.qrimp.com-d26922e7-cfd9-41b7-bf0b-b117d3ff7c2f/contentheader.png" />
<span class="small">A default content header with a custom message to users of the products table.</span>
Content Headers are completely customizable with a combination of custom messages, [HMTL], [CSS] and [JavaScript]. You can add [Icons], error messages, warnings, shared data, external links, queries and more. (See: [Headers and Footers]).
<img class="border" src="attachments/beedb418-951d-4e64-93a3-e2032bbf0101/2008-12-14contentheader.png" />
<span class="small">A customized content header with fewer icons than normal.</span>
<h2>Advanced: For CSS and Javascript in Content Headers</h2>
For [CSS], declare #contentheader to style the content header. | Above and beside your data |
  46 46 | Grid View | The "grid view" or "list view" is a view of a [database table] formatted as a table. By default, a grid view shows you all of the rows and columns in a table. It is represented with this icon <img align="absmiddle" alt="List View" src="/icons/crystal_project/32x32/actions/view_text.png">.
You can usually get to the grid view by going to the menu tab and clicking the "grid view" sub-menu tab.
<img width="600" class="border" src="/attachments/developer.qrimp.com-f85a60de-50b6-40c5-9930-5a1cefe62109/defaultview.png">
By default, most views of your data have a link to the grid view in the [Content Header] above your data.
Click the id link or double click a row to view the record. Click the edit icon to edit.
<h2>Deleting and editing rows in grid view:</h2>
Next to the id field in most tables you will see two icons, a delete icon <img src="images/delete.gif" alt="delete icon"/> and an edit icon <img src="/images/edit.gif" alt="edit icon"/>.
Clicking the delete icon allows you to delete the row from the data table (it warns you if you want to delete first).
Clicking the edit icon allows you to change data in that row.
<img src="/attachments/4ec6c6cc-f65f-4668-bdc6-5837864d83d1/GridView1.png">
To add additional icons to your id columns, use [Field Templates].
| Views |
  1314 1314 | Default View on the Custom View Builder | The default in the custom view builder is a modified version of the [Grid View].
You can modify the default view with:
[Grid Edit]
[Reordering Fields]
[Hiding Fields]
[Column Level Security]
Links in the [Menus]
[Field Templates]
There is not any way to delete this default view from your list at this time. | Custom Views (Sorting and Filtering) |
  177 177 | Copying a View | The easiest way to get started with creating a custom View is to copy an existing one and then modify it to suit your needs.
To copy a View, follow the following steps:
1.In the Menu, navigate to Design > Views
<img src="attachments/0bbdd80e-5990-44c6-98d5-04968c44cfb2/DesignViewCopy.jpg">
2.In the Page Templates grid, select the edit icon (<img src="/attachments/e88589d8-11ab-415a-96db-2f99d5a3d4d6/EditIcon.png">) next to the View that is similar to the one you want to create.
<img src="attachments/2defb493-d6b6-4856-a12b-ef2c4ecbf989/ViewPageTemplates.jpg">
3.Scroll down to the bottom of the page and click the Copy button: <img src="attachments/a19ee9e7-e360-4d13-a410-8e0167ff4d63/CopyButton.jpg">
4.Now click the edit button --<img src="attachments/2f4e8ee1-f590-4494-b445-6d65237db30b/EditButton.jpg"> -- and begin creating your new custom View. | Creating your own views |
  209 209 | Advanced Development | The features in this section will be useful to those with a web development background. Be cautious when implementing these features. | |
  163 163 | Installing Qrimp on Windows Vista | The following instruction guide works with Windows Vista and Windows 7 Home Edition or better.
<h4>Installing Internet Information Services</h4>
When installing IIS on Windows Vista Home, <strong>be sure to include ASP.NET</strong> as in this more detailed installation guide:
<a href="http://learn.iis.net/page.aspx/28/installing-iis-70-on-windows-vista/">http://learn.iis.net/page.aspx/28/installing-iis-70-on-windows-vista/</a>
<h4>Installing SQL Server Express</h4>
For Microsoft Vista, you can install either the 2005 or 2008 editions of SQL Server Express.
<ul>
<li>To install SQL Server 2005 Express with Advanced Services SP2, including advanced tools such as the management studio, reporting services, and full-text search, from <a href="http://www.microsoft.com/express/2005/sql/download/default.aspx">http://www.microsoft.com/express/2005/sql/download/default.aspx</a>. It is the 234MB download file.</li>
<li>To install SQL Server 2008 Express with Advanced Services, you have two options:
<ul><li>Leverage a single installer to install SQL Server 2008 Express and all the prerequisites, use the following link:
<ul><li><a href="http://www.microsoft.com/express/sql/download/">http://www.microsoft.com/express/sql/download/</a></li></ul></li>
<li>Manually install SQL Server 2008 Express and all the prerequisites individually, use the following link:
<ul><li><a href="http://www.microsoft.com/downloads/details.aspx?FamilyID=b5d1b8c3-fda5-4508-b0d0-1311d670e336&DisplayLang=en">http://www.microsoft.com/downloads/details.aspx?FamilyID=b5d1b8c3-fda5-4508-b0d0-1311d670e336&DisplayLang=en</a></li>
<li>Note: Make sure that you follow the steps outlined in the <b>Instructions</b> section</li></ul></li>
</ul></ul>
Tips for installing the SQL Server:<ul><li>Include all the options when selecting what features to install</li><li>Use "Mixed Mode" for the security model</li><li>Rember the password created for the <b>sa</b> account because it will be used in the connection string in the web.config (see below).</li>
</ul>
Once SQL Server is installed, open the management studio. Log in as <b>sa</b> using the password you created. Create a new database called "intranet" with the default settings. The name you provided for the new database will be used in the connection string in the web.config (see below).
<h4>Installing Qrimp</h4>
You should have received an email with a personalized Qrimp downloadable zipfile with a password designed for only your use. Download that file and unzip the contents as follows.
Note, if you want to run qrimp from http://localhost instead of http://localhost/qrimp then you'll need to copy the contents of the qrimp folder to the wwwroot folder.
<strong>File Upload Security Settings</strong>
Add modify rights for the following directories:<ul><li>c:\inetpub\wwwroot\qrimp\attachments<li>c:\inetpub\wwwroot\qrimp\fileicons</ul>
to IIS_IUSRS group by right clicking on the folder in Windows explorer, choosing properties, clicking edit button, clicking ok to the permissions prompt, clicking IIS_IUSRS, click the checkbox by Modify in the list below.
<img src="https://developer.qrimp.com/attachments/55bf722b-d758-4f3f-932e-4e54df8e38cf/Vista1.png">
<h4>Install .NET 3.5</h4>
You can download the redistributable from <a href="http://www.microsoft.com/downloads/details.aspx?familyid=333325FD-AE52-4E35-B531-508D977D32A6&displaylang=en">http://www.microsoft.com/downloads/details.aspx?familyid=333325FD-AE52-4E35-B531-508D977D32A6&displaylang=en</a>
<h4>Reboot</h4>
A reboot here is necessary to let all the components come together. You may also want to use Windows Update to add any service packs that are necessary now.
<h4>Configuring IIS and Qrimp</h4>
From the Control Panel, under Computer Management > Services and Applications > Internet Information Services
Drill down to ComputerName > Web Sites > Default Web Site > qrimp
Right click choose Convert to Application
Either modify the web.config or the application settings > connectionstring to point to the intranet database created above. If you use notepad, you'll have to run notepad as Administrator to save the file.
<h4>Accessing Qrimp Locally</h4>
After all this is finished, type this into your browser:
<a href="http://localhost/qrimp">http://localhost/qrimp</a> (if you are using the default qrimp folder) or
<a href="http://localhost">http://localhost</a> (if you moved Qrimp to the root url, which we prefer)
Now you will step through a couple install screens. Qrimp will download the latest database configuration files from the Internet, create your database, and register the installation with us. After that you are good to go. You can synchronize with an application online by visiting http://localhost/qrimp/synchronize.aspx or http://localhost/synchronize.aspx and entering the details for another Qrimp application.
<h4>Potential Problems</h4>
<Strong>Directory browsing is not allowed</strong>
If you get an error that directory browsing is not allowed, then you probably forgot to add ASP.NET to the list of IIS technologies to install. See the first step above.
<strong>SQL Server Connection Problems</strong>
If you access the url and it redirects you to a page asking you to configure the database settings, but you have already configured them in the web.config, then your SQL Server instance may be configured to accept Windows Authentication only, see: <a href="http://support.microsoft.com/kb/555332">http://support.microsoft.com/kb/555332</a>
To enable mixed mode authentication, see this tutorial on the web:
<a href="http://www.hostmysite.com/support/vps/windows/mixedmode/">http://www.hostmysite.com/support/vps/windows/mixedmode/</a>
<strong>Blank Page Displayed</strong>
If you access Qrimp through the browser, but see a blank page, then there may be a problem with some of the security settings for IIS, which needs to write temporary files to the system.
You can test this by creating a test.aspx file in the wwwroot folder and trying to access it via http://localhost/test.aspx If you see an error indicating access is denied to c:\windows\temp or something like that, see this page for help enabling the correct security on that folder: <a href="http://geekswithblogs.net/ranganh/archive/2005/05/13/39582.aspx">http://geekswithblogs.net/ranganh/archive/2005/05/13/39582.aspx</a> | Working Offline, Backing Up, Getting Data out |
  73 73 | Reserved Words | The following is a list of special words that are used in the code and cannot be used as the name of a table or column.
<ul><span id=reservedwords></span></ul>
<script>
getContent("db.aspx?t=reservedwords&vid=15&pagesize=800&noheader=true&nofooter=true","reservedwords",true);
</script> | Definitions |
  159 159 | Cancelling PayPal Subscriptions | The following is from the PayPal website and tells you how to cancel your Qrimp subscription. We added screenshots to make it easier.
A subscription can be canceled up to the day of the next scheduled payment.
1. Log in to your account
2. Click the My Account tab.
3. Click the History subtab.
4. Choose the Subscriptions field from the Show drop-down menu.
<img src="attachments/6bc9e2f3-5360-4f88-9125-cb1fe80414a0/ppsubscriptionsdropdown.JPG" />
5. Check the From box and change the date back to your subscription date.
6. Click Search, and then click Details.
<img src="attachments/52ba7245-98a1-4c5a-902d-c90b2d3dfa73/ppsubscriptionsdetailslink.jpg" />
7. Click Cancel Subscription.
<img src="attachments/56f00d36-c3fa-42cf-99c3-6db5efb4ebc0/cancel button.JPG" /> | Billing |
  77 77 | Form Designer | The Form Designer lets you change the position of your elements on the page. By default, each field is on a new line on the left of a form.
<img class="border" width="500px" src="attachments/developer.qrimp.com-e302d1e8-161a-455a-b6e1-32fe34eccf5b/defaultformlayout.png" />
<span class="small">By default, all fields line up on the left of a form</span>
For space-saving or aesthetic reasons, you may wish to arrange forms with multiple fields on one line, or with more space between the lines.
<img class="border" width="500px" src="attachments/developer.qrimp.com-e1019979-f8bb-4c79-9264-dac8391fe672/redesignedformdetailview.png" />
<span class="small">Rearranged Form</span>
A redesigned form will be presented the same way in [detail view], [edit view] and when you are adding a new record. You can put the fields in any order.
When you are doing data entry in redesigned forms and you tab between fields, the tab will jump to the next field to the right.
-----
To rearrange the layout for a form, first go to your table.
Go to Design > Form Designer.
<img class="border" src="/attachments/developer.qrimp.com-1a5e836e-74ea-4627-b775-0f72431164a0/formdesigner.png">
Wait a moment while the form designer loads.
<img class="border" src="attachments/developer.qrimp.com-a66d7239-3beb-4b0c-8ee5-85a4d7d27094/preparingtoloadformdesigner.png" />
Your form fields will show up against a dotted background.
<img class="border" src="/attachments/developer.qrimp.com-ffc8a453-de84-4ddd-800d-f946fb5843d4/formdesignerdottedbg.png" />
Hover your mouse over the field you want to move and your cursor will turn into a multi-directional arrow indicating that you can move the field. Click and drag the field to a new spot.
<img class="border" src="attachments/developer.qrimp.com-aa25f462-9347-4539-8931-684a2f9334f8/clickanddragfield.png" />
Move all fields to their new spots. All new field positions are saved as soon as the item is dropped in the new spot.
<img class="border" src="attachments/developer.qrimp.com-29d49d8e-d8b4-46b1-89d4-872264382d15/redesignedform.png" />
<h2>Reset a Designed Form</h2>
If you would like to return to the left-aligned form. Go to Design > Form Designer and click the "Reset Defaults" link on the bottom of the right hand side of the page.
<img class="border" width="450" src="attachments/developer.qrimp.com-c73fd12c-06ce-4d77-9d7b-069919f3ed7f/resetdefaults.png" />
<h2>Always Re-Design a Form when you add a new field!</h2>
When you add columns, new fields float to the top left. After adding a new field, use the form designer to place it where you want it.
<img class="border" src="attachments/developer.qrimp.com-69f36ad0-a0f8-4bba-a6fc-256fb73ea708/addcolumn.png" />
| Display and Design |
  147 147 | JavaScript API | The JavaScript API will allow dramatically expand the capabilities of your system. In this help topic, we are going to spend a little time detailing the functionality you can accomplish rather quickly using a little bit of JavaScript. If you've used [Share Data], you've already done a little bit of JavaScript Programming.
<h4>Background on JavaScript</h4>There are many <a href="http://www.w3schools.com/JS/default.asp">JavaScript Tutorials</a> on the net to help you understand it better. JavaScript is a standard technology and has been in use for many years. We chose to use JavaScript because a lot of developers are familiar with it. Javascript can make your applications more accessible and platform independent.
<h4>Examples</h4>Every Qrimp app comes with some features that are built using JavaScript. [Share Data] for sharing data and [Field Templates] for columns validation are built with Javascript. These validation routines are fairly standard. To try an example, go to Design > Field Templates on the Add New view for many of your tables.
<h4>Extensibility Options</h4>In this Help Topic, we are going to concentrate on some of the techniques you can use to pull data out of Qrimp and use it in your custom programming activities. To get the most out of this topic, you should be familiar with the [Query String Parameters] first.
To make AJAX programming with Qrimp easier, we are using Matt Kruse's AjaxRequest.js from <a href="http://www.ajaxtoolbox.com/">http://www.ajaxtoolbox.com/</a>. If you are familiar with JavaScript and would like to use Dojo, Prototype, or some of the other common libraries in your site, <a href="https://developer.qrimp.com/db.aspx?t=1013&vid=8">Open a Ticket</a> and we will help you with this.
<h4>Retrieving Data with AJAX</h4>Because we are using the <a href="http://en.wikipedia.org/wiki/XMLHttpRequest">XMLHTTPRequest</a> object the following functions will only get data from local urls within your Qrimp app. Attempting to use them with remote URLs will return a security error.
<a name='geturlstring'></a><b>getUrlString(url)</b> This method will download the url and return the content as a string. You can use this function to retrieve a particular value of a particular field for example. Click the button below to retrieve the name of the help topic indicated by the id you enter into the box:
<input type=text size=5 maxlength=5 value="147" id=itemid> <input type=button onclick="document.getElementById('theresult').innerHTML='The name is: '+getUrlString('db.aspx?t=helptopics&id='+document.getElementById('itemid').value + '&_fieldvalue=name');" value="Try It!"> <span id='theresult'></span>
Here is the JavaScript for the example above, click to copy it into your app: <nobr><textarea onclick='this.select()'>
<input type=text size=5 value="147" id=itemid>
<input type=button onclick="document.getElementById('theresult').innerHTML='The name is: '+getUrlString('db.aspx?t=helptopics&id='+document.getElementById('itemid').value + '&_fieldvalue=name');" value="Try It!">
<span id='theresult'></span></textarea></nobr>
<b>getContent(url,element,clearcontent,startmsg)</b> We could have stream lined the above example using this method, which will download the url and insert the content into the page element indicated by the element parameter. Try this example:
<input type=text size=5 maxlength=5 value="147" id=itemid2> <input type=button onclick="getContent('db.aspx?t=helptopics&id='+document.getElementById('itemid2').value + '&_fieldvalue=name','result2',document.getElementById('clearcontent').checked==true,'<img src=/images/ajax-loader.gif align=absmiddle> Retrieving name...');" value="Try It!"> <span id='result2'></span>
<input type=checkbox id=clearcontent> Clear Content
Here is the JavaScript for the Example, click to copy it into your app:<nobr><textarea onclick='this.select()'>
<input type=text size=5 maxlength=5 value="147" id=itemid2> <input type=button onclick="getContent('db.aspx?t=helptopics&id='+document.getElementById('itemid2').value + '&_fieldvalue=name','result2',document.getElementById('clearcontent').checked==true,'<img src=/images/ajax-loader.gif align=absmiddle> Retrieving name...');" value="Try It!"> <span id='result2'></span>
<input type=checkbox id=clearcontent> Clear Content
</textarea></nobr>
<h4>Special Query String Parameters</h4><b>_INDICATESUCCESS=true</b> will tell Qrimp to execute a command only returning only the status of the operation. If the message is a success it will return the value of the EXECUTE_SUCCESS variable, which is "Changes applied successfully." If the operation fails, the exception message will be returned.
<b>_RETURNRESULT=true</b> is used for creating new records or operations on individual items. For example, say you want to create a new record in a database table. If you append _RETURNRESULT=true to the URL querystring parameter list, the system will return just the single value response. For an INSERT operation that creates a new record, that result will be an integer number identifying the ID value of the new record.
Using &_RETURNRESULT=true can be very useful for creating parent child relationships. For example, you may want to create an Expense Report, get the ID of that new expense report, then create new expense line items under that Expense Report.
<b>_RECORDCOUNT=true</b> will return only the number of items that would be returned for a particular query string.
<h4>Special Pages for Programming</h4><b>banner.aspx</b> allows you to perform Mash Up operations that grab information from external websites. Use banner.aspx with the following Query String Parameters:
<blockquote>
<b>?importimage=<i>imageurl</i>&<b>t=</b><i>table</i>&<b>column</b>=<i>columnname</i>&<b>id</b>=<i>itemid</i></b>
This command will retrieve an image from a remote website specified by <i>imageurl</i> and save it into your local Qrimp app. The value for the column specified and corresponding to the particular item indicated by itemid and the table will be set to the url for the local file. This functionality will allow you to ingest remote resources and use them locally within your Qrimp App. The imageurl specified need not be only an image, but could be a text file, html file, etc
<b>?getrgb=<i>imageurl</i></b> will return the average hexidecimal color of a remote image. This is useful for determining, for example, if there are any storm clouds in a weather radar. If the average hex value is close to black, it's a clear day, if it is closer to red, it is very stormy.
<b>?externalurl=<i>urltodownload</i>&starthtml=starthtmlstring&stophtml=stophtmlstring&<b>t=</b><i>table</i>&<b>column</b>=<i>columnname</i>&<b>id</b>=<i>itemid</i></b>
This parameter group will download a remote resource and save the value contained in that resource between the specified start and stop html strings, display it with a link to the original resource, and if the user has rights to update the specified table, save it into the column specified.
This feature is used to create powerful mash ups that persist data from multiple locations around the net. The values saved in these columns can be used in Calculated fields, sorted, and used like any other data entered via the normal routes like HTML forms, etc.
</blockquote>
You can use [Square Brackets] to use values in your database to build custom urls. Watch the <a href="http://www.qrimp.com/demos.html">External Data Sources demo on our Demos Page</a> to get a visual idea of how to do this with Amazon's Online Store.
<b>savedesign.aspx</b>
<blockquote>This page is used to enable drag and drop Field Layouts, but can also be used to update fields in your database for a particular record with a particular value. Here are the query parameters:
<b>savedesign.aspx?<b>ptable</b>=<i>tabletoupdate</i>&<b>id</b>=<i>itemid</i>&<b>f</b>=<i>field</i>&<b>v</b>=<i>value</i></b>
If the update is successful, the value EXECUTE_SUCCESS will be returned. Otherwise, a failure message will be returned.
<h4>Summary</h4>The JavaScript API is a complete set of tools that remove all limits on your application. If you need additional support, please contact Qrimp Support.
| Javascript and JQuery in Qrimp |
  262 262 | location bar | The location bar or address bar is the part of your [web browser] where you type in a website address on the internet. Most browsers will also let you enter a search query. | Definitions |
  134 134 | NextPrevious | The next/previous arrow icons in the [Edit View] and [Detail View] of a record let you page through the items without changing your view.
<table><tr><td><a href="db.aspx?t=HelpTopics&id=1343&vid=11" title="Previous Help Topic"><img align=absmiddle class="noborder" src=/icons/crystal_project/32x32/actions/previous.png alt="Previous Help Topic"></a></td><td><a href="db.aspx?t=HelpTopics&id=3&vid=11" title="Next Help Topic"><img class="noborder" align=absmiddle src=/icons/crystal_project/32x32/actions/next.png alt="Next Help Topic"></a></td><tr><td> <a class="small" href="db.aspx?t=HelpTopics&id=1343&vid=11" title="Previous Help Topic">Previous</a></td><td><a class="small" href="db.aspx?t=HelpTopics&id=3&vid=11" title="Next Help Topic">Next</a></td></tr></table>
<span class="small">The next previous icons</span>
To add the next/previous icons to the top of your records go to the table you want to add them in, then go to Develop > Header/Footer.
Copy and paste the following [HTML] with [square brackets] into the Header field of your [Content Header]
<textarea><noeval><td><a href="db.aspx?t=HelpTopics&id=1343&vid=11" title="Previous Record"><img align=absmiddle class="noborder" src=/icons/crystal_project/32x32/actions/previous.png alt="Previous Record"></a></td><td><a href="db.aspx?t=HelpTopics&id=3&vid=11" title="Next Record"><img class="noborder" align=absmiddle src=/icons/crystal_project/32x32/actions/next.png alt="Next Record"></a></td><tr><td> <a class="small" href="db.aspx?t=HelpTopics&id=1343&vid=11" title="Previous Record">Previous</a></td><td><a class="small" href="db.aspx?t=HelpTopics&id=3&vid=11" title="Next Record">Next</a></td></noeval></textarea>
Note: HTML formatting must be not have line breaks.
<img alt="NextPrevious url code" src="/attachments/b4aa565f-0119-4030-8490-912e669e8ebc/Picture%206.png"> | Content Header |
  167 167 | Help Topics | The Qrimp Help Files will teach you what you need to know to build and maintain your Qrimp app.
If there is a topic missing, or something is unclear, please contact us to let us know. | Getting More Help |
  214 214 | Site Footer | The site footer is used mainly if you have build an external website with Qrimp. Information in the footer will generally appear on all pages on the site. Web developers typically put information in the footer that is less important, such as copyright date, site developer, terms of service, contact links, etc.
<h3>Editing the Site Footer</h3>
Go to Design > Skins. In the area under "Change Site Header and Footer" marked "Footer" enter your HTML content and click save. Be cautious, as any changes you may have entered in the skin above will be lost when you save the site header/footer.
<h3>Replicating Look and Feel with Site Header/Footer</h3>
One of the fastest ways give a Qrimp app the same 'look and feel' as an existing site that you wish to migrate to Qrimp, is to copy the content from the footer near the bottom of the originating page.
To do this, copy the HTML and CSS from the originating page. If you have header content, do the same, but copy and paste it into the Header text box. You will surely have to make a few tweaks to width etc, and pull in any images, but this should start you off on the right foot. | Changing the Look and Feel of Your App |
  195 195 | Site Header | The site header is an area of your Qrimp app that appears near the top of every page and every view. This is where you can find the logo, the login div, and the search bar. If you want to change just the logo, visit the help topic on [Changing the Logo] first.
<h3>Editing the Site Header</h3>
Go to Design > Skins. In the area under "Change Site Header and Footer" marked "Header" enter your HTML content and click save. Be cautious, as any changes you may have entered in the skin above will be lost when you save the site header/footer.
<h3>Replicating Look and Feel with Site Header</h3>
One of the fastest ways give a Qrimp app the same 'look and feel' as an existing site that you wish to migrate to Qrimp, is to copy the content from the page head or banner area near the top of the originating page.
To do this, copy the HTML and CSS from the originating page. If you have footer content, do the same, but copy and paste it into the Footer text box. You will surely have to make a few tweaks to width etc, and pull in any images, but this is a great 'head start'.
<h2>Warning</h2>
Since the site header can include any HTML, there is a chance that you can really disrupt the normal operation of your Qrimp app. For this reason, we strongly recommend you copy the Default Skin into another skin before you make changes. This way, you can make changes outside the normal site that your other users are using. Then, when the Header is working correctly, you can copy it into the Default Skin's Header for everyone else to enjoy too.
If you really break the site header, you can switch back to the Default Skin that works and then delete the new skin you were working on and start over or correct any issues.
If you are copy/pasting HTML from another website, be sure it doesn't include any FORM tags for search forms or other HTML. We recommend you start slowly with only minor changes.
| Changing the Look and Feel of Your App |
  6 6 | The System Tables | The system tables are the core tables that govern the basic functionality of Qrimp applications. Only administrators can see system tables. Some system tables will be hidden from even the administrators, as modifying or deleting these tables can cause serious system errors. The system tables are the Qrimp equivalent to the system tables on your operating system. If you find that you need access to system tables that you do not have permission to edit from your account, please contact support at qrimp.com.
You will probably get along quite well without changing any system tables. Most of them run in the background, but are essential to different parts of the application and the tables you will create. For example, every application has the system table <strong>yesno</strong>. This table one of the default [Look-up Tables] for yes/no drop-down lists in new tables you create. It will be used by any table that has yes/no radio buttons as a data entry option. You can see this when you [Create Tables] and choose your [datatype].
If you are creating admin accounts, you'll want to make sure only expert users have access to these tables.
To learn more about enforcing access rules read [Table Security].
| Advanced Development |
  196 196 | Navigation | The topics in this section cover how users navigate your Qrimp app. How do users get to your data? Which actions are allowed from which places? Which messages are shown on forms? | |
  140 140 | Configuring your web.config | The web.config file in the root folder of your IIS web application contains settings for your Qrimp App for the database, SMTP server (for sending email), and more. Below you will find a list of the configuration keys and what they mean.
To get to your web.config files here are the steps:
1. Open My computer C: Drive
2. inetpub
3. Qrimp
4. Scroll to the bottom and double click 'web', Microsoft Visual Studio should open and you will see the web.config files.
<h4>connectionstring</h4>
The connection string tells Qrimp how to connect to your database. It should be in a form that looks like the following. Add the values for your particular environment.
"database=;Password=;Persist Security Info=True;User ID=;Data Source=;"
The <b>database</b> is the name of the database containing your Qrimp App.
The <b>User ID</b> is the username of a user that has DBO rights to your database. DBO rights are needed so that you can create database tables and perform other operations within your database.
If you are unable to use DBO privileges for your web application, Qrimp will still work, but you will not be able to modify the database from the web.
The <b>password</b> is the password for the user.
The <b>Data Source</b> is the name of the physical server on which your database resides. If you are running your Qrimp Application on the same machine as the database, you can use (local) for the data source.
<h4>enablecaching</h4>
If enablecaching is "true" Qrimp will cache your database values. This will improve performance significantly, but does require clearing the cache in certain circumstances. In an pooled application environment, each application instance will have its own cache.
Any other value will disable caching.
<h4>showselectsastrees</h4>
In situations where you can access a [Tree View] for your drop down list boxes can also be displayed as trees. A value of "true" will show the data in these drop down list boxes as trees, any other value will show the data in a single list.
<h4>autoapproveaccounts</h4>
If you Automatically Approve Accounts, then users who fill out the Create Account page will be created assigned to the group id (see below) and instantly emailed a password they can use to log in to your Qrimp App. If you do not automatically approve accounts, then each new user will need to be manually approved and the Group can be set at that point.
<h4>autoapprovegroupid</h4>
This is the group id new users will be assigned to if you choose to Automatically approve accounts (see above).
<h4>requiresecureconnection</h4>
If this value is true, then users will be required to access your Qrimp App via an SSL encrypted line. This will require a secure certificate on your server and users must use the HTTPS:// url protocol.
<h4>ignoreselectcache[tablename]</h4>
If caching is enabled, then select lists are cached in their HTML form to improve performance. There are some instances where caching these select boxes can be problematic. In this case, you can disable caching for a particular table by setting this key to true. For example, to turn off select cache for the users table, you'd add this key to your web.config:
ignoreselectcachet_users=true
<h4>notificationemail</h4>
The notification email is the email that will appear in the from line of emails sent by your Qrimp App.
<h4>smtp-relay</h4>
The smtp-relay is the name of the email server you will use to send emails for notifications that occur within your Qrimp app.
<h4>smtp-username</h4>
The smtp-username is the username that will authenticate your SMTP session. Qrimp requires SMTP authentication to send emails to improve security and reduce the risk of spamming.
<h4>smtp-password</h4>
This is the password for your SMTP server.
<h4>AmazonAccessKeyId</h4>
This is the Amazon Access key that will allow you to perform remote backups and other functions that will be announced in future releases of Qrimp.
<h4>AmazonSecretKeyId</h4>
This is the Amazon secret key, see above. | Qrimp Server |
  245 245 | Why can't I see my column in grid view (view 1)? | There are a couple reasons why you may not be able to see a newly added column to a table in your Qrimp app.
First reason, some apps may have a setting that only shows 10 columns at a time in the grid view.
To see more columns, go to Design > Form Designer. Click "Edit Column Labels" in the right hand column. Click on the "N" in the "Hide In Table" column for the column you wish to show.
Return to your table to see your column.
The second reason your column may not appear would be due to [Column Security] being enabled on the Table. When column security is enabled, you'll see a message at the top of the table description after you add the column letting you know that you'll need to configure column security to enable users of the system to see the column you just added. In that message is a link to configure column security.
If you miss the link, you can easily get to the column security configuration page by hovering over Develop, clicking Table Management. Then find the table you added the column to and click the Column Security link for that table. You'll notice on the configuration page that appears that the checkboxes for the new field are all empty for all the groups. Click the checkboxes for the groups you'd like to see the column. Your changes are saved automatically.
| Showing and Hiding Columns with the Query String |
  126 126 | Action Icons | These icons generally appear in the [Content Header], which is displayed at the top of your table below the [Menus].
<img src="attachments/16a4647b-af66-4cc7-8048-a4602798d624/ActionIcons.png">
<h2>Default Icons</h2>
When you build a new table in your Qrimp application, icons are created automatically based on the functionality that is possible within that table and according to the [User Groups] permissions. You can add or delete icons if you need more or less functionality. You can even create new actions by writing your own [operations] then choosing icons from the /icons/crystal_project/32x32 and putting them in the [Headers and Footers].
<h2>Editing Actions</h2>
Go to the table and view you want to change the actions for. Then go to Develop > Header/Footer. You will see the HTML for the icons. If nothing is listed, you will need to edit the default header / footer for your table, which is part of the [table definition].
The following are some default icons you will see in your Qrimp app.
<h2>Views Icons</h2>
These icons allow you to change the way you are viewing the data. To learn more, read about [Views].
<img src="/attachments/d8b7ffcf-fc7d-4ec9-ae46-a5428e455455/CalendarIcon.png"> [Calendar View]
<img align=absmiddle src="icons/crystal_project/32x32/actions/view_tree.png" alt="Tree View"/> [Tree View]
<img align=absmiddle src="icons/crystal_project/32x32/actions/view_text.png" alt="Grid View"/> [Grid View]
<img align=absmiddle src="/icons/crystal_project/32x32/mimetypes/spreadsheet_document.png" alt="Reports"/> [Reports]
<img align=absmiddle src=/icons/crystal_project/32x32/actions/next.png alt="Next Item"> Next Item - see [NextPrevious]
<img align=absmiddle src=/icons/crystal_project/32x32/actions/previous.png alt="Previous Item"> Previous Item - see [NextPrevious]
<h2>Data Editing Icons</h2>
Add records, edit or copy existing records, search and delete your data and more.
<img align=absmiddle src="icons/crystal_project/32x32/actions/edit_add.png" alt="Add New"/> Create View
<img align=absmiddle src="icons/crystal_project/32x32/actions/filefind.png" alt="Search"/> [Search]
<img align=absmiddle src="icons/crystal_project/32x32/apps/kmenuedit.png" alt="Edit Table Display"/> View [Headers and Footers]
<img align=absmiddle src="/icons/crystal_project/32x32/mimetypes/kivio_flw.png" alt="Design"/> [Design View]
<img align=absmiddle src="/icons/crystal_project/32x32/actions/cancel.png" alt="delete"> [Delete]
<img align=absmiddle src="/icons/crystal_project/32x32/actions/undo.png" alt="Cancel"> [Cancel]
<img align=absmiddle src="/icons/crystal_project/32x32/mimetypes/file_temporary.png"> [Versioning]
<h2>Advanced: Hiding Icon Labels in the [Content Header]</h2>
If you do not want to see the word that corresponds to the icon below the icon, you can change the stylesheet to #contentheader.label{display:none} or you can write a sql statement to remove them from all or selected tables. See [Stylesheets], [CSS] and [Using SQL Statements]. | Content Header |
  1305 1305 | The item has been deleted. | This error appears when an item is deleted.
<img src="attachments/developer.qrimp.com-8944c5d8-3d75-4717-973d-801417172079/theitemhasbeendeleted.png" />
To continue using your app, just click any button and then navigate back to what you were doing. | Error Messages |
  31 31 | Tree View | This is tree view:<br/>
<img class="" src="attachments/416de4ab-cb95-4eaf-8a1d-079cc115b8d6/TreeViewHelp1.JPG" /><br/>
Use Tree View if your information has sub-categories and you want to see a drop-down folder "explorer-style" view of it.
<h2>Adding a Table with Tree View</h2>
You can only add tree view at the moment you are creating table. To enable tree view, simply click the tree view checkbox at the bottom of the create table page.
<h2>Navigating to your Tree View</h2>
Look for the following icon in your table header: <img align=absmiddle src="/icons/crystal_project/32x32/actions/view_tree.png" alt="Tree View"/>
<h2>Adding the tree view icon</h2>
Use the following url to add the tree view icon: src="/icons/crystal_project/32x32/actions/view_tree.png" alt="Tree View"/
| Views |
  197 197 | Working with Data | This section explains how to get data into and out of your Qrimp app. You will learn how to add data, delete it, edit it, import it, export it and more. | |
  1331 1331 | Legacy Fields Imported from WebOffice | Through out your newly imported Webex WebOffice system, you may find some fields with names like these:
Owning Record ID, Owning App ID, Modified or Created, Activity Flags, and some others that can be confusing.
We've adapted the first one, Owning Record ID to point to the original record in your system.
The last three are no longer used. Qrimp tracks the createid and createdate in separately. The modified date is stored in the Audit Logs. You can hide the last three unused fields by adding adding the following to your Qrimp App Skin, via Design > Skins.
<pre>
#OwningAppIDdiv,td.owningappid,#OwningAppID{display:none}
#Modifieddiv,#Createddiv,td.created,td.modified,#Modified,#Created{display:none}
</pre> | Import Data |
  160 160 | Time Zone Awareness | Time Zone Awareness allows you to set your system up so that each user sees the date and time information associated with their data in the correct time zone for their location.
If you are an existing Qrimp user, you will be asked to choose your time zone next time you log in. If not, you will be asked to chose a timezone at your first login.
| My Account |
  1333 1333 | Table Search Box | To add a search box to the top of any table, first go to the table and the view you want to add it for.
Then go to Develop > Header/Footer.
At the very end of the [HTML] in the [ContentHeader] add:
<textarea></textarea>. Click Save. | Square Brackets |
  5 5 | Adding Users | To add a user, go to Admin > Manage Users. Click the link that says "Add a New User"
<img class="border" width="500px" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/d518f04e-6263-42c2-aacb-86fb4e3f9154-add%20user%20screen%201.png">
Enter the user's information in the form and select a user group for them: <img class="border" width="500px" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/d2b6612f-73c9-4d3f-9ec6-d507b59edbf7-add%20user%20screen%202.png">
Your user will get an email from support@qrimp.com with login and password information on their account. Make sure they check their spam!
<img class="border" width="500px" src="http://f43a933af7ac34dcec6f-e68f0ae55bed6d6f943b932cc8d70ccb.r3.cf1.rackcdn.com/8b4d3cfd-f13a-44c8-89e3-89923298cf41-add%20user%20screen%203.png">
Repeat this for all users. If you have a large number of users <a href="http://www.qrimp.com/contact.html">please contact us</a> for information on bulk user creation. | Managing Users |
  185 185 | Input Security Restrictions | To add additional security around data Qrimp allows you to add white and black lists.
A Whitelist will only allow the characters specified in the list.
A Blacklist will strip out the characters specified in the list.
To add either functionality to a system the first step is Develop > System Tables.
<img src="/attachments/f4f304ca-0b5b-4e8c-89b1-85ee86b74279/Security5.jpg">
Then click on the t_groups WITHOUT the magnifying glass.
<img src="/attachments/abb21f03-1668-48e8-a0a7-82df4892155f/Security6.png">
To add the additional field to the table click on the Table Management Icon in the [Content Header]
<img src="/attachments/0ea6eb9a-40f6-4f4a-89d3-34398246ec58/S.png">
Scroll down to "Add a Column" and input either inputwhitelist or inputblacklist all one word
<img src="/attachments/d628e2dc-67b7-4906-a578-b097597ea4ba/Security8.png">
Once the column is added there are two steps. First you must log out and log in to make the change take effect. Then go back to the table and click Design > Field Layout to move the field to a usable spot.
It should look like this when complete. Now click the Edit Icon in the [Content Header] enter in the characters that can ONLY be entered. For this example lets say I don't want numbers. I will only include the 26 letters of the alphabet and click save.
<img src="/attachments/651ac779-8356-460b-8f2f-a3b3f84ea600/Security9.png">
| The System Tables |
  265 265 | Changing a Datatype | To change the [datatype] for a field, go to your table, then to Develop > Table Management.
Choose the field that you want to change and click 'change datatype'.
<img class="border" src="/attachments/c8ae671f-4210-4ab4-a9cf-848a68f2470d/ChangeDatatypeLink.png" />
In the dialog box, select a new datatype from the drop-down list.
<img class="border" src="/attachments/ab431970-6824-42f2-b9e1-164566e1d93b/ChangeDatatype.png" />
<h2>Before you Convert</h2>
Make sure your data is clean. Use the [grid edit] view and sort by the column you wish to convert to a drop-down.
You would not want to change this data to a drop-down:
Category:
Restaurant
Gas Station
Reeatruant
Restaurant
Grocery Store
Diner
Grocery STrore
Gas Station
Restaurant
GroceryStore
If you converted data like that, every time someone was picking from the drop-down they would see all the misspellings!
So take the time to correct them first. | Manage Tables |
  20 20 | Adding Skins | To change the look and feel of the site, go to the Design tab and click on [Skins]. Enter the url to your stylesheet.
<img src="attachments/6c9fb3b8-6046-4d32-a767-ad3478d2a4f5/Skins.jpg">
To customize all of the elements that we use on our site, download the <a href='styles/twocolflexbannerbrochure.css'>default stylesheet </a> and edit the properties you would like to change.
To get your CSS files onto the server, create a project you'll use to manage your style sheets and upload the CSS file as an attachment. Then use the url of the attached file as the URL you paste in the URL box. | Changing the Look and Feel of Your App |
  207 207 | Convert a Field to a Drop-Down | To convert a field to a drop-down (also known as pick-from or look-up table), first go to the table with the field you want to convert and go to Table Management.
<img class="border" src="/attachments/3f1407ef-0b8c-4d3a-bace-966c351ad865/Lookup1.jpg">
Beside the column you wish to convert, click the "Convert to Pick From List" link.
<img class="border" src="/attachments/622bbe93-f4ad-4e7d-b1ab-69b239a2fb7b/Lookup2.png">
You will get a warning pop-up asking you to confirm the change. Click okay. Once you have converted the field, you will notice a magnifying glass in your table management list and a link to the look-up table.
<img class="border" src="/attachments/f60ca418-8cdd-4f9b-8db2-4f5e4ea68c74/Lookup3.png">
As always when adding a new column, use the [form designer] to position the new field in your [Detail View]/[Edit View]/Add New View. | Creating a Look-up Table |
  18 18 | Add a Table | To create a new table, go to Develop > Add a Table.
<img class="border" src="attachments/27da6af9-4600-4320-b652-a48d42c45ebc/AddTable.jpg">
Provide names for the table and columns, select a [datatype] for each column, and specify whether a column (field) should be required to have data in it in order for the record to save.
<img class="border" src="attachments/b5f345e3-0d3f-49e7-b5e5-3cc95a3cc37b/AddTable1.png">
Fields contain the specific data about the "thing" your table is for. For example, if I created a table for TeddyBears the columns might be Name, FurColor, EyeColor etc.
All fields will get an id number, which helps us track the particular item. (See [automaticids]. The first teddy I enter will have an id of 1, the second 2, etc.
<h2>Advanced Features</h2>
After you have entered the field names, you can choose to enable additional options, [Auditing] (createdate and createid), [Versioning] (record history), [Attachments], [Menus] and [Tree View] (folder display).
At the bottom of the table creation page, click the Create Table button. Qrimp will create the table in the database. After the table is created, you should make sure that your [User groups] have the correct permissions to the table (See [Table Security]).
<h2>See Existing Tables</h2>
To see your tables go to Develop > [Manage Tables]. | Building Your System |
  179 179 | Custom Pagination Look and Feel | To create your own Custom Paging for your system you will have to write some [JavaScript].
First, you will call the subset of numbers from the database that you will want to use to create the custom pagination.
You can call the subset two ways: JSON or XML.
If you use JSON:
<div style="border: 2px black solid; font-family:monospace; background: #f3f3ff; padding: 1em; overflow:scroll white-space: nowrap ;">paginationJson = getUrlString('db.aspx?t=Inventory&vid=73&noheader=true&nofooter=true&_pagingInfo=JSON' + filterQueryString)</div>
This URL will pull the subset of numbers
<div style="border: 2px black solid; font-family:monospace; background: #f3f3ff; padding: 1em; white-space: nowrap ";">{"paginationInfo":{"pageSize":9,"numPages":9,"numRecords":79,"currentPage":1}}</div>
Then you must parse the information. In the example we pull the parser from the Yahoo JavaScript Library.
<div style="border: 2px black solid; font-family:monospace; background: #f3f3ff; padding: 1em; white-space: nowrap ;"> try {
var paginationInfo = YAHOO.lang.JSON.parse(paginationJson).paginationInfo;
}
catch (e) {
alert(e);
}</div>
Finally, you can assign the global variables and begin to manipulate the page to create your own Custom Pagination.
<div style="border: 2px black solid; font-family:monospace; background: #f3f3ff; padding: 1em; overflow: scroll; white-space: nowrap ";">numPages = paginationInfo.numPages;
currentPage = paginationInfo.currentPage;
numItems = paginationInfo.numRecords;
pageSize = paginationInfo.pageSize;</div>
If you use XML you will parse the information differently
<div style="border: 2px black solid; font-family:monospace; background: #f3f3ff; padding: 1em; overflow: scroll; white-space: nowrap ">try //Internet Explorer
{
xml=new ActiveXObject("Microsoft.XMLDOM");
}
catch(e)
{
try //Firefox, Mozilla, Opera, etc.
{
xml=document.implementation.createDocument("","",null);
}
catch(e)
{
alert(e.message);
}
}
var url = 'db.aspx?t=inventory&vid=73&qid=3&_paginginfo=true';
xml.async=false;
xml.load(url);
//<paginginfo><pagesize>25</pagesize><numpages>0</numpages><numrecords>92</numrecords><currpage>1</currpage></paginginfo>
document.write('numpages=' + xml.getElementsByTagName("numpages")[0].childNodes[0].nodeValue + '<br>');
document.write('pagesize=' + xml.getElementsByTagName("pagesize")[0].childNodes[0].nodeValue + '<br>');
document.write('numrecords=' + xml.getElementsByTagName("numrecords")[0].childNodes[0].nodeValue + '<br>');
document.write('currpage=' + xml.getElementsByTagName("currpage")[0].childNodes[0].nodeValue + '<br>');
</div>
As you can see XML does its own set of calls for the parsing. IE and other browsers are different so the beginning is checking to see what browser it is. Then the numbers get called in the query string just like JSON. The main difference is the way the strings are parsed.
Now you can manipulate the variables to the your type of Custom Pagination.
Here is an example of a 'footer' Custom Pagination for a shopping cart of items.
<div style="border: 2px black solid; font-family:monospace; background: #f3f3ff; padding: 1em; overflow: scroll; white-space: nowrap ">
function createItemListFooter () {
paginationJson = getUrlString('db.aspx?t=Inventory&vid=73&noheader=true&nofooter=true&_paginginfo=json' + filterQueryString);
try {
var paginationInfo = YAHOO.lang.JSON.parse(paginationJson).paginationInfo;
}
catch (e) {
alert(e);
}
numPages = paginationInfo.numPages;
currentPage = paginationInfo.currentPage;
numItems = paginationInfo.numRecords;
var paginationHtml = "";
for (var i = 1; i <= paginationInfo.numPages ; i++) {
if (i == 1) {
paginationHtml = paginationHtml + "<div id=page" + i + " class=\"selectedPage pageNumber\"><a href=\"#\" onclick=\"displayPage(" + i + ")\">" + i + "</a></div>";
} else {
paginationHtml = paginationHtml + "<div id=page" + i + " class=pageNumber><a href=\"#\" onclick=\"displayPage(" + i + ")\">" + i + "</a></div>";
}
}
if (paginationInfo.numPages > 1) {
paginationHtml = paginationHtml + "<div id=nextButton class=prevNextButtons><a href=\"#\" onclick=\"nextPage()\">Next</a></div><div id=prevButton class=\"prevNextButtons hide\"><a href=\"#\" onclick=\"previousPage()\">Previous</a></div>"
}
document.getElementById("itemListFooter").innerHTML = paginationHtml;
}
function displayPage (pageNumber) {
if (pageNumber != currentPage) {
YAHOO.util.Dom.removeClass("page"+currentPage, "selectedPage");
YAHOO.util.Dom.addClass("page"+pageNumber, "selectedPage");
if (pageNumber == 1) {
YAHOO.util.Dom.addClass("prevButton", "hide");
} else if (currentPage == 1) {
YAHOO.util.Dom.removeClass("prevButton", "hide");
}
if (pageNumber == numPages) {
YAHOO.util.Dom.addClass("nextButton", "hide");
} else if (currentPage == numPages) {
YAHOO.util.Dom.removeClass("nextButton", "hide");
}
currentPage = pageNumber;
displayItemList();
}
}
function nextPage() {
displayPage (currentPage + 1);
}
function previousPage() {
displayPage (currentPage - 1);
}
</div>
This code manipulates the JSON from the above example to create this:
<img src="https://developer.qrimp.com/attachments/664353d5-59b5-4408-90db-7a08300aefe3/PaginationFooter.png">
<img src="https://developer.qrimp.com/attachments/218508a3-c74d-404a-86e4-e52ca0e0cae5/PaginationFooter1.png"> | Javascript and JQuery in Qrimp |
  1277 1277 | Delete an Attachment | To delete a single attachment, go to the record that your item is attached to. Click the attachments link on the right-hand side at the top.
<img class="border" src="attachments/developer.qrimp.com-226976cd-1c68-4807-98f4-48f100319144/clickattachmentslink.png" />
Click the delete icon next to the item you want to delete:
<img class="border" src="attachments/developer.qrimp.com-ad673804-608c-4770-ab4e-e5792961fff8/deleteattachmentgridview.png" />
You will get a warning asking whether you are sure you want to delete this item. Click Okay to delete.
<img class="border" src="attachments/developer.qrimp.com-590bbbd6-17d5-43cb-b84b-93c517188fe0/areyousureyouwanttodeletethisitemattachment.png" />
Your item will be deleted from your database. | Attachments |
  1270 1270 | Deleting a User | To delete a user, go to Admin > Manage Users.
Click the name of the user you want to delete:
<img class="border" src="/attachments/developer.qrimp.com-e624ebb2-0412-447f-a283-5f180dba3538/clickusername.png" />
In the [ContentHeader], click the red X delete button:
<img class="border" src="/attachments/developer.qrimp.com-c6a1fe39-81aa-48b4-9e45-7a7ff3f3c146/userdeleteormakeinactive.png" />
If the user has created records, or has permissions associated with their account, you will either need to delete or reassign those records:
<img src="attachments/developer.qrimp.com-d46cd829-58fe-4e81-a885-6bc04deab9c7/cantdeleteuserbecauserecords.png" /> | Managing Users |
  1282 1282 | Delete Multiple Attachments | To delete multiple attachments, go to the record that your items are attached to. Click the attachments link on the right-hand side at the top.
<img class="border" src="attachments/developer.qrimp.com-226976cd-1c68-4807-98f4-48f100319144/clickattachmentslink.png" />
Click the checkboxes beside each item you wish to delete:
<img class="border" src="attachments/developer.qrimp.com-f5f0b1c0-608a-4b54-8775-6a2100d1b320/deletemultipleattachments.png" />
You will get a warning asking whether you are sure you want to delete all of these items. Click Okay to delete.
<img class="border" src="attachments/developer.qrimp.com-61066e9e-83c3-4540-9d02-e623beb98112/areyousureyouwanttodeletealltheseitems.png" />
Your items will be deleted from your database.
| Attachments |
  72 72 | Drop a Column | To drop a column, first make sure that you are viewing the table that you want to drop the column from.
Next, go to Develop > Table Management. You will see a list of your tables with several options below each. Click the 'edit' option. You will see a form showing the fields in your table, with an options column on the right. Under the options column click the 'delete' link in the row for the column you wish to drop. You will be prompted before you can delete the column.
Be careful! Deleting a column will delete any data that you have entered into the table! | Manage Tables |
  1283 1283 | Edit an Existing Custom View | To edit an existing custom view, go to the [grid view] of your table.
Choose the view you want to edit from the drop-down list of views.
Click the link that says "Edit View"
<img class="border" src="attachments/developer.qrimp.com-c31964c8-6dd8-4d6b-acb8-77bb3e6e898b/editexistingview.png" />
Edit your view to suit your needs.
See also [Custom Views (Sorting and Filtering)] | Custom Views (Sorting and Filtering) |
  247 247 | Custom Views (Sorting and Filtering) | To enable custom views, you must install the custom views module. Go to Develop > Add Modules. Scroll down to "Custom View By Reports" and click "Add module".
To add a new custom view, go to the [grid view] of your table. At the top of the page you will see a drop down that shows "View By". In the drop down, select "Add new view".
<img class="border" src="/attachments/developer.qrimp.com-5cf417dc-577b-47ba-b6e2-0f10b9a36501/custom views add new.png" />
Enter a Name for your view and select whether you want to make it the default view for yourself or all other users. Choose the columns you wish to appear in the view. Put the columns in the order you would like them in.
<img class="border" src="/attachments/developer.qrimp.com-5c26dc45-db4c-4c6a-859b-87f470f11700/custom views 1.PNG" />
If desired, you can add further sorting and grouping to your columns.
Note: You must select a column in the GroupBy section in order to add totals for your view.
<img class="border" src="/attachments/developer.qrimp.com-2eda0aab-df5f-49a6-9ffe-e04b1236e459/custom views sorting and grouping.png" />
You can also add optional filters to the view, to only show data that meets certain requirements.
<img class="border" src="/attachments/developer.qrimp.com-4e89830b-e98a-48f8-8917-e564829492da/custom views filtering.png" />
Select which users and/or groups can see the view:
<img class="border" src="/attachments/developer.qrimp.com-28f2f10b-1f33-4a20-adab-89a885b6fbc2/custom views permissions.png" />
Last but not least, click Save:
<img class="border" src="/attachments/developer.qrimp.com-93ddb351-22ea-4b1d-a018-2856d3973e14/custom views save.png" />
And then you have a view. This is a very simple view of Teams by year formed.
<img class="border" src="/attachments/developer.qrimp.com-655b7af9-1337-49e7-a310-a26357c3edb7/custom views teams by year.png" />
| Views |
  63 63 | Entering and Editing Data | To enter data, go to the menu tab for your table, which appears on the top or left of your window. Hover over the tab, click the add icon in the sub-menu.
To edit records from the grid view, click the edit icon <img src="/images/edit.gif" /> next to the row you would like to edit.
To edit items from the [detail view] click the Edit icon <img src="icons/crystal_project/32x32/apps/kate.png" /> in the [Content Header].
Clicking on this icon takes you to the [Edit View]. | Working with Data |
  138 138 | Qrimp Server | To install and use Qrimp on your server behind your firewall, you will need to download and install the Qrimp Server binaries. Qrimp Server works on Microsoft Server with SQL Server 2000, 2005 and 2008 as a database.
Please contact us for more information about Qrimp Server Licensing. | Working Offline, Backing Up, Getting Data out |
  59 59 | Enabling the Attachments Sidebar | To keep the size of your Qrimp application small, the attachments sidebar is not automatically visible on every table. If you would like to see attachments on the right in the [detail view] of each record, the table must be created with 'Attachments' enabled. If you do not see the attachments box to the right of your item, this option may not have been turned on. You can add it by following the instructions below.
<h2>Creating Tables with Attachments Sidebar Enabled</h2>
When you add a table, click the checkbox beside "Enable Attachments” in the Advanced options. (See [Add a Table]).
<img alt="Enable Attachments Checkbox" src="/attachments/105659f8-adf8-4c89-8658-69cfbd79a23a/Capture.PNG">
<h2>Enabling Attachments Sidebar for Existing Tables</h2>
If you created a table without the attachments sidebar capability (see above), you will have to add some code that will turn this feature on for a table.
First, go to the table you want to add the sidebar to. Then go to Develop > Header/Footer (see [Headers and Footers]). Copy and paste the following HTML into the footer section:
<textarea height="200px"><div id="attachmentsdata" class="relateddata"><h4><a href="db.aspx?t=attachments&tableid=1006&itemid=59" title="View All Attachments...">Attachments</a></h4></div><a href="uploadfile.aspx?t=1006&id=59&vid=11" id="Attachmentsadd" title="Upload Attachments...">add</a><script>showHtml("attachments&tableid=1006&itemid=59&vid=21&orderby=1,1","attachmentsdata");</script></textarea>
<em>Note: be sure to change the id number (tableid=1006 and t=1006) of the table to the id of your table. (See [automaticids]</em> | Attachments |
  1269 1269 | Managing Users | To manage users and user groups go to Admin > Manage Users. | Security |
  64 64 | Rename Table | To rename a table, navigate to your table, then go to Develop > Manage Tables > Find your Table in the list.
Below the name field, there is a link "rename table". Click on it. Choose a new name for your table and click save.
<span class="error">Caution: Default sub-menus will be renamed to the name of the new table</span>
Rarely, but sometimes, renaming tables can be problematic if you have other tables or data in your application that refers to the table you want to rename. | Table Settings |
  213 213 | Reordering columns | To reorder the columns in a table, go to the [grid edit] view of the table. Click and hold the column header of the column you wish to rearrange. A multi-directional arrow icon will appear and a red line will show to the left side of the column you are moving. Hold and drag the column to its new position. All views will be updated to reflect your new column order.
<img class="border" src="attachments/developer.qrimp.com-1cd04005-3933-4475-8b37-998704321f50/grideditreorder.png" /> | Grid View |
  1322 1322 | Table Search | To search a table, click on the search icon <img class="noborder" align="absmiddle" src="/icons/crystal_project/32x32/actions/filefind.png"> in the [Content Header].
<img class="border" src="attachments/developer.qrimp.com-9abb3da6-dba7-45dc-b14e-bf8797606785/tablesearch.png" />
You will see a dialog box that will allow you to enter criteria for your search:
<img class="border" src="/attachments/12e532dc-8bc0-46c0-b26b-11494d7d4bbb/searchdialogbox.png">
Choose a search filter from the drop-down list of operators (contains, greater than, equals, etc.) to limit the results of your search. For example, if we only wanted to find modules that contained the word "tasks" in the description field, our search would look like this:
<img class="border" src="/attachments/fca0436d-1a11-4662-8b1a-9e6a22b370a5/searchfilter.png" /> | Search |
  1321 1321 | Date Search | To search by date, look near the top right of your app. You will see a calendar icon. Click on the icon.
<img class="border" src="attachments/developer.qrimp.com-69e9ac70-5df6-44b1-8b2f-6f0b1996c8f9/datesearch.png" />
Click a date then click search.
<img class="border" src="attachments/developer.qrimp.com-075663bf-d8f2-4ff2-b862-ea8cc7d55dbc/dateinsearchfield.png" />
Your search results appear. They are linked to the database records, so click them to go to the record.
<img class="border" src="attachments/developer.qrimp.com-237ff48f-f87e-4ddc-9ec7-83738ee50b39/datesearchresults.png" /> | Search |
  1320 1320 | Site Search | To search your entire site (all tables in your Qrimp app), use the search field at the top right of your app.
<img class="border" src="attachments/developer.qrimp.com-6d5f06b4-168a-4841-962d-9e9d81031799/sitesearch.png" />
You will see a list of any tables that contain the word or number you searched for.
Click the link to go to that table or record.
| Search |
  122 122 | Synchronizer | To use synchronizer to work offline, you will have to have <a href="http://learn.iis.net/">IIS7</a> web server software and the database <a href="http://www.microsoft.com/sql/editions/express/default.mspx">SQL Server 2005 Express</a> (free) installed on your computer. | Working Offline, Backing Up, Getting Data out |
  50 50 | Drag and Drop | To use the drag-and-drop calendar, go to the calendar view of a table.
Now when you put your mouse over the mini calendar icon <img src="/attachments/d8b7ffcf-fc7d-4ec9-ae46-a5428e455455/CalendarIcon.png"> in front of the task name, the cursor will change to the move pointer, on Windows machines, it's usually a cross with arrows. On Macs, it's a little hand.
Click and hold this icon to drag the task to another day on the calendar. The due date for the task will automatically update to the day you dragged the task to.
| Calendar View |
  143 143 | Insert Statements | To view scripts that will allow you to use the data in your Qrimp application to run them in your own database.
Go to Admin > Backups
You can choose to download either create and insert statement or just insert statements.
| Working Offline, Backing Up, Getting Data out |
  182 182 | Adding a User Group | Under Admin > [User Groups] you will find the default Groups: Administrators, Developers, Testers, Users and Anonymous. To add a new group, click the "Add New" Icon in the [Content Header]. Select the group security permissions you would like the user group to have and click Save. | Managing Users |
  105 105 | Clear Menu Cache | Under the Develop menu tab, you will see a menu called <img src="/icons/crystal_project/32x32/actions/tab_duplicate.png" height=16 align=absmiddle /> Clear Menu Cache.
<img src="/attachments/143e278e-f99c-4b85-87ab-09640c611215/ClearMenuCache.jpg">
Clearing your menu cache will update the menus to reflect any changes you have made. Menus are cached to improve system performance by alleviating the need to fetch the menu list from the database for each page view. The downside to this approach is that changes to menus aren't always immediately reflected. Logging out and relogging in will also clear the menu cache, so users will always have the latest menus when they log in. | Menus |
  26 26 | Attachment Viewers | Use attachment viewers to control how attachments are displayed (with img tags or embeds). We have included default displays for several common types of attachments:
<img src="/attachments/d391bca0-5be9-424b-9258-b0e9abd0004e/AttachmentViewer.png">
To change how an attachment type displays, go to Admin > Attachment Viewers. Edit the itemtemplate field you want to change. For example, if the attachment file is an mp4 file, embed a Quicktime plugin in the itemtemplate to make the file play in Quicktime.
<img class="border" src="attachments/de8100e4-29f5-4e92-a3ea-da2d97f12a16/AttachmentViewersHelp2.JPG" />
| Attachments |
  128 128 | Query String Parameters | Use the following [query strings] options to query your data and drill down into particular records and even columns.
Use these query strings with Qrimp's [JavaScript API] and [Square Brackets] to build custom behaviors for your websites and [share data] on other websites.
<h2>Selecting the Data to Display</h2>
The most important query string parameter is <b>t</b>, which specifies the table from which to pull data. Since it's the most important, you'll probably use it with the ? like this:
?t=1005 or ?t=HelpTopics
For example, to display Help Topics in a Grid View, you would use this url:
<a href="db.aspx?t=HelpTopics"><b>db</b>.aspx?t=HelpTopics</a>
You could display the HelpTopics on the [Calendar View] like this:
<a href="calendar.aspx?t=HelpTopics"><b>calendar</b>.aspx?t=HelpTopics</a>
Or in a [Tree View] like this:
<a href="treeview.aspx?t=HelpTopics"><b>treeview</b>.aspx?t=HelpTopics</a>
You can use either the ID of the Table or the TableName. You can get a list of tables from the Develop > My Tables menu.
<h4>Formatting the Data</h4>Another useful parameter is the vid parameter which specifies which layout format to use from the [Views] Table. With views, like with tables, we can use either the ID or the name of the view, like so:
&vid=1 Uses the Grid view.
Combine the t and vid parameters like this:
<a href=db.aspx?t=HelpTopics&vid=1>db.aspx?t=HelpTopics&<b>vid=1</b></a> <-- Click it and see. View 1 is the default view, so usually you will not need to specify &vid=1, unless a default view has been specified in the [Table Settings].
As another example, let's look at the Help Topics as a list of links:
<a href=db.aspx?t=HelpTopics&vid=14>db.aspx?t=HelpTopics&<b>vid=14</b></a>
<h2>Sorting your data</h2>
To order the results by a column, simply add &orderby= to the end and specify the column number to order by. Adding multiple orderby parameters, or values separated by commas will reverse the order. For example &orderby=5 will sort the fifth column ascending and &orderby=5,5 will sort the fifth column in descending order. The sorted column in a grid view will be highlighted. A quick way to sort your data by most recently created items first would be to order by the ID field descending like this:
<a href=db.aspx?t=HelpTopics&orderby=1,1>db.aspx?t=HelpTopics&<b>orderby=1,1</b></a>
<h2>Filtering your data</h2>
You can filter your data many ways using the query string. If you would like to limit records to a particular value within a column add &columnname=value where columnname is the name of the column and value is the value for the filter. For example, to display a particular record you can reference that record by the ID.
Look in the location bar now and you will see:
<a href=/db.aspx&orderby=1&orderby=1&orderby=3&orderby=3&orderby=3&orderby=name&pagesize=1000&t=HelpTopics&vid=1>/db.aspx&orderby=1&orderby=1&orderby=3&orderby=3&orderby=3&orderby=name&pagesize=1000&t=HelpTopics&vid=1</a> Which means, show the item from the HelpTopics table using view number 1 and for the Help Topic with id equals 128.
If you would like to be more specific about your query, you can use query operators and query values like so
&columnnameop=
&columnnamequery=
For example, to show only Help Topics that contain the word Parameters in the name, you could use a query string like this:
<a href=db.aspx?t=HelpTopics&nameop=contains&namequery=Parameters>db.aspx?t=HelpTopics&<b>nameop=contains&namequery=Parameters</b></a>
To show all help topics with created since May 1, 2008, you'd use this url: <a href="db.aspx?t=HelpTopics&createdateop=>&createdatequery=5/1/2008">db.aspx?t=HelpTopics&<b>createdateop=>&createdatequery=5/1/2008</b></a>
<b>contains</b> : Find items that contain the query value, same as contains
<b>like</b> : Find items that are like the value, same as contains
<b>not like</b> : Find items that do not contain the query value
<b>startswith</b> : Find Items that start with the query value
<b>=</b> : Find items equal to the query value
<b><></b> : Find items not equal to the query value
<b>>=</b> : Find items greater than or equal to the query value
<b>></b> : Find Items greater than the query value
<b><</b> : Find items less than the query value
<b><=</b> : Find items less than or query equal
<b>in</b> : Specify a list of items. Example: &idop=in&idquery=1,2,3
<b>&pagesize=</b> Determines how many records are shown. Do you want <a href="db.aspx?t=HelpTopics&pagesize=20">20 Help Topic Links</a> or <a href=db.aspx?t=HelpTopics&pagesize=50>50 Help Topic Links</a> By Default, the page size is pulled from the [Table Settings]
<b>&hidecolumns=</b> Determines which column names should be hidden <a href="db.aspx?t=HelpTopics&hidecolumns=description">Help Topics without the description field</a>
<b>&selectcolumns=</b> Determines which column names should be pulled from the database. <a href="db.aspx?t=HelpTopics&selectcolumns=id,name,createdate">Show Id, Name and CreateDate</a>
<b>&noheader=true&nofooter=true</b> Hides the page header and footer <a href=db.aspx?t=helptopics&noheader=true&nofooter=true>Help Topics sans Header/Footer</a> These will be useful when using the [Share Data] feature when you want to include data, but not the menus and content in the right rail. We call it the footer because it appears at the bottom of the HTML source, even though it is rendered on the right hand side of the page. You can use [Skins] to change this behavior.
<b>_fieldvalue=fieldname</b> This parameter used in conjunction with the id= parameter will show only the contents of the specified column. For example, to show <i>only</i> the description for this Help Topic, use the following url:
<a href="db.aspx?t=HelpTopics&id=128&_fieldvalue=description">db.aspx?t=HelpTopics&id=128&_fieldvalue=description</a>
<b>&qid=</b> Allows you to specify one of your custom [Ad Hoc Queries] to filter the records or build complex joins among tables.
| Query Strings |
  1278 1278 | Attachment Permissions | User accounts need the appropriate security permissions to add attachments. An admin can grant permission to a user to upload attachments by going to Manage Users > Manage Security Groups and clicking "yes" under Enable Uploads. (See [User Group Settings]) | Attachments |
  4 4 | User Groups | User Groups are group profiles that help you manage sets of users and control access and permissions to your data. User groups are often based on job function, such as HR or accounting, or by access level, such as administrator or anonymous.
<h2>Default User Groups</h2>
Your Qrimp app has five default user groups: Administrator, Developer, Tester, User and Anonymous. The Administrator Group has the most default privileges, while the Anonymous group, which refers to public (not logged in) users, has none. You can change these settings on a table by table basis using [Table Security] and/or [Group Menu Visibility]. | Managing Users |
  129 129 | Export Options | Users will see export options at the bottom of a table in the [grid view], provided they are in a user group (see: [User Groups]) with the appropriate permissions.
Export options include .xls/.csv export [Excel Export], [XML export], and [Share Data]. You can also export your data as [Insert Statements] to be used in other database applications such as MySql etc.
<img src="/attachments/9075d7d3-3be5-43b0-bffc-a982ce70a068/ExportCSV_XLS.png"> | Working with Data |
  32 32 | Versioning | Versioning shows you a history of all changes made to a record in your database. This is great for SOX compliance (<a href="http://en.wikipedia.org/wiki/Sarbanes-Oxley_Act">Sarbanes Oxley</a>).
<h2>Enable Versioning</h2>
You can only enable versioning when you [Create Tables] or [Import Data]. To enable, check the checkbox beside Versioning.
To see your version history for an item, go to the item and click on the <img src="/icons/crystal_project/32x32/mimetypes/file_temporary.png" /> icon in the [Content Header]. You will see a side-by-side comparison of the new version and the version that was saved previously. Choose older versions from the drop-down list containing version edit dates and times.
Versioning may not be available for some items. | Data Analysis |
  1291 1291 | Form Field Layout | We have changed the name of the form field layout feature. Please see [Form Designer]. | Form Designer |
  24 24 | Error Messages | When you are working with your Qrimp app, you may encounter error messages. The error messages will appear in red and should tell you what to do to correct the problem, if possible. Many of these occur if you are entering data that is not the correct type, or if your data model is not correct.
Sometimes you will see a warning at the top if you have just deleted a record. This may sometimes persist to a new table as you are navigating. Usually these types of warning messages will disappear if you refresh your browser or if you continue using your app as normal.
We will attempt to document the most common errors and warnings in this section.
If you come across blank pages or unexplained errors, please [contact us] or submit a Feedback blurb with a detailed explanation of what happened. | |
  193 193 | Default Template | When you build a database, data can be displayed in different ways. For example, sometimes the data appears in a select box, a table or grid view, and if it is a record related to another one, sometimes it appears on the right hand side when viewing a main record.
Let's say we have a table called Transactions that has many Payments associated with it. When creating a Payment, a select box will appear prompting the user to select a Transaction to associate with the new payment. If, after creating the payment, the transaction selected in the drop down box is viewed, the right hand rail will show a list of Payments associated with the Transaction record.
In this case, Qrimp will try to be smart about how it shows those records in the right hand rail so you can understand exactly which payments those are. Because screen space in the browser is limited, Qrimp chooses just a single piece of information to display. It does this in a particular order:
<ol>
<li>If a field exists in the table called "Name" that data is shown.
<li>If no Name field exists, Qrimp finds the first text field with 100 or fewer characters to represent the record.
<li>If no no text fields with less than 100 characters is found, Qrimp shows the ID for the record.
</ol>
Sometimes this strategy is suboptimal, meaning, you want to "help" Qrimp understand how to present the data to your application's users. To help Qrimp, each table in your database has [Table Settings] which you can use to describe how Qrimp should display the data in it.
There are two fields on the Table Settings page that you can use to tell Qrimp how to display the data, the first is the [default field] which appears near the top of Table Settings Edit screen. If you want Qrimp to display data from only one field in your table in the right hand rail or in select boxes, choose a column in the Default Field drop down.
The Second field is the Default Template, which can be seen near the bottom of the page. If you want to create a template for records in the table that contains information for several columns, use the Default Template.
Continuing from the example above, let's have a Payments table with just the ID, Amount, PaymentDate, and PaymentMethod. The PaymentMethod is a pickfrom the PaymentMethods table. In this table, there is no text field to represent the payments, so we want to create a Default Template using the Payment Amount and the Payment Method. Since the Payment Method is a pick from, we need to use Square Brackets to represent this.
To accomplish our goals, we will create a Default Template as follows:
<noeval><pre>
$[Amount] - [PaymentMethods:[PaymentMethod]]
</pre></noeval>
This use of Square Brackets tells Qrimp, that when displaying a Payment, format the data using a dollar sign, then the Amount of the payment, followed by the name of the payment method used, which is retrieved from the PaymentMethods table using the value in the PaymentMethod field of the particular Payment record.
| Table Settings |
  58 58 | Related Data | When you create one-to-many relationships between your tables, links to the related tables will appear by default on the right hand side of the page. If those related tables contain data, you will see the data rows listed.
<strong>Adding More Related Data</strong>
You may also see the option to add related data. For example, if I am in sub-project 2 and I wish to add another sub-project section, I click the "+ add..." and it takes me to a new sub-project, already configured to be related to sub-project 2.
<img class="border" src="attachments/0bd253ce-f5ff-4a48-b947-709b240c8ec6/RelatedDataHelp1.JPG" />
If you have enabled [Attachments] to your table, you will see a list of attachments with the related data.
Read more about [Adding Attachments].
Read more about [Headers and Footers]. | Above and beside your data |
  141 141 | Deployment Manager | With the Deployment Manager, you can push changes in an application to another application. This allows you to customize an application in a development environment, then move those changes to a test environment, then to a production environment.
<strong>We highly recommend you backup your target application before performing a deployment. If an error occurs during the deployment process or network connectivity is lost, your target application may be rendered unusable.</strong>
There are two ways to deploy your application:
<ol><li><strong>Full Deployment</strong><p class=blurb>If you click the check box by the Full Deployment option, an full copy of your application will be moved to the target application specified in the Application text box. <br><br>This option will overwrite all system tables and user tables containing data for your application. If you would like to preserve information entered into your target application, do not check this box.<br><br>Changes to your user tables, including new columns or new tables will be copied in a full deployment.</p></li><li><strong>Default Deployment</strong><p class=blurb>The default deployment scenario will copy all system tables except those that manage user configuration, including the following tables: Users, Groups, Attachments, Site Settings, User Groups, User Portals, and others like that. This will allow you to configure design and development aspects of your system while preserving user settings for different environments.<br /><br />Under the default deployment scenario, changes to the user tables are not deployed, only content of the system tables. If you add a column or table to your development environment, <strong>you will need to modify your target environment to include the new tables and columns before deploying</strong> your Qrimp App to the target system.</p></li></ol>
<h4>Usage</h4>
To use the deployment manager, use this suffix for your app:
synchronize.aspx?deploy=true
For example, if your app is http://localhost/qrimp, then the deploy url would be:
http://localhost/qrimp/synchronize.aspx?deploy=true
If you use the deployment manager frequently, you can add a menu. You can read more about [Menus] for help with this. | Working Offline, Backing Up, Getting Data out |
  157 157 | Workflow | Workflow in a business software application controls how a user navigates the data in an application to complete business processes. It is a series of operations or tasks, done in a particular order.
Using Qrimp you can create custom workflows to control which pages are presented to a user and when.
The three main tools used to set up custom workflows with Qrimp are [Views], [Headers and Footers] and [Field Templates].
Pull data into your views, add [NextPrevious] arrows to your headers and footers, controlling the action on the buttons, and placing instructions and more in your field templates are a few ideas of how you can guide users through data entry processes. | Navigation |
  111 111 | Writing Operations | Writing operations in Qrimp is similar to writing stored procedures. You can use existing operations as templates to build your new operations. To view existing operations go to Admin > Operations.
You can use wildcards with % around a word that you want to restrict your query on. ie: like '%overdue%'. | Operations |
  1315 1315 | Manually Subscribing Users to Portals | You can 'subscribe' to existing portals.
Go to Design > Portals. You will see a list of Portals. Click the name of the portal you want to subscribe to. On the right, click the top link that says "Portal Subscriptions".
Click the names of the users who should see that portal on their [Dashboard]. | Dashboard |
  65 65 | Adding Related Data | You can add a link to the footer (#rightcontent) of a table that makes it easy to create a new related item (in a different table). One example of related data is the "add attachments" link that you see in almost every table.
In this example, let's say we wanted to be able to quickly look at Poll Numbers associated with that particular candidate. To do this, we'll add a link in the footer of the table.
<img src="/attachments/f8757fc8-aefe-4a8c-8c31-c27429dec238/AddRelatedData1.png">
| Related Data |
  19 19 | Adding Columns | You can add additional fields to any table in your Qrimp app.
Go to Develop > Manage Tables. Find your table in the list. Add the bottom of the page you will see a section called "Add a Column". Enter a name for your field in the table and a [datatype] and click "Save" or "Add Column".
<img class="border" src="/attachments/e11af951-c4aa-4655-9407-2d768f6e1ade/AddColumn1.png">
Configure [Column Level Security] for your table. | Building Your System |
  47 47 | Add a Record | You can add records to a [database table] from anywhere you see the "Add New" icon (a piece of paper with a green plus sign).
<h2>Adding a New Record</h2>
Navigate to the [grid view] of the table you want to update and add a row to that table by clicking the add new icon <img align="absmiddle" src="/attachments/117ed1d1-e1de-4622-a31b-351e439d2946/AddNewButton.png"> in the [Content Header]. All records added to your tables are given [AutomaticIDs].
<img src="/attachments/b1e60dd6-4fa8-40e1-a7f5-25ee77c632e1/AddNewColumn.png" /> | Working with Data |
  208 208 | Widgets | You can also add widgets to your form to create borders around groups of text entry fields or to otherwise spruce it up. Watch the video below for more a demonstration of widgets.
<object id="csSWF" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" width="876" height="728" codebase="http://active.macromedia.com/flash7/cabs/ swflash.cab#version=9,0,28,0"><param name="src" value="http://www.qrimp.com/blog/2008-12-05_0209.swf"/><param name="bgcolor" value="#1a1a1a"/><param name="quality" value="best"/><param name="allowScriptAccess" value="always"/><param name="allowFullScreen" value="true"/><param name="scale" value="showall"/><param name="flashVars" value="autostart=false"/><embed name="csSWF" src="http://www.qrimp.com/blog/2008-12-05_0209.swf" width="876" height="728" bgcolor="#1a1a1a" quality="best" allowScriptAccess="always" allowFullScreen="true" scale="showall" flashVars="autostart=false" pluginspage="http://www.macromedia.com/shockwave/download/index.cgi?P1_Prod_Version=ShockwaveFlash"></embed></object> | Form Designer |
  250 250 | Table Backup | You can back up the information in your tables one by one by downloading a copy of your data to Excel or .csv format.
To download a copy of your data, go to the table you wish to export and go to grid view. At the bottom of the grid you will see a link that says 'excel/csv'. Click that link, and the file will download to excel and open in excel. You can then save that file in either Excel or csv format.
<img src="/attachments/developer.qrimp.com-1c85a0fc-8f74-40e7-b549-ffad43774f3b/tablebackupexcel.png" />
If you do not see this option below your table, please contact your site admin and ask for permission to see export options. | Backing up your data |
  146 146 | Backing up your data | You can back up your data with <img src="/icons/crystal_project/32x32/mimetypes/shellscript.png" height=16 width=16 align=absmiddle style="border:0" />Qrimp Backup, which you will find below the Admin menu.
Qrimp Backup will allow you to backup your data in many ways, including SQL Scripts to insert your data into another database and create tables to store it. You can also download a full MS SQL Server backup of your data. This backup will be compressed and secured with a password to prevent tampering.
If you would like to restore your database to that backup, <img align="absmiddle" class="menuicon" src="/icons/crystal_project/32x32/apps/kword.png" style="border:0" /> <a href="https://developer.qrimp.com/db.aspx?t=1013&vid=8"> create a trouble ticket</a> and we will assist you. | Working Offline, Backing Up, Getting Data out |
  1323 1323 | Changing the Look and Feel of Your App | You can change the colors, fonts, logos and more in your Qrimp app. | Display and Design |
  224 224 | Changing your favicon (tab image) | You can change the image that appears in a browser tab.
<img class="border" src="/attachments/developer.qrimp.com-2405b1bf-4476-46ad-b456-b801be0c1eea/favicon screen -1.png" />
First, create or find your favicon. It should be 16 pixels wide and 16 pixels high. Although it is created as a png or jpg, you will need to re-save it as a .ico. Your operating system may ask if you wish to do this, say yes.
<img class="border" width="200" src="/attachments/developer.qrimp.com-c72aaffe-0f5b-4de5-a8f3-907b73050ba0/favicon screen 0.png" /> <img class="border" width="200px" height="217px" src="/attachments/developer.qrimp.com-1dfb919c-3853-415f-ac89-afb820923293/favicon ico.png" />
Then navigate to Design > Skins
<img class="border" src="attachments/developer.qrimp.com-e986be40-2e63-4cbe-8df0-e52b908fa9fa/favicon screen 1.png" />
Scroll to the bottom of the skin and click the link that says Upload Images.
<img class="border" width="550" src="/attachments/developer.qrimp.com-4e19a9f6-9ae3-4613-b28d-901a167cc4c4/favicon screen 2.png" />
Upload your image.
<img class="border" width="400" src="attachments/developer.qrimp.com-6fae9db7-f476-4c7b-9b9a-581818405556/favicon screen 3.png" />
After it uploads, you will see the attachment detail view. Look on the right hand side under attachments and click on the image of your favicon. It will take you to your attachment url.
<img class="border" width="400" src="attachments/developer.qrimp.com-c035e92e-b45d-4e88-b92c-31e0472fb5e9/favicon screen 4.png" />
Copy the attachment url to your clipboard. Only copy the part starting at the word "attachments", ie: "/attachments/app.qrimp.com-c035e92e-b45d-4e88-b92c-31e0472fb5e9/img.ico".
<img class="border" width="400" src="/attachments/developer.qrimp.com-be66b43d-a75a-4d6c-90bf-b2bb802f3e97/ico%20attachment.png" /><!--You will see the details about your image. Don't worry, your icon won't actually be this big! Click the link that says "View attachment details".<img class="border" width="500" src="/attachments/developer.qrimp.com-1aa2bb5e-a7ac-435f-99c0-f481f50d2494/favicon screen 6.png" /-->
Now, go to Design > Clean URL map.
<img class="border" src="/attachments/developer.qrimp.com-a6647cc0-cd14-4566-9df8-b02394bcfbb9/favicon screen 7.png" />
Click the add new button at the top.
<img class="border" width="500" src="/attachments/developer.qrimp.com-bb6cce7f-124b-47fa-9255-477c30813948/favicon screen 8.png" />
In the CleanUrl field, enter "favicon.ico". In the DirtyUrl field, paste the file location from your clipboard and add a slash "/" in front of the word attachment.
<img class="border" src="/attachments/developer.qrimp.com-1241479d-935c-4e05-8bcf-382cae55f8b9/favicon screen 9.png" />
Depending on your browser, it may take up to several days for your new favicon to appear. Favicons are stored in the browser cache and we're not sure why sometimes they take so long to refresh. You can sometimes see it sooner by checking your site on a different computer. There may be problems with certain combinations of operating system/browser. If your favicon does not populate within a couple of days, let us know.
| Changing the Look and Feel of Your App |
  180 180 | Changing the Logo | You can change the logo that appears in the top left corner of your app to your company logo. Save a copy of your logo with a maximum width of 150 pixels and a maximum height of 80 pixels.
First, upload your logo as an attachment in your Qrimp app. See [Adding Attachments]
Copy the url where your image is located ie: http://mysite.qrimp.com/attachments/12345mylogo.png
There are two ways to change the logo:
<h2>Changing your logo in the skin (CSS)</h2>
Go to Design > Skins
Search the skin for #logo. Change or add the background element so the url for the background is the file location of your image, as below. <strong>Every character as symbol is needed, so type carefully!</strong>
#logo{
background: transparent url("http://mysite.com/attachment/12345mylogo.png") no-repeat scroll 0%;
top: 25px;
left: 1px;
width: 200px;
height: 100px;
}
<h2>Remove the logo altogether</h2>
If you just want to remove the logo, you can comment out the 'background' line for the logo style, like this:
#logo{
/*background: transparent url("http://mysite.com/attachment/12345mylogo.png") no-repeat scroll 0%;*/
top: 25px;
left: 1px;
width: 200px;
height: 100px;
}
Or mark it as none:
#logo{
background: none;
top: 25px;
left: 1px;
width: 200px;
height: 100px;
}
<h2>Adding a logo to a Custom Header</h2>
Below the Edit Skin section you can create a custom site header see [Site Header]. You can enter whatever HTML you wish in there, including the image link to your logo image. Note that if your logo is contained in a div called #logo, the CSS from the default Qrimp app skin, positions.css, will also apply to the div.
If you do this, the existing contents of your table header, such as your login link and search form will be overwritten, so be sure to include these in your site header as well.
| Changing the Look and Feel of Your App |
  1276 1276 | Change your skin | You can change the look and feel of your site in an instant by changing the skin. The skin is the CSS code that determines the colors and positions of elements in your app.
To change your skin, go to Design > Skins.
<img class="border" src="attachments/developer.qrimp.com-645b1be6-6700-4912-bf16-19663049f4f0/designskins.png" />
Select a different skin from the [drop-down] and click "Select Skin".
<img class="border" src="attachments/developer.qrimp.com-4b5b4814-933e-4cab-b830-8161bd61bcff/selectskin.png" />
Now your site will look different:
<img class="border" src="/attachments/developer.qrimp.com-8794892c-141f-4a2e-9fe6-493c1090aaaa/adifferentskin.png" /> | Changing the Look and Feel of Your App |
  1316 1316 | Edit a Menu Tab | You can change the text on a menu tab to say anything.
You can also edit where a user goes when they click on a menu.
If you want to change the link the menu tab goes to, first go to the table and view you want to change it to, then copy the <a href="db.aspx?t=HelpTopics&id=261&vid=11">url</a> to your clipboard.
<img class="border" src="attachments/developer.qrimp.com-4a60b8ae-9553-4b5d-bb91-656ca384dbc6/copyurl.png" />
-------
Now, go to Develop > Manage Menus.
<img class="border" src="attachments/developer.qrimp.com-dbb79dc0-6efa-4c51-9b2e-3dea23fd225b/developmanagemenus.png" />
----
Click "Edit Menu Item".
<img class="border" src="/attachments/developer.qrimp.com-8bb4f48f-a21d-4a8e-b95d-2d00450693ea/editmenuitem.png" />
----
Click the name of the menu tab you want to edit.
<img class="border" src="attachments/developer.qrimp.com-b1cd5ea1-d527-46f2-bdc8-153798c462ad/clickonmenuitem.png" />
Enter your new text in the name, or paste your url into the link field, then click Save.
<img class="border" src="attachments/developer.qrimp.com-ec76b211-43de-4ba6-ada9-729d441c0e1a/addmenudetails.png" />
----
Now, try clicking on the menu tab to make sure it worked.
| Menus |
  80 80 | Add A Sub-Menu Tab | You can create a Sub-tab that links to any area of your site - from an individual record, to a table in [Grid View].
1. Go to the table, view, and item (if applicable) that you want to link to.
2. Go to [Develop] or any Menu Tab and at the bottom is "+ add submenu. (As seen below)
<img src="attachments/688755d9-43d3-4673-9a8c-5a70bc0f9835/AddSubMenu.jpg">
After you add the menu, you will see a message appear saying the menu has been added. The name of the menu, in this message, is a link to a page that will let you modify additional properties of the menu. Click the link to do the following:
<strong>Choose an icon</strong>
To choose an icon to represent your link (optional), click the "pick icon" link. Browse through the icon pages and when you see an icon you like, click on it. The icon will appear in the tab, to the left of the tab name.
<strong>Change Permissions</strong>
You can change permissions on new menus after they are created. If you do not change permissions, only members of your group can see it. For example, if you are logged in as an administrator, only administrators will be able to see the menu. If you'd like members of other groups to see the menu, click the Group Menu Visibility link in the right hand rail to add more groups to the list of those who can see it. | Menus |
  145 145 | Ad hoc queries | You can create your own queries using the <img src="/icons/crystal_project/32x32/apps/kexi.png" align=absmiddle height=16 width=16 /> Query Designer under the Develop menu.
<img src="attachments/d6d7df44-aee7-45a6-afdc-65b37f5bb980/AdHocQuery.jpg">
<h4>Querying Data</h4>To quickly show the SQL Statement for a particular table, select the table name in the drop down and click the show sql link. This selected table will be used for the templates for the data that is returned. Click Run Query to show the results.
<img src="attachments/65621552-9ab3-4361-90f0-4065980f7a04/RunQuery.png">
<h4>Saving Queries</h4>You can save your queries for use later. Specify the query to use by adding a &qid= parameter to the end of your querystring using the ID or the Name of the query you save. To keep your data secure, you must assign permissions to the query by group. When you first click the Save Query link, you will be presented with a list of Groups who you want to allow to view the Query Results. Click the view queries link to view, delete or modify existing queries.
<img src="attachments/83e48c3f-9210-4fa6-82ed-b30966c60eeb/SavingQuery.png">
<h4>Updating Data</h4>The Query Designer will let you write ad hoc SQL statements against your database. You can run any statement you like, but we suggest using only SELECT statements to prevent damage to your database. If you are going to run statements to update your data, you should do a backup first, which is covered in [Backing up your data].
| Data Analysis |
  84 84 | Column Level Security | You can determine which [User Groups] have permission to see every field in every table. If you have recently added a field, you will need to set column security for your users to be able to see the new field.
First, you may wish to check that they have permission to see that table by checking the [Table Security].
To change column visibility, go to the table you want to change security for, then go to Admin > Manage Tables.
Find your table then click the link below it that says "column security".
<img class="border" src="attachments/developer.qrimp.com-a8c36b17-dad7-4f15-8c55-1f7e939ab98c/columnsecuritylink.png" />
You will see a table listing all of your groups on the left hand side with the names of the columns along the top.
If there is a check mark at the intersection of the two fields, that user group can see that column.
<img class="border" src="/attachments/9b777dc0-271f-4eeb-9500-3f16d11b4821/ColumLevelSecurity1.png"> | Security |
  75 75 | Excel Export | You can export your data as an excel spreadsheet. Just look below your table when it is in grid view. Click the excel link to export!
<img src="/attachments/9075d7d3-3be5-43b0-bffc-a982ce70a068/ExportCSV_XLS.png"> | Export Options |
  76 76 | XML Export | You can export your data tables in XML format. Go to the grid view of your data table. Below your table you will see Qrimp export options. Click on the XML link. You will see the document tree of your page in XML format. You can then copy and paste the XML and do whatever you please with it. | Export Options |
  189 189 | Number Formats | You can format numbers using square brackets like this:
<textarea>
</noeval>
If you'd like to format 123456 like 123,456 you would use the following code:
<noeval>[formatnumber:<number>[DATA]</number><format>{0:#,###.##}</format>]
</textarea>
Some formats you can use include those listed at the Microsoft Developer Network: <a href="http://msdn.microsoft.com/en-us/library/dwhawy9k.aspx">http://msdn.microsoft.com/en-us/library/dwhawy9k.aspx</a> | Square Brackets |
  1289 1289 | Hiding columns with CSS | You can hide columns for a view of a record or table using CSS.
Go to Develop > Header/Footer. In the header field, add the following style to hide the id, createid, and createdate fields. CSS is not supposed to be case sensitive, but just in case of browser bugs, make sure your div names are identical to the div in the HTML.
<input type=text size=100 value="<style>#iddiv,#createdatediv,#createiddiv{display:none}</style>">
Notice that each field name is followed by the word div. So to hide another field named StartDate, you'd use this:
<input type=text size=100 value="<style>#StartDatediv{display:none}</style>">
To do the same for Grid/Table views use this style definition in the header:
<input type=text size=100 value="<style>.id,.createdate,.createid{display:none}</style>"> | Headers and Footers |
  1294 1294 | Hiding fields | You can hide fields from ever appearing in the [grid view].
In this example, we are going to hide the 'email' field from the Clients table.
Go to your table.
Go to Design > Form Designer
Click the link on the right that says "Edit Column Labels"
<img class="border" src="attachments/developer.qrimp.com-a99ef66a-5c09-4205-b09c-6f8bdaf42fb1/editcolumnlabelsbutton.png" />
Wait for the Grid Edit view to load.
<img class="border" src="/attachments/developer.qrimp.com-b6e4be8d-660e-416f-ac43-b3839862dc3f/gridedit.png" />
Click HideinColumn for field you want to hide.
<img class="border" src="attachments/developer.qrimp.com-5595a57b-0aef-4c3d-be49-f630fff69e9a/clickthehideintablefield.png" />
Change the field to say "Y" or "yes" to hide it.
<img class="border" src="attachments/developer.qrimp.com-4d99e679-3a53-4f7a-ace2-651fb3203c01/makeitso.png" />
| Grid View |
  102 102 | Default Start Page | You can set a default start page for each group in the [User Group Settings]. This determines which page any user in that group will see when they log in. By default, the start page for all [user groups] except anonymous is the [Dashboard]. The [anonymous users] group sees the login page by default, because they are not authorized to view any information unless you specify that they can.
You can change the default start page to almost any page or view in your app. Copy and paste a url with multiple [Query String Parameters] to sent user groups to very specific records and views.
<h2>Changing the Default Start Page</h2>
First, copy the <a href="db.aspx?t=helptopics&id=261&vid=11">url</a> to the page you want your user group to go to. This could be something like "db.aspx?t=Projects&vid=11&id=4". This would take the user to the detail view for your Project with an id of 4.
Then, go to Admin > User Groups.
You will see a table showing existing user groups. Click the edit icon in the id column of the group you want to change.
Copy your url into the Default Start page field.
Click save.
To test, have a user from that group, log out and log back in to the system. When they log back in, they should start out at the new default start page. | User Group Settings |
  137 137 | Attachments | You can upload nearly any type of file as an attachment to your Qrimp app including Word, Excel, PDF, .jpeg, .mp3, .mpeg and other file types.
Each attachment is uploaded to a record in one of your tables.
<h2>Viewing Attachments</h2>
If attachments to a record exist, you will see a thumbnail or a link to the attachment in the right hand side of the [detail view] of the record. Images will be displayed as thumbnails. Other documents show an icon that represents the type of document you have uploaded. You will see thumbnails for up to six documents.
<img src="/attachments/3a94e630-8601-4710-8313-483ed15552c3/attachmentthumbs.PNG">
To open the attachment, click the link or thumbnail. To change what happens when you open an attachment using [Attachment Viewers].
To view all of the attachments to all records in a table, click the attachments link above the thumbnails. You will be redirected to the Attachments table. From there you can sort by columns or use the search function to limit the results.
<h2>Adding an Attachment</h2>
To add an attachment, go to the [detail view] of the record you want to attach the item to. Then click the "add" link below Attachments in the right-hand column.
Select your file or files and click the upload button. Once you have uploaded your file(s), they will be attached to the item, and will appear in the right-hand column in the [detail view].
<img src="/attachments/c2edc05c-7776-4b97-b65f-52aba415bde8/Attachments.png"> | Working with Data |
  1274 1274 | Custom CSS | You can use [CSS] to style any part of your Qrimp app. If you only want the style to be applicable to a particular page, table or view, you can write the CSS in a style tag in [views] or [headers and footers]. | Changing the Look and Feel of Your App |
  106 106 | Using SQL Statements | You can use custom SQL statements get information about your existing tables and to manipulate your data.
The query builder is in Beta Mode. You can use it to generate your own custom queries for your database to return very specific resultsets or even execute UPDATE, INSERT, or DELETE statements, but of course be careful with these.
If you select a table from the query list and click "show sql," a select statement will appear. Click Run Query to return results.
You can save your queries also. If you have selected a table, then save a query, a link will appear to the right of the query list that you can click on to view the results in your browser and save a menu that will display these results for you. You can also use these results in Portals. | Data Analysis |
  112 112 | Using Operations in urls | You can use operations in urls when you are creating [Menus] tabs, adding internal links, editing the action that is behind an [action icon] link or in any other internal Qrimp app links. An operation goes to the table in the url and performs a certain action on it.
<strong>Composing the URL</strong>
To use an operation in a link, simply add "&o=" plus the operation number to the url. An example of a url with an operation restriction would be:
<strong>http://myapp.qrimp.com/db.aspx?t=Clients&id=82&o=4</strong>.
When the user clicks this link, they will delete record 82 from the clients table.
<h2>Operation Permissions</h2>
If you create a link using an operation, and the user who can see it does not have permission to perform the operation, they will see the login screen and the error message "you do not have permission to _read__ the _Clients___ table". To give your user permission, you must set up the correct [Table Security]. | Operations |
  1338 1338 | Sorting in Grid Edit | You cannot sort by the 'id' or 'name' column in [Grid Edit]. | Known Issues |
  1337 1337 | All query parameters in the list for menuid must be numeric. | You may come across this error when re-ordering your menu tabs. You can ignore it, it doesn't seem to have any effect. | Error Messages |
  1309 1309 | Name input maximum is 50, but 64 characters were submitted | You will get this error or something similar to it if you are trying to enter data that is longer than the amount of characters specified in the [datatype] for that [database table].
To fix this error, go back and enter shorter data, or if you are an admin, you can extend the length of the field using [Table Management]. | Error Messages |
  215 215 | Dashboard | Your dashboard is a collection of portals that you subscribe to. Dashboards make great home pages, as they give you an overview of what is happening in your app and/or your company.
To learn more about customizing your dashboard, read about <a href="db.aspx?t=HelpTopics&id=181&vid=11">Portals</a>.
<img class="border" width="600px" src="attachments/developer.qrimp.com-14857d23-63f4-4b4c-a3fd-a6a9f85a0a7d/calendarlistportalamongothers.png" /> | Navigation |